空白文字の打ち方!HTMLで使えるスペースの入れ方

HTMLでスペースを入れるには?
なぜなら、HTMLソース中に書かれた「半角スペース」・「タブ」・「改行」は、いくつ連続していても「1つ分の空白」として解釈される仕様だからです。HTMLソース中にスペースキーを使って半角スペースを3つ打っても、実際にブラウザ上で表示される空白量は半角スペース1つ分だけです。
※ただし、全角スペースの場合は統合されません。全角スペース(=日本語入力機能をONにした状態でスペースキーを打ったときに挿入される幅の広い空白文字)は、連続して打てば打った分だけ空白文字がそのまま表示されます。
<目次>
- HTML内でも複数のスペース(空白文字)を連続して入れたい
- ウェブ上でスペース(空白文字)を表示するための文字実体参照
- 文字実体参照「 」を連続して書けば、空白文字が連続表示される
- 半角サイズ以外もある、スペース(空白文字)の種類
- 空白1文字と、文字実体参照「 」1つとの違いは?
- 「nbsp」は、「non-breaking space」の略
- HTMLで使えるスペース(空白文字)の入れ方いろいろ
ウェブ上でスペース(空白文字)を表示するための文字実体参照
強制的に複数のスペース(空白文字)を連続して表示させたい場合には、文字実体参照と呼ばれる、特殊文字を表示させるための特別な記述方法を使います。特別な記述方法といっても、書き方はとても簡単です。文字実体参照とは、
「&」+「特殊文字の名称」+「;」の形で構成される記述方法です。すべて半角文字で記述します。最後の「;」(セミコロン記号)を忘れないように注意して下さい(※nbspの意味は次のページで紹介します)。例えばHTMLソース中に、
と記述すると、ブラウザ上では空白文字として表示されます。
文字実体参照「 」を連続して書けば、空白文字が連続表示される
例えば、HTMLソース中に下記のように記述してみて下さい。半角スペース3つ分を挿入→ しました。これをブラウザで表示すると、次のように見えます。
半角スペース3つ分を挿入→ しました。3つ分の半角スペース(空白文字)が連続して挿入されています。
このように、文字実体参照の「 」を使う記述方法なら、半角スペース(空白文字)を必要なだけ連続して表示できます。勝手に1つ分のスペースに詰められることはありませんし、途中で自動改行されてしまうこともありません。
半角サイズ以外もある、スペース(空白文字)の種類
文字実体参照によるスペース(空白文字)は、上記でご紹介した「 」だけではありません。それ以外にも、以下のような空白文字が定義されています。○ 文字実体参照には 様々な空白文字が 定義されています。 ○ 文字実体参照には 様々な空白文字が 定義されています。 ○ 文字実体参照には 様々な空白文字が 定義されています。 ○ 文字実体参照には 様々な空白文字が 定義されています。上記のHTMLソースを表示させると、次のように見えます。先頭の1行は、比較のために掲載した「文字実体参照を使わずに半角スペースをそのまま打った場合」の表示です。
○ 文字実体参照には 様々な空白文字が 定義されています。(※半角スペース)
○ 文字実体参照には 様々な空白文字が 定義されています。(※ )
○ 文字実体参照には 様々な空白文字が 定義されています。(※ )
○ 文字実体参照には 様々な空白文字が 定義されています。(※ )
○ 文字実体参照には 様々な空白文字が 定義されています。(※ )
最初の「半角スペース」と「 」は同じ幅ですが、それ以降は空白の横幅がそれぞれで異なるのがお分かり頂けるでしょう。
- 「 」は通常の半角スペースと同じサイズの空白。
- 「 」はそれより少し広めの空白。
- 「 」はさらに広めの空白。
- 「 」は、最初の「 」よりも狭い(細い)空白です。
■文字間隔の調整には空白文字ではなくスタイルシートを使う
なお、これらの空白文字は、文字間隔を調整する目的では使わないようにしましょう。空白文字で文字間隔を調整してしまうと、単語が検索にヒットしなくなったり、読み上げがおかしくなったり、後から間隔を再調整したくなった際に面倒になります。文字間隔を調整したい場合は、スタイルシートを活用する方が望ましくて便利です。詳しくは、記事「CSSのletter-spacingで文字間隔を自在に調節する方法」で解説していますので、ぜひご参照下さい。
■空白以外にも特殊文字は多数ある
空白文字の表示以外にも文字実体参照は様々な場面で使われます。例えば「<」で「<」記号になったり、「>」で「>」記号になったりします。これらの記号はHTMLソース内では特殊な意味を持つため、文字として表示したい場合には文字実体参照を使う必要があります。
他にも、「©」で著作権記号「©」になったり、「»」で右向き二重矢印「»」になったり、「♥」でハートマーク「♥」になったりします。このように、たくさんの特殊文字の書き方が用意されています。以下の記事で詳しく紹介していますので、ぜひご覧下さい。
- ハートマークを表示したい! ハート記号の出し方 :ハートだけでも20種類以上あります。
- 丸囲み数字などの環境依存文字を使う方法 :白抜き丸囲み数字、二重丸囲み数字など多数。
- 100種類以上ある! ウェブ上で使える矢印記号 :斜め矢印や、極太矢印など多数。
- 2乗や3乗などのn乗をHTMLで表示する方法 :右肩に乗せる小さな数字も表示できます。
- Webで使える「 ’ 」と「 " 」以外の引用符 :引用符にも数種類があります。
空白1文字と、文字実体参照「 」1つとの違いは?
スペースキーで打てる半角スペース(空白文字)と、文字実体参照「 」で表示される空白文字では、1文字あたりの空白量(横幅)は同じです。前者は複数連続しても「1つ」だと解釈されるのに対し、後者は複数連続すればその分だけ空白が表示されるという違いがあります。しかし、実はもっと大きな違いもあります。「nbsp」は、「non-breaking space」の略
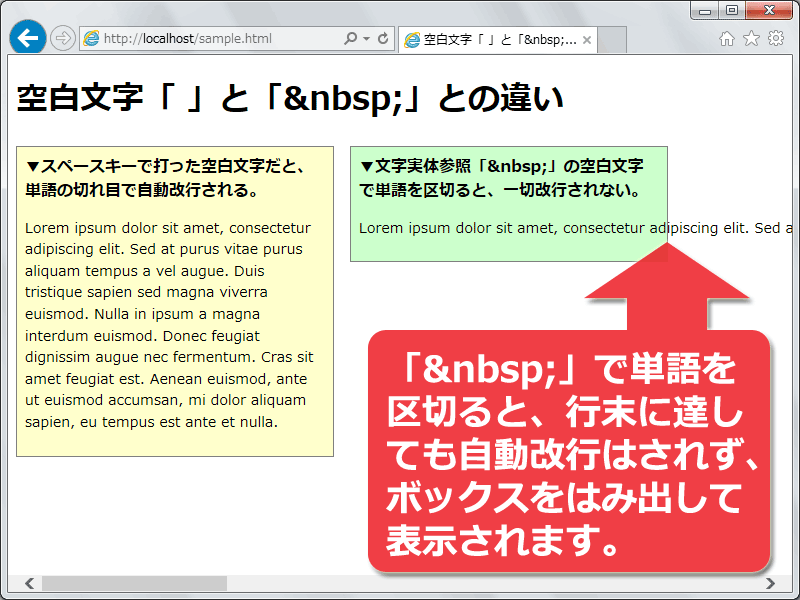
空白文字を表す文字実体参照「 」の「nbsp」とは、「non-breaking space」(no-break space)の略で、「自動改行させないスペース」のような意味です。英文では、単語と単語の間を空白文字で区切ります。このとき、1行の終わりに達すれば、空白文字のある箇所で改行されます。日本語の場合は「単語の途中」でもどこでも「行末に達した時点」で改行されますが、英文の場合は「単語の途中」で改行されることはなく「空白文字の直前」で改行されます。しかし、空白文字として「 」(non-breaking space)を使うと、そこは「単語の切れ目」ではなく「連続しているもの」として解釈され、改行されなくなります。
すべての空白文字を「 」に置き換えて英文を記述すると、まったく改行されない英文になってしまいます。
このように、スペースキーで打てる普通の空白文字と、文字実体参照「 」を使った空白文字では、1行の端に達したときの改行動作に違いがあります。したがって、前ページでご紹介した「スペースを連続させたい」という場合以外にも、「改行させたくない」という目的でも「 」が使えます。
※なお、前ページでご紹介した「 」以外の空白文字( など)を単語の区切りに使った場合は、(non-breakingという役割はないため)通常の空白文字と同じように自動改行の対象になります。
HTMLで使えるスペース(空白文字)の入れ方いろいろ
今回は、HTMLで使えるスペース(空白文字)について、文字実体参照を使った記述方法をご紹介いたしました。文章中ではあまり使う機会がないかも知れませんが、ソースコードを掲載する際のインデントの表現などに活用できます。少なくとも「 」だけでも覚えておくと、何かと便利です。【関連記事】