Windows 7+Internet Explorer 9以降で使える「ピン留め」機能とは
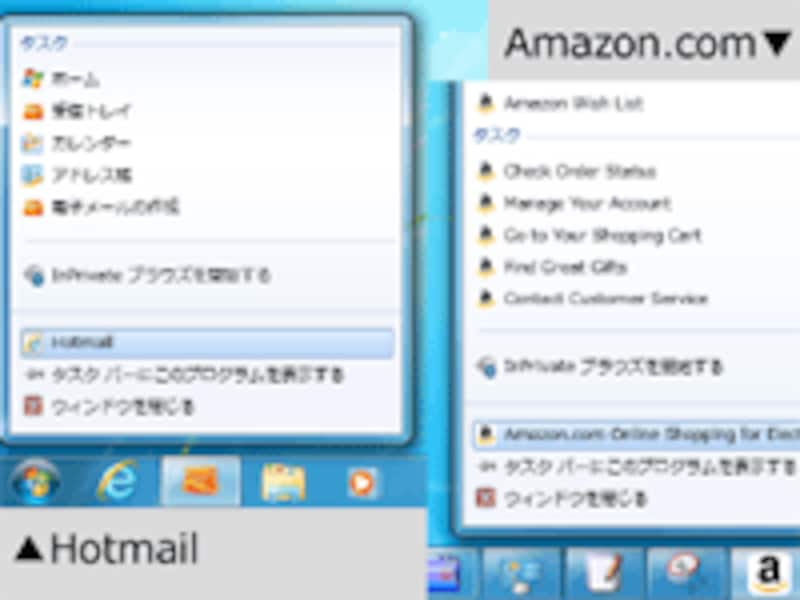
タスクバーに固定したサイトアイコン

IEのナビゲーションボタンが、サイトアイコンの配色に合わせられる
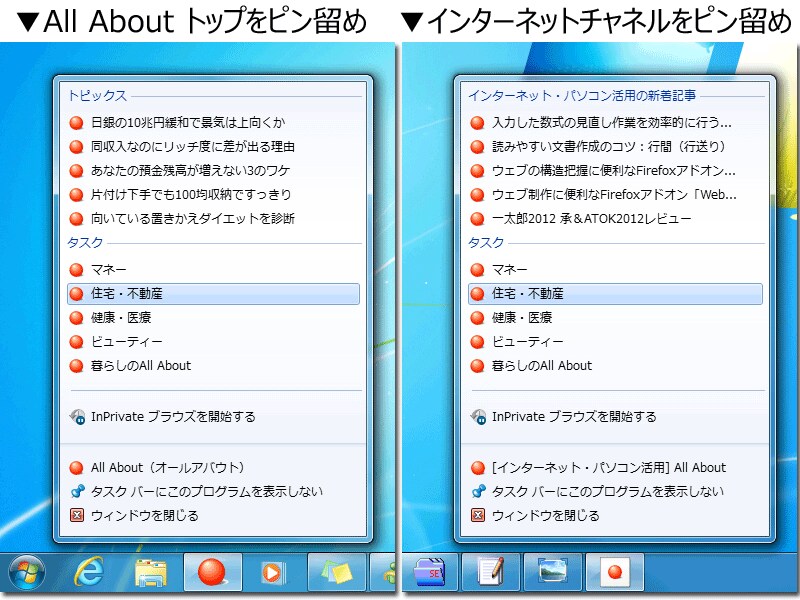
上図は、左側がAll Aboutのトップページをピン留めした例、右側がAll Aboutのインターネット・パソコン活用チャネルのページをピン留めした例です。これによって、トップページをピン留めしたユーザには「All About全体の案内」が、インターネット・パソコン活用チャネルをピン留めしたユーザには「そのチャネルに限定した案内」が、ジャンプリストに表示されます。

「ピン留め」に対応した他サイト
頻繁にアクセスするウェブサイトは、このように「ピン留め」しておくと、単にブックマークしておくよりも、より便利にアクセスできるようになるでしょう。
「ピン留め」する操作は簡単
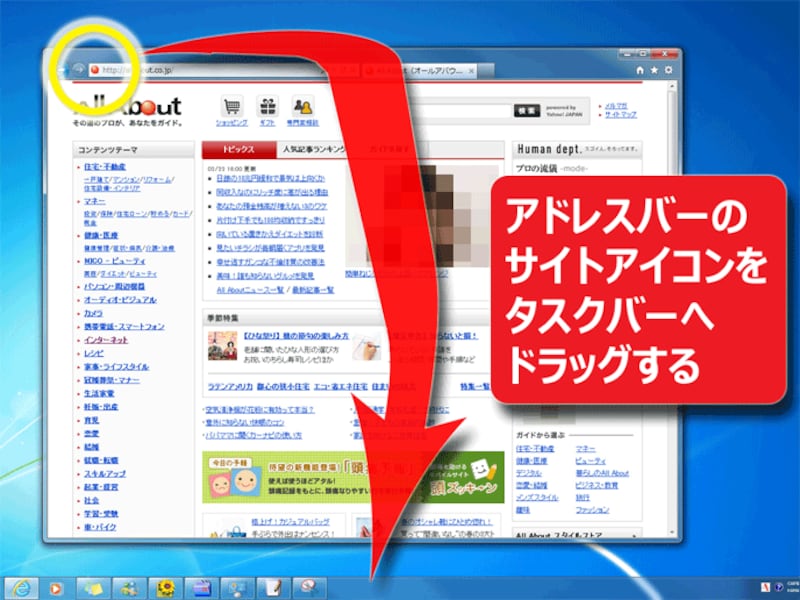
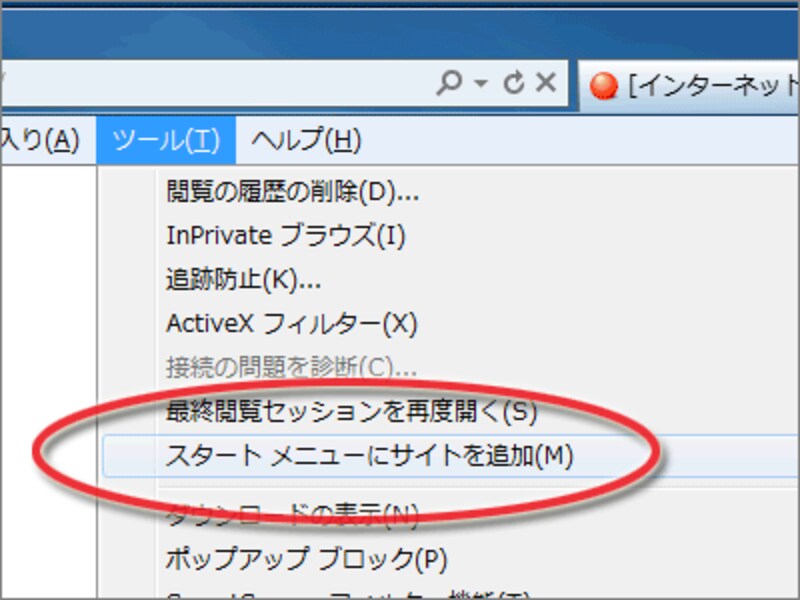
「ピン留め」は、Internet Explorer 9以降を使ってウェブサイトを開いている状態で、アドレスバーの左端に表示されている「サイトアイコン」(favicon)を、タスクバーへとドラッグするだけで設定できます。この操作は、Windows 7+IE 9以降で使用できます。
この操作は、IE 9を使っていれば、Windows Vistaでも使用できます。
「ピン留め」のメリット
■ユーザが「ピン留め」機能を利用するメリット- 頻繁に利用するサイトを、タスクバーやスタートメニューから簡単に開くことができる。
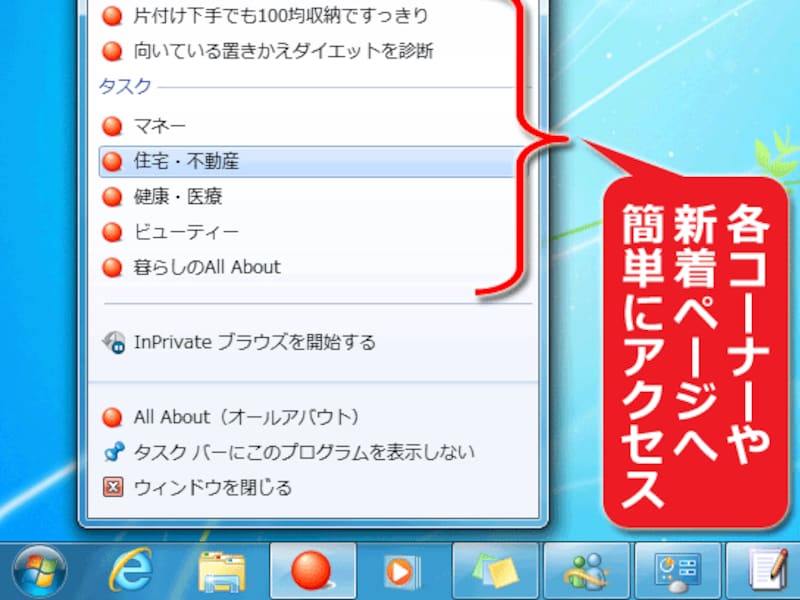
- ジャンプリストを使うことで、サイト内の主なコーナーへ素早くアクセスできる。
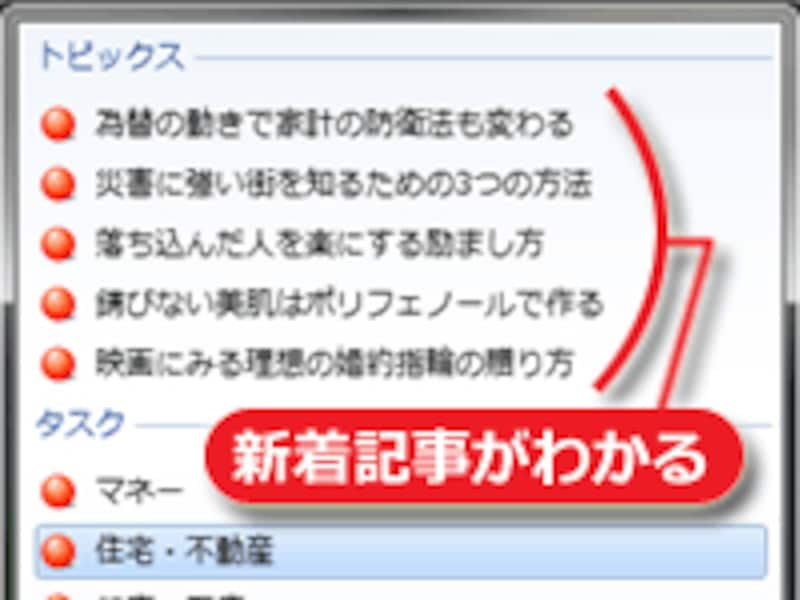
- 更新ページやお勧めページなど、様々な情報をタスクバー上のジャンプリストから手軽に知ることができる。

ジャンプリストで新着情報が分かる
- タスクバーに「ピン留め」されれば目に付きやすくなり、アクセスアップにつながる。
- 更新情報などを簡単に通知できる。
- ナビゲーションボタンがサイトアイコンに合った配色になるので、ウェブサイトがあたかも1つのアプリケーションになったかのように見え、ブランドイメージの確立に役立つ。
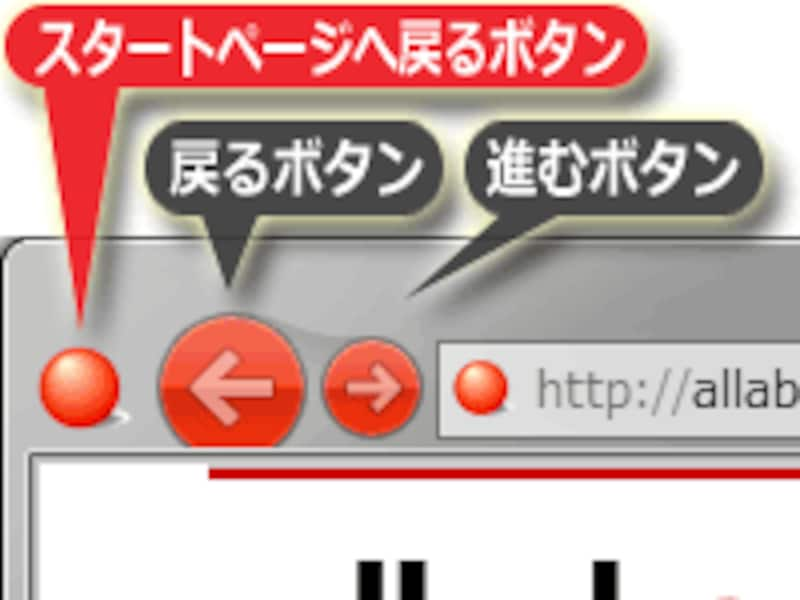
- ブラウザのナビゲーションボタンの隣に、HOME(スタートページ)へ戻るための専用ボタンが増え、閲覧しやすくなる。

サイトアイコンが、HOMEへ簡単に戻れるボタンになる
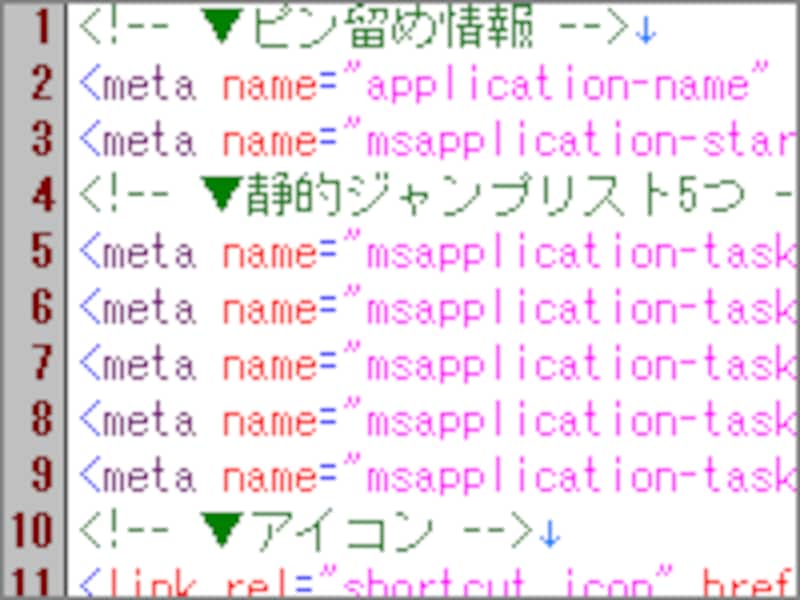
サイトを「ピン留め」対応にするには、ほんの数行の記述だけでOK

数行のHTMLで「ピン留め」に対応
【この記事の目次】
1. ピン留め機能の紹介 (p.1)
2. ピン留め対応にするための簡単な記述方法 (p.2~3)
3. 静的ジャンプリストを作って、各コーナーへ容易に移動できるようにする方法 (p.4)
4. 動的ジャンプリストを作って、新着ページなどへ容易に移動できるようにする方法 (p.5)
5. ユーザ通知機能を使って、更新などをお知らせする方法 (p.6)
それではまずは、「ピン留め」対応に必要な数行のHTMLソースからご紹介致します。