自由な場所(座標)に表示させるには?
座標を指定して直接そこへ表示させるには、スタイルシートを用います。
positionプロパティの値に absolute と指定します。
position: absolute;
上記のように指定すると、その要素は(他の要素の配置からは独立して)、指定した位置に必ず表示されるようになります。(位置の指定方法は後述)
※その指定した位置に他の文字や画像などがあっても、その上に重なるように表示されます。
次に、表示させたい位置を指定します。それには、topプロパティ(上端からの距離)、bottomプロパティ(下端からの距離)、leftプロパティ(左端からの距離)、rightプロパティ(右端からの距離)の4種類のプロパティが利用できます。
分かりやすいプロパティ名ですね。 これらのプロパティから2つを選んで指定できます。
top: 120px; left: 79px;
上記のように記述すると、「上端から 120ピクセル」・「左端から 79ピクセル」の位置に表示させる指示になります。
なお、ここでの「上端」・「左端」とは、そのページの端(=html要素の端)のことを指しています。 「 top: 20px; 」なら、「そのページの上端から20ピクセル」という意味になります。
※ただし、positionプロパティが指定されているボックスの内側にある要素に対して「position: absolute;」を指定した場合は、「ページの端から」ではなく、「そのボックスの端から」の距離になります。
例えば、次のように記述します。
<div style="position: absolute; top: 120px; left: 240px;"> 表示する中身を記述 </div>
上記の例だと、ページの端を基準にして、上から120px、左から240pxのところに表示するという意味になります。

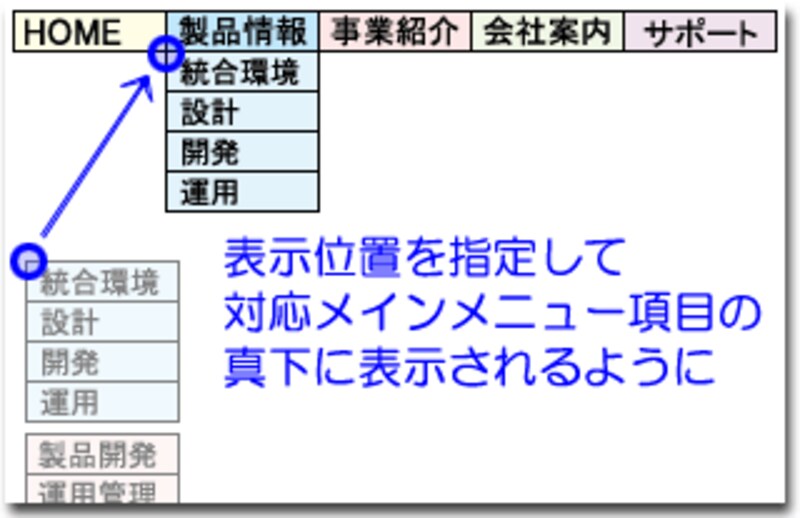
ドロップダウンメニューでは、別のところに記述したサブメニューを、メインメニューの真下に表示されるよう、表示位置を設定することで、 つながっているように見せていたわけです。

試してみましょう
それでは、今回ご紹介した方法を使ったサンプルを最後にご紹介致しましょう。







