2-C. 3段以上のドロップダウンメニューを装飾するCSSソース
3段以上のドロップダウンメニューを作るには、(1)「リストの1階層目をメニューバーとして表示する」→(2)「リストの2階層目をサブメニューとして下方向に表示する」→(3)「リストの3階層目(以降)を孫メニューとして右方向に表示する」という3種類の装飾が必要です。(1)と(2)の一部は既に書けましたので、最後に(2)の残りと(3)を実現するCSSソースを書きましょう。■CSSソース(前半):
まずは、2階層目以降(サブメニューや孫メニューを含む)の全項目に共通して適用される装飾を書きます。
/* -------------------------------- */
/* ▼サブメニュー(以降の)項目の装飾 */
/* -------------------------------- */
ul.ddmenu ul li {
width: 135px; /* サブメニュー1項目の横幅(135px) */
border-top: 1px solid pink; /* 項目上側の枠線(ピンク色で1pxの実線) */
}
ul.ddmenu ul li a {
line-height: 35px; /* サブメニュー1項目の高さ(35px) */
text-align: left; /* 文字列の配置(左寄せ) */
padding-left: 5px; /* 文字列前方の余白(5px) */
font-weight: normal; /* 太字にはしない */
}
ul.ddmenu ul li a:hover {
background-color: #ffff80; /* サブメニュー項目にマウスが載ったときの背景色(淡い黄色) */
color: #005500; /* サブメニュー項目にマウスが載ったときの文字色(濃い緑色) */
}
上記のCSSソースは「2段階のドロップダウンメニュー」の場合と同じです。どの部分も特に必須ではありませんから、好みに応じて調整して下さい。■CSSソース(後半):
次に、3階層目以降(孫メニュー以降)を下側ではなく右側に展開するためのCSSソースを書きます。
/* ----------------------------------- */
/* ▼3階層目以降(孫メニュー以降)の装飾 */ /* ※下ではなく横(右)に表示します。 */
/* ----------------------------------- */
ul.ddmenu ul ul {
margin: 0px; /* ★サブメニュー外側の余白(ゼロ) */
padding: 0px; /* ★サブメニュー内側の余白(ゼロ) */
display: none; /* ★標準では非表示にする */
position: absolute; /* ★絶対配置にする */
top: -1px; /* 1pxだけ上方向にずらす(※上に1pxの枠線を引いている場合) */
left: 100%; /* ★基準位置からの距離を親ボックスの幅100%にする */
border-left: 1px solid pink; /* 左側に引く枠線(ピンク色で1pxの実線) */
}
ここでは、セレクタを「ul.ddmenu ul ul」のように記述しています。これによって、3階層目以降のメニュー(=孫メニュー)に対してだけこの装飾が適用されます。ポイントは、leftプロパティに値「100%」を指定している点です。このように記述すると、親要素の横幅分だけ右側に寄って表示されます。その結果、親メニュー項目の右側に孫メニューが展開されるように見えます。■表示例:
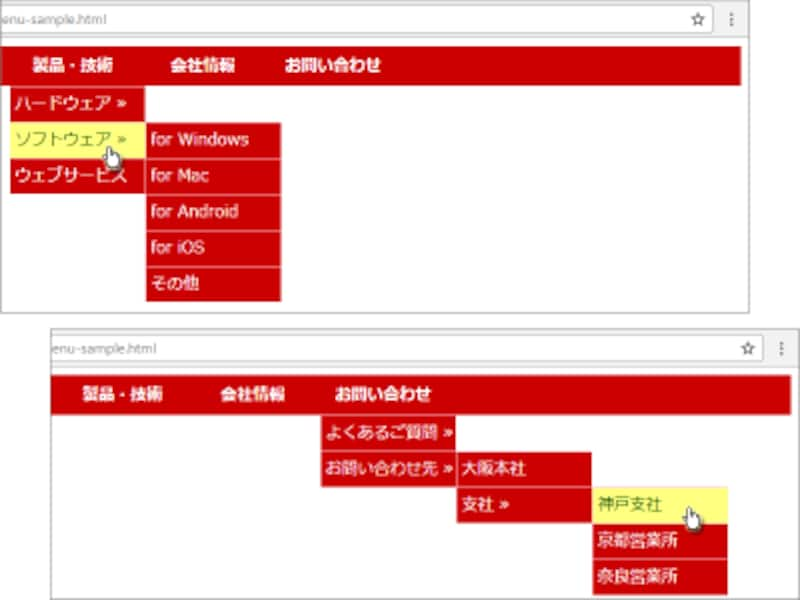
ここまでのソースを表示すると下図のように見えます。サブメニューは下方向に展開し、孫メニュー以降は右方向に展開していることが分かります。

3段階以上でも動作するドロップダウンメニューが完成
最後に3段階以上のドロップダウンメニューを作るためのHTML+CSSソースのまとめを掲載しておきます。コピー&ペーストする際にご活用下さい。
【本記事(後半)の目次】
- 概要:ドロップダウンメニューはJavaScript不要のHTML+CSSで作成可能 (p.1)
- 前半:2段階のドロップダウンメニューの作り方 (p.2~p.6)
- 2-A. 3段以上のドロップダウンメニューのHTMLソースを書く (p.7)
- 2-B. 3段以上のドロップダウン機能を実現するCSSソースを書く (p.8)
- 2-C. 3段以上のドロップダウンメニューを装飾するCSSソースを書く (現在位置)
- 2. ソースのまとめ(3段階ドロップダウンメニュー) (p.10)







