イメージマップとは? 座標を指定して画像の一部分だけをリンクにできる
画像1枚をまるごとリンクにするのではなく、画像の一部分だけをリンクにしたいと思ったことはありませんか? また、1枚の画像のうち、場所によってリンク先を変えたい(=1画像内に複数のリンク先を設定したい)と思ったことはないでしょうか?HTMLのイメージマップ(クリッカブルマップ)という仕組みを使うと、座標を指定してリンク範囲を限定し、1画像内に複数のリンク先を簡単に設定できます。

イメージマップを使えば、1枚の画像を座標で区切って複数個のリンクを設定できる
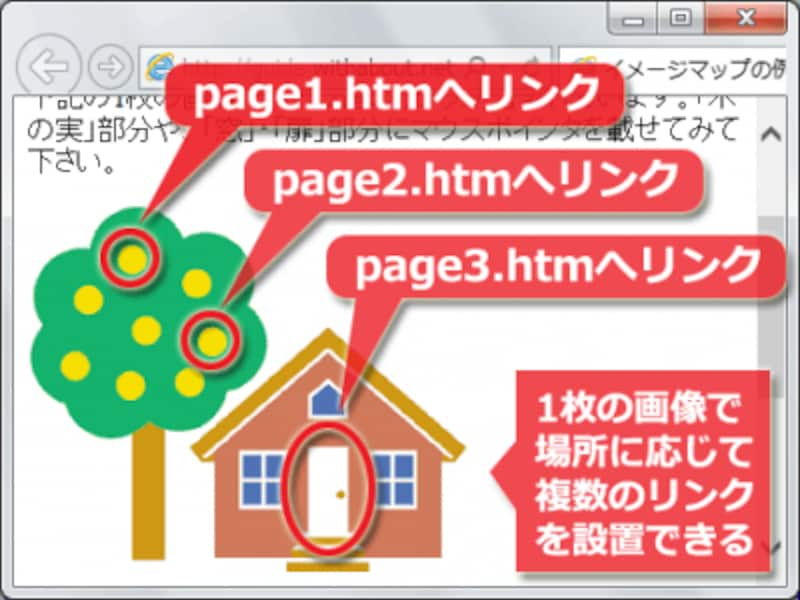
例えば、下記に掲載した1枚の画像を見て下さい。家と木のイラストです。この画像にはイメージマップの記述方法を使って、木の実・扉・窓の部分(合計12カ所)だけにリンクを設定しています。試しに画像の上をいろいろクリックしてみて下さい。それぞれ異なるページに飛びます。

イメージマップでは、リンク範囲の形状は自由に設定できます。上記の例なら、扉や窓は四角形、木の実は円形、家の上側にある窓は五角形です。このように、四角や丸だけではなく多角形でも、その形に合うように領域を限定してリンクにできます。多角形は、正多角形に限らず複雑な形状も指定可能ですから、様々な図柄にぴったり合わせたリンクを作ることができます。
イメージマップはHTMLだけで作成でき、CSSやスクリプトは不要

画像を掲載するimg要素と、領域を指定するmap要素+area要素で実現
- 画像の掲載には、img要素を使います。
- 画像内のどの部分をどこにリンクしたいかという座標(領域)は、map要素とarea要素を使って記述します。
このイメージマップは、1枚の画像の好きな部分だけをリンクにでき、1画像内に複数のリンク先を設定することもできる便利な仕組みです。CSSもスクリプトを使わない上、IE6などのかなり古いブラウザでも表示できますので、気軽に使えるでしょう。
ただし、何らかの事情で画像が表示されなかった場合にはリンクが利用できなくなるため、別途テキストリンクを掲載しておくなどの対策が必要です。詳しくは本記事の最後にご紹介いたします。







