タブやブックマークにサイト独自のアイコンが表示されると分かりやすい
ブラウザのタブに、ウェブサイト独自のアイコンが表示されている
この独自アイコンは、favicon.icoなどのファイル名で用意される「ファビコン(Favicon)」と呼ばれる画像です。ブラウザのタブ以外にも、ブックマーク項目の画像にも使われます。なお、スマートフォンやタブレットでは、apple-touch-icon.pngなどのファイル名で用意される画像(apple touch icon)も使われます。
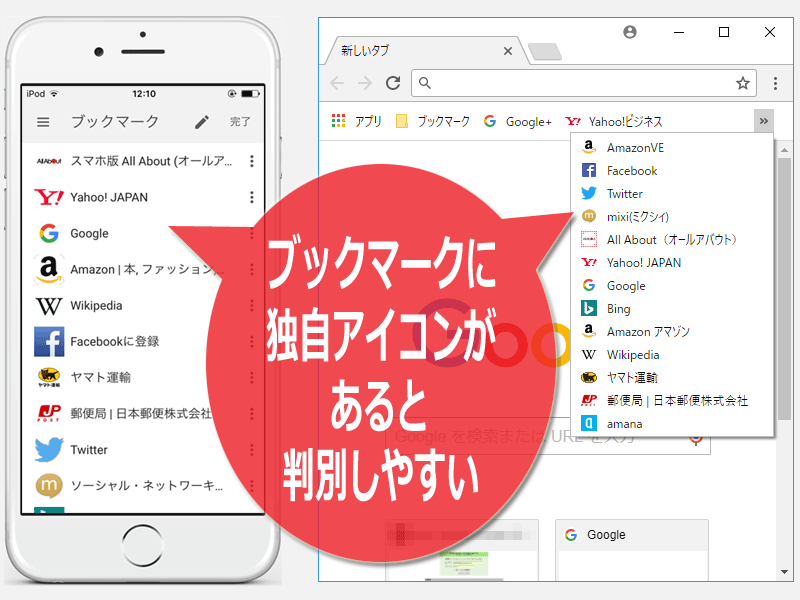
気に入ったウェブページがあれば、ブラウザのブックマーク(お気に入り)に登録するでしょう。このとき、ブックマーク項目の端にそのウェブサイト独自のアイコンが表示されていれば、文字だけしかないよりも判別しやすくて便利です。
「favicon.ico」や「apple-touch-icon.png」は、上図のようにブックマークアイコンとしても機能します。PCでは「favicon.ico」だけが使われ、モバイルではどちらか(ある方)が使われます。
複数のウェブページを並行して閲覧する際には、ブラウザのタブ機能を使います。このとき、そのウェブページ独自のアイコンがタブに表示されていれば、どのタブに何のウェブページが表示されているのかが見分けやすくて、使いやすくなります。
「favicon.ico」や「apple-touch-icon.png」は、上図のようにタブアイコンとしても機能します。PCでは「favicon.ico」だけが使われ、モバイルではどちらか(ある方)が使われます。
WindowsなどのPC用OSでは、ウェブサイトへのショートカットをデスクトップに置けます。スマートフォンやタブレットなどのモバイル用OSでも、ウェブサイトへのショートカットをホーム画面に置けます。ウェブサイトの独自アイコンが用意されていれば、下図のようにウェブサイトそのものが1つのアプリになったかのように見えて、とても分かりやすくなります。
ウェブサイトへのショートカットがデスクトップやホーム画面に置かれた際にも、独自アイコンがあると識別しやすい
これらのアイコンには、PCでは「favicon.ico」などのファビコンだけが使われ、スマートフォンやタブレットでは「apple-touch-icon.png」などのapple touch icon画像だけが使われます。
タスクバーにピン留めした例
Windows7以降のIE9~11には「ピン留め」と呼ばれる機能があります。この機能を使うと、ウェブサイト1つがまるで1つのアプリケーションになったかのようにタスクバーに留められます。このとき、ウェブサイト独自のアイコン(favicon.ico)が用意されていれば、タスクバーに留められるアイコンとして使われます。
ウェブサイト独自のアイコンを、アドレスバーの端に表示するブラウザもある
IEなどの古いブラウザでは、タブだけでなくアドレスバーの端にもウェブサイト独自のアイコンが表示されていました。
「favicon.ico」を作成できるウェブサービスやソフトウェアの中には、プレビューとしてアドレスバーの端に表示された場合の見え方を表示するものがあります。それは、このためです。
ウェブサイトを示す分かりやすい目印になる独自アイコンの用意方法
上記でご紹介したように、「favicon.ico」や「apple-touch-icon.png」などの画像ファイルとして作るウェブサイト独自のアイコンは、ブラウザのブックマークやタブ、デスクトップ(ホーム画面)など様々な場所に表示され、ウェブサイトを示す分かりやすい目印になります。自身のウェブサイトに独自のアイコンを用意しておけば、閲覧者の印象に残りやすいウェブサイトになるでしょう。■ファビコン(favicon.ico)も簡単に作成できる
「apple-touch-icon.png」はファイル拡張子「.png」を見て分かるとおり、PNG形式の画像ファイルですから作成するのは簡単です。「favicon.ico」はファイル拡張子が「.ico」のアイコンファイルなので、一般の画像作成ソフトではたいてい作れません。しかし、ウェブ上で作成できるサービスがありますから、それを使えば簡単です。
次のページからは、ウェブサイト独自のアイコン画像を作成する方法と、そのアイコン画像をブックマークアイコンやショートカットアイコンなどとして使えるようにする方法を解説いたします。
【目次】