■STEP.4 内側の余白を増やす
さて、アイコンを「背景の右端」に寄せることは成功しました。 でも、表示させたいのは「背景の右端」ではなく「文字の右側」ですね。 ここで、余白を活用しましょう。 次のように記述してみます。
background-image: url("pdf.gif");
background-repeat: no-repeat;
background-position: right center;
padding-right: 30px;
}
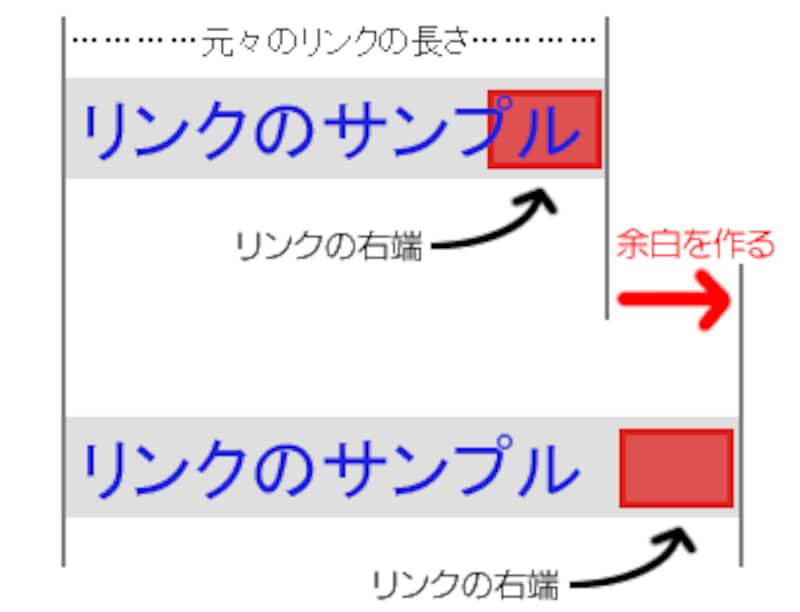
padding-leftプロパティは、内側の右端に余白を設ける指定です。 ここでは、アイコン( ![]() )の横幅が30ピクセルなので、余白も30ピクセルほど設けています。
)の横幅が30ピクセルなので、余白も30ピクセルほど設けています。
すると、次のように表示されます。
 |
| 右側の余白を広げることで、右端の位置が変わります。 |
いかがでしょうか。アイコンがリンク文字の右側に出ましたね。 背景画像(アイコン)は右端に寄る指定になっているので、右側の余白を増やしてやれば、それだけ背景画像も右側へ寄るので、このようになります。
(右図参照)
これで完成!としても良いのですが、今のままでは、アイコンが隣の文字とぴったりくっつきすぎているように思えます。 もうちょっと見やすくなるように余白を工夫してみましょう。
■STEP.5 外側の余白も増やす
リンクの右隣の文字との距離を開けるには、「右側の外側の余白」を指定します。
background-image: url("pdf.gif");
background-repeat: no-repeat;
background-position: right center;
padding-right: 30px;
margin-right: 3px;
}
margin-rightプロパティを使って右側の「外側」に余白を設けると、それだけ隣の文字との間隔を開けることができます。
さらに、「リンク文字とアイコン」との間隔も少し空いている方がいいので、 先ほど(padding-rightプロパティの値として)「30px」と指定していたところを「33px」にして、3ピクセルの余白を設けてみました。
これで、アイコンが見やすくなりましたね。
今のままでは、ページ内のすべてのリンクの末尾に「PDF」アイコンが付加されてしまいますので、 最後にクラス名を付加しておきましょう。
■STEP.6 クラス名を加える
PDFリンク用の指定ですから、「 pdf クラス」で良いでしょう。次のように記述します。
background-image: url("pdf.gif");
background-repeat: no-repeat;
background-position: right center;
padding-right: 30px;
margin-right: 3px;
}
こう記述しておくと、HTMLで次のように class属性を使ったリンクにだけ、上記のスタイルが適用されるようになります。
<a href="dummy.html" >普通のリンク</a>ですよ
上記のソースを表示すると、次のようになります。
このようにして、PDF用アイコンを表示させるスタイルは pdfクラス、 MP3用アイコンを表示させるスタイルは mp3クラス…のようにすると、次のような文章を書くことができます。
いくつリンクを作っても、クラス名さえ付加すれば、簡単にすべてのリンクにアイコンを付加させることができます。
おわりに
今回は、スタイルシートを使って、手軽にリンク文字の後にアイコンを表示させる方法をご紹介致しました。
ファイルの種類を示すほか、「自サイト内へのリンク」なのか「外部サイトへのリンク」なのかを区別するために、 外部サイトリンク用のアイコンを付加する用途に活用しても便利そうですね。
ぜひ、ご活用下さい。







