ピン留め対応オプションをもっと細かく指定
以下の3項目は、「ピン留め」機能に対応する上で必須というわけではありません。必要に応じて活用して下さい。■ナビゲーションカラーの指定(省略可/毎回読み込み):
<meta name="msapplication-navbutton-color"
content="#CC0000">

緑(#00CC00)、黄(#AAAA00)、紫(#CC00CC)を指定してみた例
上記のソースでは、「#CC0000」という濃い赤色を指定しています。色は、HTMLで使える色指定方法で記述できます。
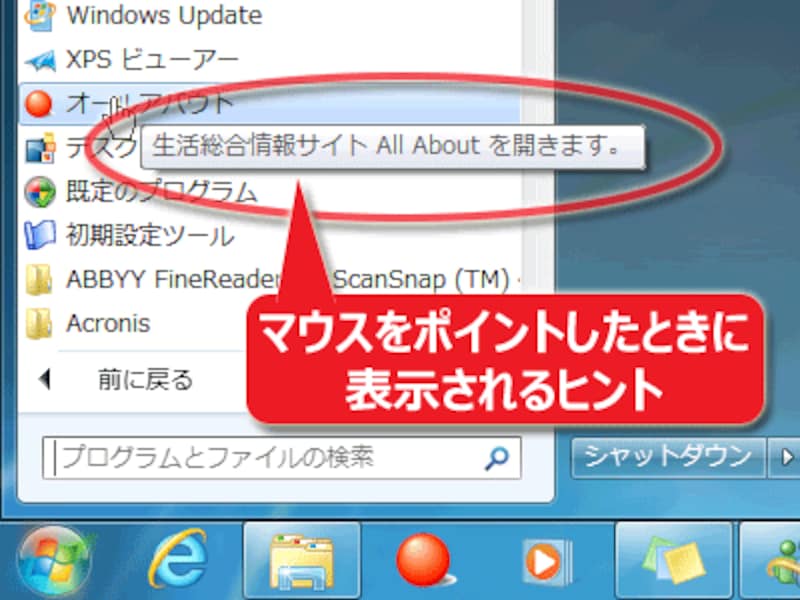
<meta name="msapplication-tooltip"
content="生活総合情報サイトAll Aboutを開きます">
「ピン留め」項目の上にマウスをポイントしたときに表示されるヒント(ツールチップ)の文面を指定できます。分かりやすい説明を記述しておけば、同じアイコンで複数のページが「ピン留め」された際に区別しやすくなります。ただし、タスクバーに「ピン留め」された場合には表示されないので、できるだけアプリケーション名で区別できるようにしておく方が良いでしょう。
<meta name="msapplication-window"
content="width=1024;height=768">

初回表示時のウインドウサイズを指定
たいていのユーザは、ウェブサイト側の都合でウインドウサイズが勝手に変更されることを嫌いますから、よほどの必要がない限りは、この指定は使わない方が良いでしょう。
<!-- ▼ピン留め情報 --> <meta name="application-name" content="オールアバウト"> <meta name="msapplication-tooltip" content="生活総合情報サイト All About を開きます。"> <meta name="msapplication-starturl" content="./"> <meta name="msapplication-navbutton-color" content="#CC0000"> <meta name="msapplication-window" content="width=1024;height=768"> <!-- ▼タスク(静的ジャンプリスト) --> <meta name="msapplication-task" content="name=デジタル; action-uri=/r_itdigital/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=趣味; action-uri=/r_hobby/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=ビジネス; action-uri=/r_business/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=旅行; action-uri=/r_travel/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=マネー; action-uri=/r_finance/; icon-uri=/favicon.ico; window-type=tab"> <!-- ▼アイコン --> <link rel="shortcut icon" href="/favicon.ico">
「ピン留め」用メタデータの読み込みタイミング
これまでに紹介したメタデータには、(1) ユーザが「ピン留め」操作をしたときに1回だけ読み込まれるもの
(2) ユーザが「ピン留め」サイトを起動する度に読み込まれるもの
の2種類があります。(1)の場合には「初回のみ読み込み」、(2)の場合には「毎回読み込み」と記してあります。(2)の方を活用して、ユーザに対して新しい情報を提供していくことができます。実験として試行錯誤してみる場合で、(1)のデータを更新するためには、「ピン留め」操作をやり直す(=タスクバーからピン留めアイコンを消して、再度ピン留めしなおす)必要があります。
続いて、「ピン留め」機能の目玉である、ジャンプリストの登録方法について詳しく見ていきましょう。