入力フォームをラベル付きの枠で整頓する
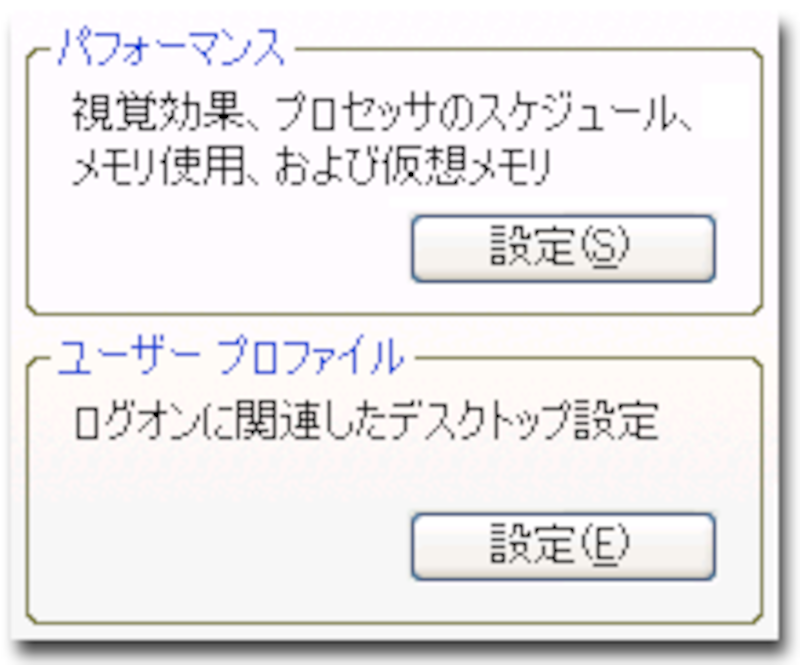
 グループボックスの例 ( Windows XP ) |
アプリケーションのウインドウなどでは、よく右図のように「ラベル付きの枠」(グループボックス)が使われています。このように内容が項目別にまとめられると見やすくなり、操作しやすいでしょう。
このような「ラベル付きの枠」を、ホームページ上でも実現したいと思いませんか?
過去、枠の作り方や枠のデザイン方法についていくつかご紹介致しました。しかし、それらはすべて、線や点でぐるっと対象の周囲を囲むものでした。その「枠」に、ラベル(タイトル)が付けられたらもっと見やすいのになあ、と思ったことはありませんか?
実は、HTMLにはグループボックスのような「ラベル付きの枠」でフォームを囲むための要素が用意されています。 複雑なテクニックを駆使する必要はなく、2つの要素を使うだけでとっても簡単に実現できます。
例えば、次のような感じの表示になります。

枠線が引かれて、その左上にラベルが表示されていることがお分かりいただけると思います。それでは、早速、この「ラベル付き枠」を作って、入力フォームを整頓してみましょう。
HTMLでグループボックスのような枠を実現
「枠」ということで、スタイルシートのborderプロパティなどを想像された方々もいらっしゃるでしょうが、 これはスタイルシートではありません。HTMLだけで実現できます。
※スタイルシートではなくHTMLですから、直接デザインを指定するような要素ではありません。 ですから、必ずしもすべての環境で見栄えが同じになるとは限りません。 しかし、今のところ代表的なブラウザでは似たような表示になっています。







