ホームページを作成する上での質問で、よく「1ピクセルの線を引きたいんだけど」というものがあります。
スタイルシートを使えば、高さ(太さ)1ピクセルの線を引くことは非常に簡単です。 しかし、指定の方法が分からずに困ってしまう方も多いようですね。
今回は、太さ1ピクセルの線など、自由な幅の線を引く方法をご紹介致しましょう。
高さ1ピクセル(1px)の線を引くには?
初心者の方々がよく考える解決策として、「ボックスの高さを1ピクセルにしようとする」というものがあります。
例えば、div要素(<div>~</div>)で作るボックスの高さを1ピクセルにして、そのボックスに背景色を指定することで、「1ピクセルの線」を描こう、と考えてしまうわけです。
この方法では、残念ながらうまくいかない場合があります(※1)。 そもそも、「デザインはスタイルシートで行いましょう」という、HTMLとスタイルシートの思想的にも誤っている感じ(※2)がします。
※1:div要素に対して heightプロパティに「1px」を指定したスタイルを適用させても、高さが1ピクセルにならない場合があります。
※2:デザインである「線」を引くためだけに、HTML中に「ダミーのdiv要素」を記述することになるため。(ただ、実際にはそうそうシンプルにはいかず、ダミーの要素は様々な場面でよく使われるわけですが…。)
では、どうすれば良いのでしょうか?
枠線を使う
1ピクセルの線を引きたい場合は、枠線を描く方法を応用するのがスマートでしょう。
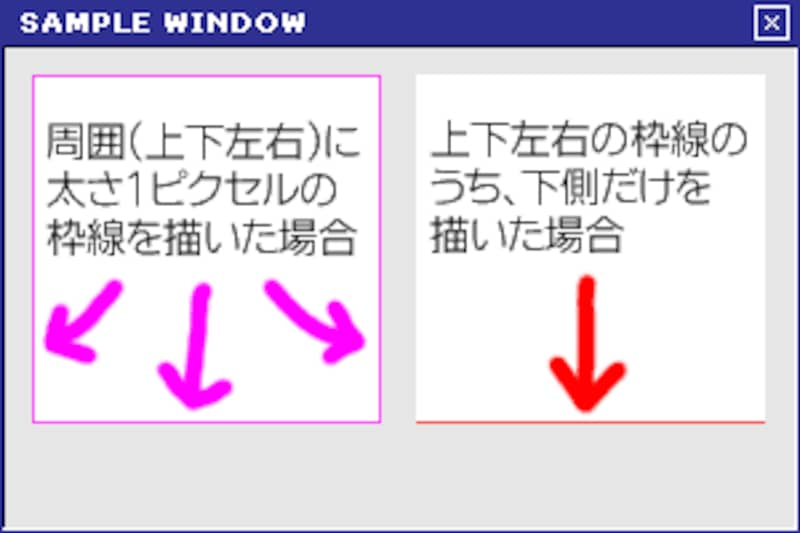
スタイルシートでは、ボックス(※)に枠線を引くことができます。 枠線とは、ボックスの周囲を囲む線のことですが、線のデザインは、上下左右で別々に指定することができます。 これを使えば、簡単に1ピクセルの線を引くことができます。縦線でも横線でも。
※ここでの「ボックス」とは、p要素で作る「段落」や、h1要素で作る「見出し」、ul要素で作る「リスト」や、img要素で指定する「画像」などを指します。

1ピクセルの線を引く例
例えば、横線を引きたい箇所の直前にある段落に対して、「下側の枠線だけを描画」させれば、1ピクセルの横線を手軽に引けます。
スタイルシート:
<style="text/css">
p.line { border-bottom: 1px solid blue; }
</style>
HTML:
<p class="line"> この段落の下部に1ピクセルの線が... </p>
border-bottomプロパティを使えば、ボックスの下側の枠線だけを描くことができます。これで、段落の下側に1ピクセルの線が引けます。以下に、見え方の例を示します。
※段落の上に引きたければ、border-topプロパティを使用します。
この段落の下部に1ピクセルの線が引かれているはずです。
線と文字を離すには?
上記の例では、段落の文字と横線との距離が非常に近いですね。
もう少し距離を取りたい場合はどうすれば良いでしょうか?
これもスタイルシートで簡単に解決します。







