時刻を埋め込んでしまう
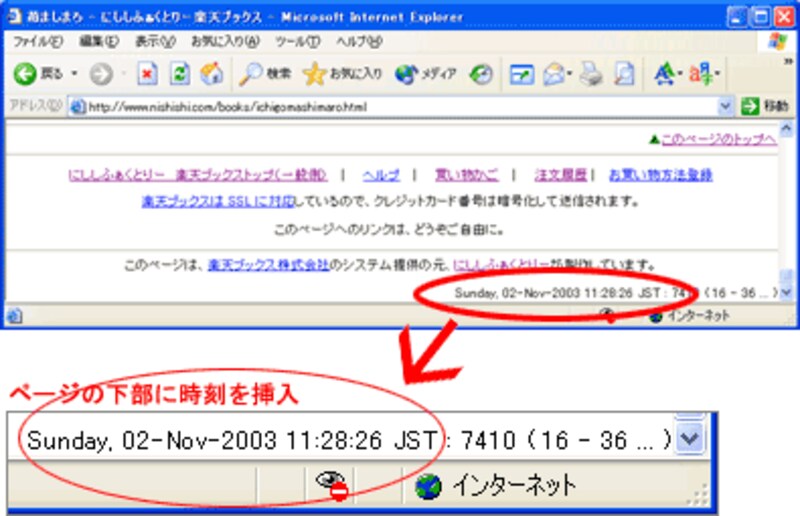
それでは、クローラーが訪れた時刻を後から知る具体的な方法をご紹介致しましょう。方法はとても簡単です。下図のように、HTML中に、アクセス時の時刻を埋め込むようにするのです。

すると、検索サイトで保持されているキャッシュには、クローラーが情報を取りに来たその瞬間の時刻が残ることになります。
これで、クローラーが何日の何時何分に収集に来たのかが分かるわけです。
JavaScriptではダメ
時刻を表示させると言っても、JavaScriptで現在時刻を表示したのではダメです。
なぜなら、JavaScriptのソースはそのままHTMLソースと一緒に取り込まれるだけなので、 キャッシュ上でもそのスクリプトが働いて、「キャッシュにアクセスした現在時刻」を表示してしまうからです。
SSI(Server Side Includes)を使う
ここでは、SSIを使いましょう。
SSIとは、Server Side Includesの略で、HTML中にコメントの形で命令文を書いておくことで、サーバに対して指示を出し、 サーバがその命令を解釈して、HTMLの中に適切な文字列(コマンドの実行結果など)を挿入する機能のことです。
SSIには、「別のファイルの中身を挿入する」・「ファイルの更新時刻を表示する」…などの活用方法がありますが、 その機能の1つに「現在時刻を表示する」というものがあります。
これを使えば、HTML中に時刻を埋め込むことが出来ます。
SSIは、サーバ側で処理されてクライアント(ブラウザやクローラー)に渡されますから、HTMLソースを見ると、 あたかも最初からHTMLファイルにその時刻が書いてあったかのように見えます。
ですから、必ずアクセスした(そのページをサーバから取得した)ときの時刻を埋め込むことができます。
それでは、SSIを使った記述方法をご紹介致しましょう。
とっても簡単です。1行で済みますから。






