属性セレクタを使うとスタイルシートの記述が楽になる
スタイルシートで装飾対象を指定する方法に「属性セレクタ」という書式があります。 今までは、FirefoxやOperaしか対応していませんでしたが、Internet Explorer 7でも使えるようになりました。 この「属性セレクタ」を使うと、スタイルシートでの装飾対象の指定が楽になります。 例えば、次のような指定が可能です。
- a要素のうち、name属性があるものだけを装飾
- a要素のうち、target属性の値が _blank のものだけを装飾
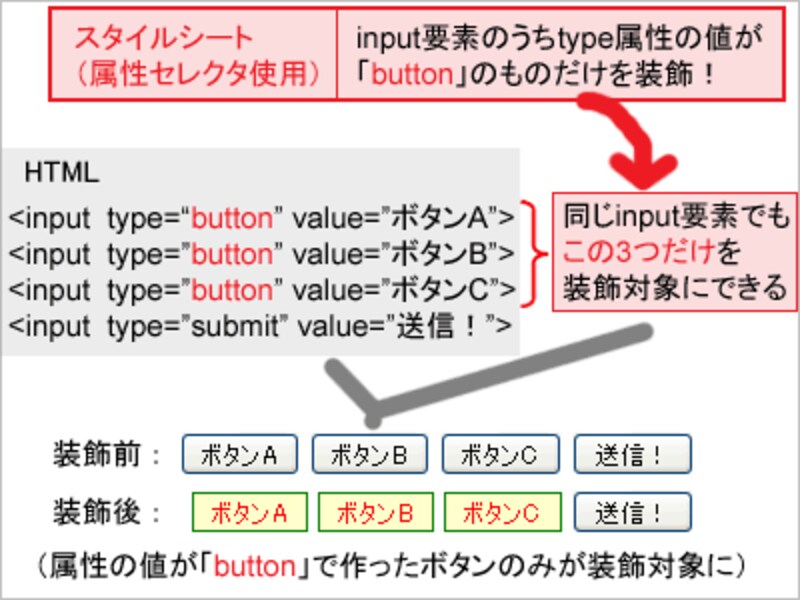
- input要素のうち、type属性の値が button のものだけを装飾
このように、「特定の属性が存在する要素のみ」や、「ある属性の値が指定した文字列である場合のみ」に限定した指定ができるようになります。 属性の値まで指定して装飾できるので、より柔軟で記述量の少ないスタイルシートが記述できるようになります。

上図ではボタンばかりを例にしましたが、本領を発揮するのは、「チェックボックス」や「テキスト入力欄」などが混在しているフォームを装飾する場合です。
入力フォームでは、「ボタン」も「テキスト入力欄」も「チェックボックス」もすべて「input要素」で作ります。 ボタンにするかテキスト入力欄にするかは、type属性の値だけで決定されます。
 |
| ボタンも入力欄も全部「input要素」で作られます。 |
ですから、input要素に対してスタイルを適用させると、ボタンもチェックボックスもテキスト入力欄も含めて、あらゆるフォームの装飾を変更してしまうことになります。 そうすると、例えば「ボタンだけを装飾したい」とか、「チェックボックスだけの色を変えたい」ということが実現できません。
※いちいち装飾対象にしたいタグにclass属性を付加して、そのclassに対して装飾することで実現するしかありませんでした。
しかし、「属性セレクタ」という記述方法を使えば、「ボタンだけを対象にした装飾」などを簡単に(HTMLを編集することなく)作ることができるようになります。
今回は、この「属性セレクタ」の記述方法と、その活用例として「属性セレクタ」を使って入力フォームを楽に装飾する方法をご紹介したいと思います。







