1. ソースのまとめ(2段階ドロップダウンメニュー)
2段階のドロップダウンメニューを作るHTML+CSSソースをまとめて掲載しておきます。コピー&ペーストして使ってみて下さい。■HTMLソース:
<ul class="ddmenu">
<li><a href="#">HOME</a></li>
<li><a href="#">ニュース</a>
<ul>
<li><a href="#">新製品</a></li>
<li><a href="#">新サービス</a></li>
<li><a href="#">弊社について</a></li>
</ul>
</li>
<li><a href="#">製品・技術</a>
<ul>
<li><a href="#">ハードウェア</a></li>
<li><a href="#">ソフトウェア</a></li>
<li><a href="#">ウェブサービス</a></li>
</ul>
</li>
<li><a href="#">会社情報</a>
<ul>
<li><a href="#">会社概要</a></li>
<li><a href="#">社長挨拶</a></li>
<li><a href="#">沿革</a></li>
<li><a href="#">所在地</a></li>
</ul>
</li>
<li><a href="#">お問い合わせ</a>
<ul>
<li><a href="#">よくあるご質問</a></li>
<li><a href="#">お問い合わせ先</a></li>
</ul>
</li>
</ul>
■CSSソース:
/* -------------------- */
/* ▼メニューバーの装飾 */
/* -------------------- */
ul.ddmenu {
margin: 0px; /* メニューバー外側の余白(ゼロ) */
padding: 0px 0px 0px 15px; /* メニューバー内側の余白(左に15px) */
background-color: #cc0000; /* バーの背景色(濃い赤色) */
}
/* -------------------------- */
/* ▼メインメニュー項目の装飾 */
/* -------------------------- */
ul.ddmenu li {
width: 125px; /* メニュー項目の横幅(125px) */
display: inline-block; /* ★横並びに配置する */
list-style-type: none; /* ★リストの先頭記号を消す */
position: relative; /* ★サブメニュー表示の基準位置にする */
}
ul.ddmenu a {
background-color: #cc0000; /* メニュー項目の背景色(濃い赤色) */
color: white; /* メニュー項目の文字色(白色) */
line-height: 40px; /* メニュー項目のリンクの高さ(40px) */
text-align: center; /* メインメニューの文字列の配置(中央寄せ) */
text-decoration: none; /* メニュー項目の装飾(下線を消す) */
font-weight: bold; /* 太字にする */
display: block; /* ★項目内全域をリンク可能にする */
}
ul.ddmenu a:hover {
background-color: #ffdddd; /* メニュー項目にマウスが載ったときの背景色(淡いピンク) */
color: #dd0000; /* メニュー項目にマウスが載ったときの文字色(濃い赤色) */
}
/* ---------------------------------- */
/* ▼サブメニューがある場合に開く処理 */ /* ※サブメニューが1階層しか存在しない場合の記述 */
/* ---------------------------------- */
ul.ddmenu li:hover ul {
display: block; /* ★マウスポインタが載っている項目の内部にあるリストを表示する */
}
/* -------------------- */
/* ▼サブメニューの装飾 */
/* -------------------- */
ul.ddmenu ul {
margin: 0px; /* ★サブメニュー外側の余白(ゼロ) */
padding: 0px; /* ★サブメニュー内側の余白(ゼロ) */
display: none; /* ★標準では非表示にする */
position: absolute; /* ★絶対配置にする */
}
/* ------------------------ */
/* ▼サブメニュー項目の装飾 */
/* ------------------------ */
ul.ddmenu ul li {
width: 135px; /* サブメニュー1項目の横幅(135px) */
border-top: 1px solid pink; /* 項目上側の枠線(ピンク色で1pxの実線) */
}
ul.ddmenu ul li a {
line-height: 35px; /* サブメニュー1項目の高さ(35px) */
text-align: left; /* 文字列の配置(左寄せ) */
padding-left: 5px; /* 文字列前方の余白(5px) */
font-weight: normal; /* 太字にはしない */
}
ul.ddmenu ul li a:hover {
background-color: #ffff80; /* サブメニュー項目にマウスが載ったときの背景色(淡い黄色) */
color: #005500; /* サブメニュー項目にマウスが載ったときの文字色(濃い緑色) */
}
CSSソース内の「★」部分は必ず記述する必要があります。それ以外の装飾は自由に調整して下さい。■表示例:
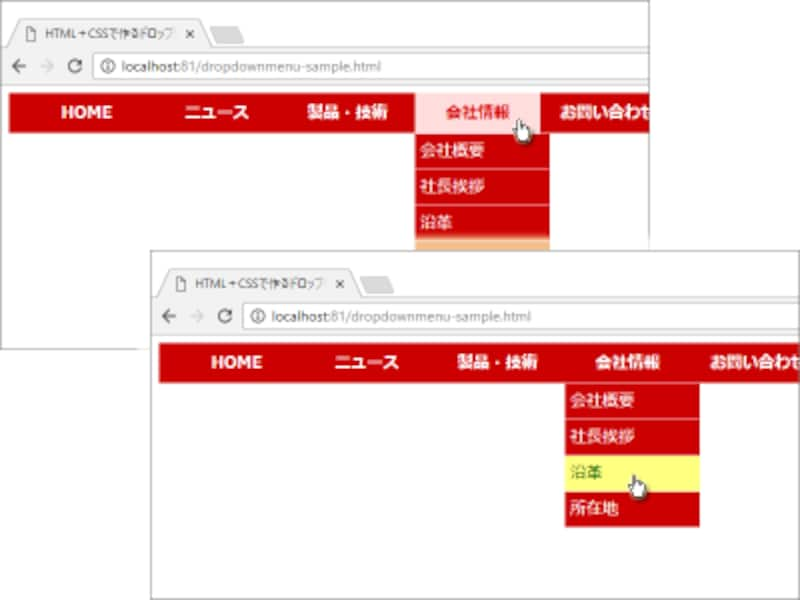
上記のHTML+CSSソースを表示すると、下図のように見えます。スクリプトを使うことなく、ドロップダウンメニューが機能します。

2段階のドロップダウンメニューが完成
実際にお使いのブラウザで表示と動作を確認したい場合は、サンプルページ「2段のドロップダウンメニューのサンプルページ」をご覧下さい。
それでは次に、3段以上のドロップダウンメニューの作り方を見ていきましょう。
【本記事の目次】
- 概要:ドロップダウンメニューはJavaScript不要のHTML+CSSで作成可能 (p.1)
- 前半:2段階のドロップダウンメニューの作り方 (p.2~p.6)
- 後半:3段以上のドロップダウンメニューの作り方 (p.7~10)







