背景画像をもっと自由自在に配置したい
ページの背景に画像を使用している方々も多いと思います。ページの背景画像をHTMLで指定するには、bodyタグに「background属性」を加えてファイル名を書けば良いだけです。でも、少し不満に思ったことはありませんか?
例えば、「右端にだけ背景画像を表示させたい」という場合や、「マスコットなどの一点画像を右下端だけに表示させたい」といったようなことが実現できません。
また、「左端にだけ背景画像を表示させたい」という場合でも、タイル状にリピートしてしまうのを防ぐために、横方向に空白を設けた横長の画像を作らねばならず、なんとも無駄な感じがします。(画像ファイルのサイズも大きくなりますし。)
でも、ご安心下さい。スタイルシートを使って背景画像を指定すれば、上記の問題点はすべて解決できます。「背景画像」のようなデザインに関係する指定は、HTMLではなくスタイルシートで作るようにしてみましょう。
なお、他にも、「スクロールしても壁紙は動かないようにする」といった指定も可能です。今回は、スタイルシートを使って、ページの背景画像を指定する方法をご紹介致します。
概要
まずは「どんなことが可能なのか?」を、例としていくつかご紹介致します。
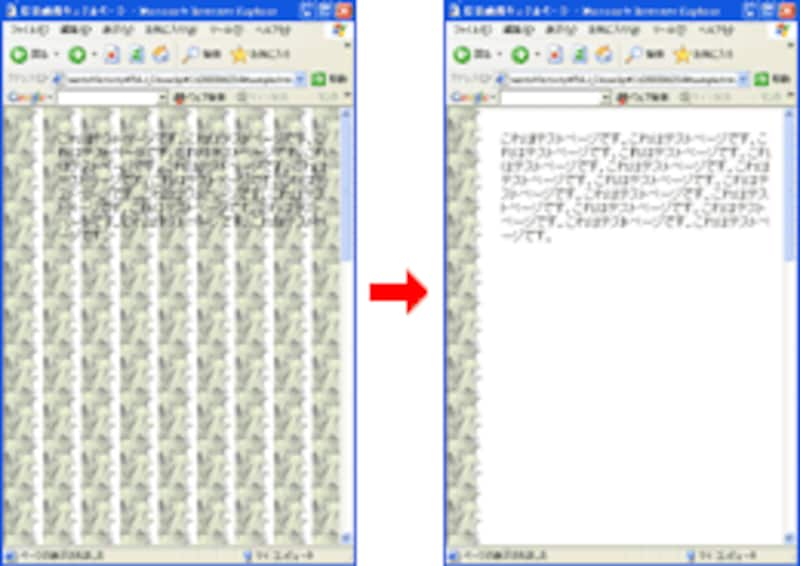
 1.左端にだけ表示させたい
1.左端にだけ表示させたい
HTMLでは、左側のように(タイル状に繰り返して)表示されてしまいます。
スタイルシートを使えば、右側のように左端一列にだけ背景画像を表示させることができます。
 2.右側だけに表示させたい
2.右側だけに表示させたい
HTMLを使って「背景画像を右端だけに表示させたい」と思っても、閲覧者のウインドウ横幅が一定ではないため、実現は困難です。
スタイルシートなら、「右端だけに表示する」という背景画像の指定方法が可能なため、閲覧者のウインドウ横幅がどうであっても、必ずウインドウ右端に表示させることができます。
 3.ウインドウの下側に固定する
3.ウインドウの下側に固定する
例えば、ウインドウを「空と大地」に見立てて、ウインドウ下部にだけ背景画像として大地の画像を表示する……ということもできます。
左の例では、海の画像と空色の背景色を組み合わせて、海の画像をウインドウ下部に表示することで、ウインドウ全体を海と空に見立てたデザインにしています。
 4.ウインドウの中央に1つだけ画像を表示
4.ウインドウの中央に1つだけ画像を表示
HTMLでは、背景画像はタイル状に表示されてしまいます。ですから、ウインドウの中央に1枚だけ背景画像を掲載するのは困難です。( 余白も含めた大きな画像を用意して背景画像に指定する手もありますが、閲覧者のウインドウ横幅が一定ではないので、必ずしも中央に表示できるとは限りません。)
スタイルシートなら、背景画像の表示位置を細かく指定可能なため、ウインドウの中央に表示させることも簡単です。
5.壁紙がスクロールしないようにする
HTMLでは、閲覧者がページをスクロールすると、ページ上のコンテンツ(文字など)と一緒に背景画像(壁紙)も動きます。
スタイルシートを使えば、背景画像(壁紙)だけスクロールしないよう固定することもできます。(風景写真などのように、上下方向に繰り返されるとおかしく見える画像を背景に使っている場合に便利です。)
 6.ウインドウ右下にマスコットを表示
6.ウインドウ右下にマスコットを表示
スタイルシートを使えば、背景画像の表示位置を自由に細かく指定できます。右図のように、「ウインドウ右下」に固定して表示させることもできます。
これを利用すれば、ウェブサイトのマスコットを、ページの右下に常に表示し続けるようなデザインも作れます。
上記でご紹介したサンプルのように、スタイルシートを使うと、背景画像の表示位置の制御や、繰り返しの制御、スクロール抑止などは手軽に実現できます。
それでは、具体的な作り方を順番に見ていきましょう。







