first-child(ファーストチャイルド)疑似クラスの使い方
「最初の段落」だけに適用させるには、first-child疑似クラスが使えます。 first-child疑似クラスは、「(その範囲内で)最初に登場する要素」にだけスタイルを適用させることができます。
以下のようにして使います。
例えば、「mainクラスのdiv要素」の範囲内で、「最初に登場する段落(p要素)」だけ赤色で表示したいなら、以下のように記述します。
color: red;
}
もし、次のようなHTMLがあったとすると…
<p>1段落目</p>
<p>2段落目</p>
<p>3段落目</p>
</div>
最初の段落(1段落目)のみが装飾対象になります。
最初の段落だけにドロップキャップを使うには
「最初の段落」にだけドロップキャップを使うには、前のページで紹介した「first-letter疑似要素」と、 先ほど紹介した「first-child疑似クラス」を併用して、以下のように記述します。
font-size: 270%;
float: left;
line-height: 1;
background-color: #cc0000;
color: white;
padding: 3px;
margin-right: 3px;
}
first-letter疑似要素とfirst-child疑似クラスを併用するには、単純に並べて記述するだけです。 「:first-child:first-letter」のように記述します。
※first-childを先に書いて下さい。
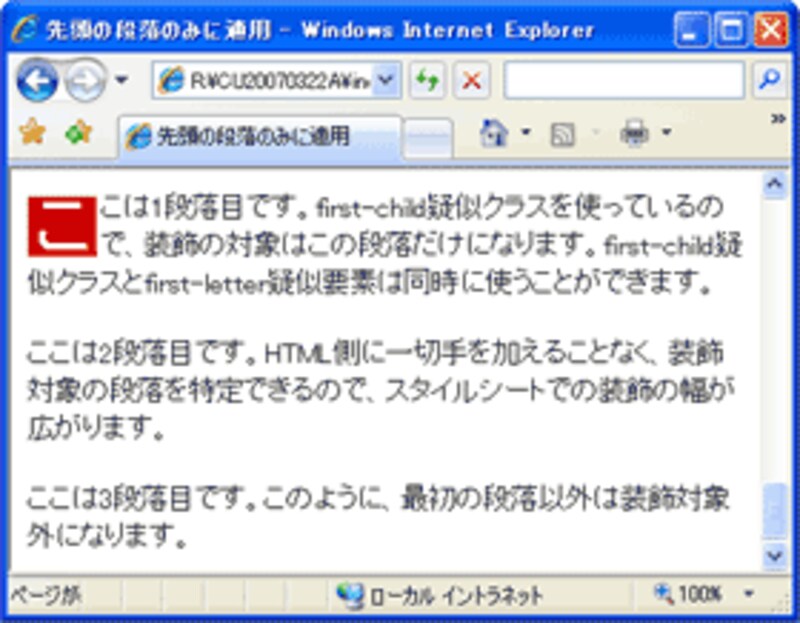
これを使うと、例えば以下のような表示になります。
 |
| 1段落目のみが装飾対象(IE7で表示) |
先頭の段落のみが装飾対象になっています。
Internet Explorer6以下だと
この便利なfirst-child疑似クラスですが、Internet Explorer6以下では非対応です。IE7、Firefox、Operaなどでは使えますが、IE6以下では使えません。
※IE7は、標準モードでないと表示されないので注意。
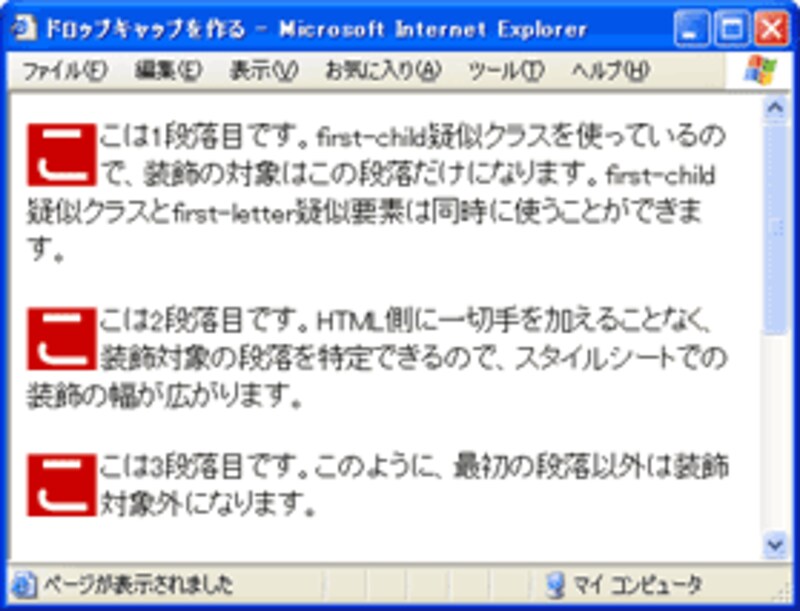
下図は、先ほどIE7で表示したページをIE6で表示した例です。
 |
| IE6ではfirst-child疑似クラスは無視される(互換モードでの表示) |
first-letter疑似要素は使えるので、ドロップキャップ自体は表示されます。しかし、first-child疑似クラスを無視してしまうので、 (IE6の互換モードでの表示の場合は)上図のように「先頭の段落」以外にもすべての段落に適用してしまいます。 IE6の標準モードでの表示の場合は、すべてが無効になり、1つもドロップキャップは表示されません。
そこで、IE6以下でも先頭の段落だけにドロップキャップを適用する書き方を次のページでご紹介致します。







