印刷専用ページを用意する!
ホームページ上のコンテンツは、紙に印刷されることもよくあります。 ページの左右にメニューや広告などが配置されている場合、うまく印刷できない場合もありますね。 印刷される頻度が高そうなコンテンツには、余計なものをなくした シンプルな「印刷専用ページ」が用意されていると便利です。
しかし、同じコンテンツを「表示用」と「印刷用」の2ページに記述するのは面倒ですね。 更新する際にも2ページを同時に修正する必要があって大変です。
そこで、今回は、SSIを使って簡単に「表示用」と「印刷用」の2ページを用意する方法をご紹介致します。
SSIを使えばコンテンツ本体は1ファイルだけで済む
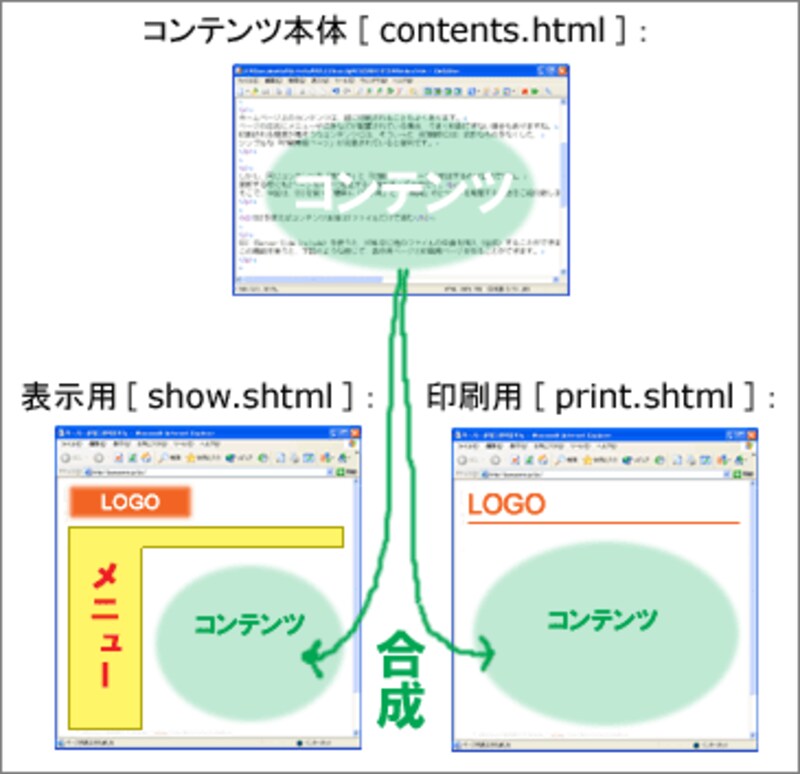
SSI(Server Side Include/サーバ・サイド・インクルード)を使うと、HTML中に他のファイルの中身を挿入(合成)することができます。 この機能を使うと、コンテンツを記述したファイルは1つだけで、表示用ページと印刷用ページの2ページを作ることができます。 下図のような感じです。

表示用ページを作るshow.shtmlファイルと、印刷用ページを作るprint.shtmlファイルには、 コンテンツを除く他の部分だけを記述しておきます。 そして、SSIを使ってコンテンツ本体である「contents.html」ファイルを合成させています。
この方法なら、コンテンツを更新したい場合は、contents.htmlファイル1つを修正するだけで済みます。
SSIを使ってHTML中に別ファイルを合成するには?
SSIを使うのはとても簡単です。 HTML中に、たった1行記述するだけで、どんなファイルでも合成できてしまいます。






