スタイルシートでの壁紙指定の基礎
まず、スタイルシートで背景画像を指定する際の記述方法についてご紹介致しましょう。
background-image: url("画像ファイル名");
と記述します。
p要素(段落)やdiv要素(ボックス)など、多くの要素に対して使用できます。 例えば「 p要素 」に対して指定すれば、特定の段落にだけ背景画像を加えるといったことも可能です。
次のようにbody要素に指定すれば「ページ全体の背景画像」として表示されます。(表示に使う画像が img.gif の場合)
<body style="background-image: url('img.gif');">
※注意:
style属性を使って要素内にスタイルシートを記述する際、ファイル名を囲む記号には「シングルクオーテーション(')」を使います。 「ダブルクオーテーション(")」は使えませんので注意して下さい。 (ダブルクオーテーション記号は「style属性」全体を囲むために使用しているからです。)
スタイルシートでは、HTMLのようにいきなりファイル名を記述するのではなく、
url(" /directory/filename.gif ")
のように記述し、「/directory/filename.gif」の部分にファイル名を記述します。 ファイル名の指定は、フルパスでも相対パスでも構いませんし、URLを書いても構いません。
背景画像の並べ方を制御する
さて、背景画像の並べ方を指定する方法をご紹介致します。
HTMLでは無条件にタイル状に並べられてしまいますが、スタイルシートでは次の4つの指定が可能です。
- タイル状に並べる(HTMLと一緒)
- 縦方向にだけ繰り返す
- 横方向にだけ繰り返す
- 繰り返さない
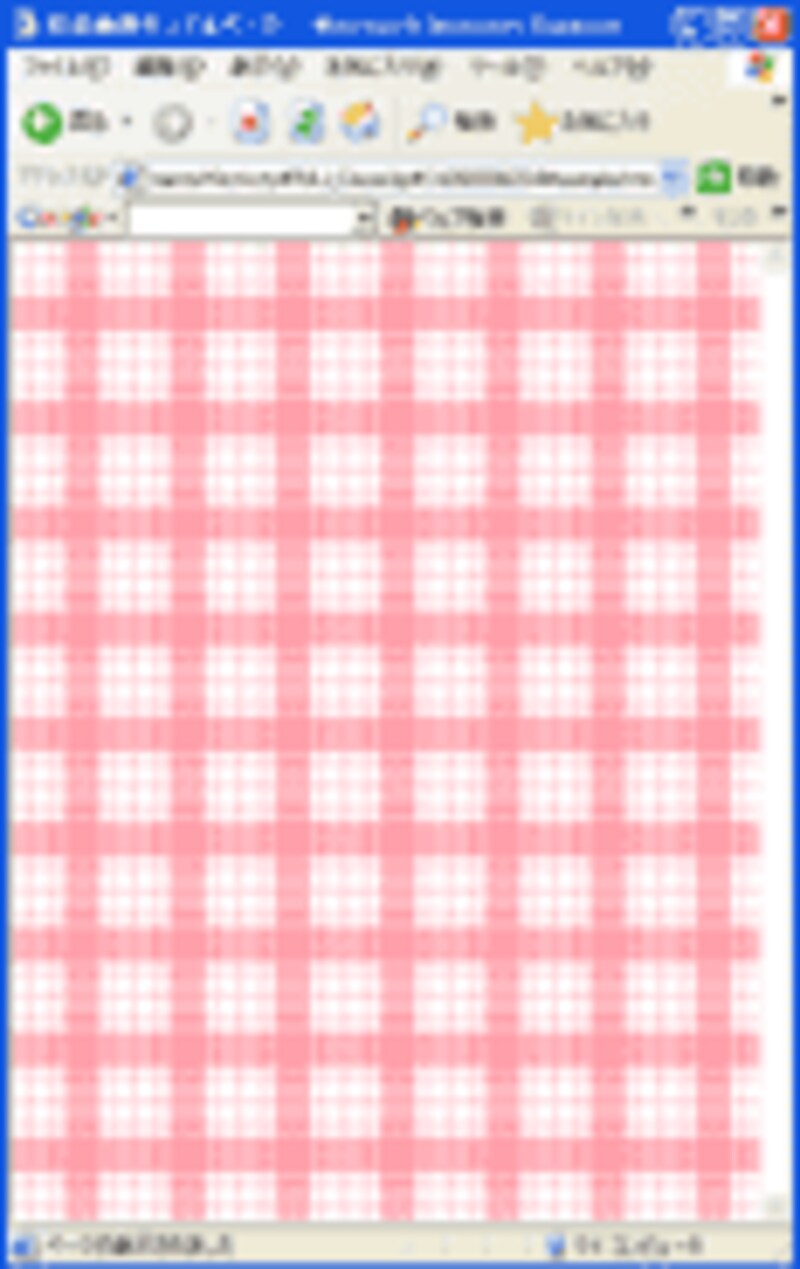
次のような画像を用いた場合に、どのような表示になるのかを見てみましょう。

| ▼タイル状に並べる | ▼縦方向にだけ繰り返す |
|---|---|
 |
 |
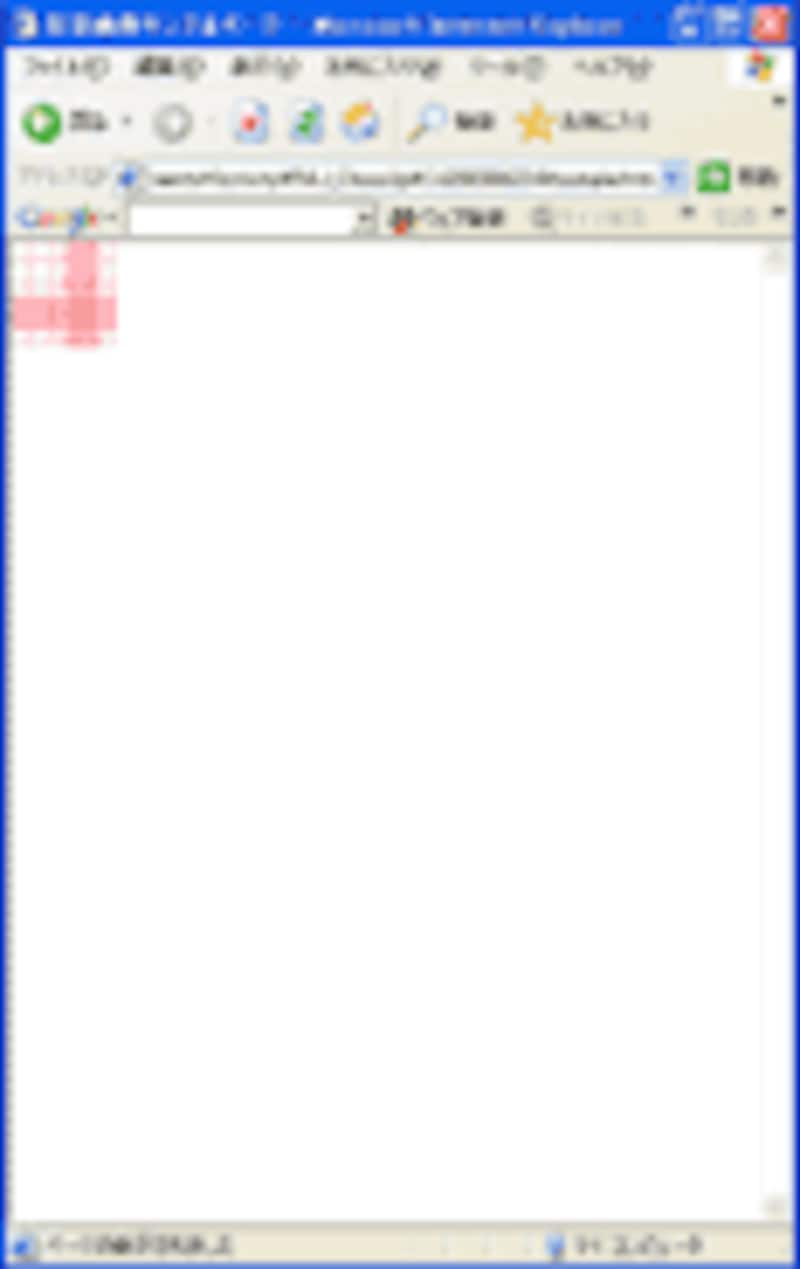
| ▼横方向にだけ繰り返す | ▼繰り返さない |
 |
 |
これらを実現する具体的な記述方法は、以下の通りです。
background-repeatプロパティを使う
スタイルシートには、背景画像を指定する「background-image」プロパティのほかに、 背景画像の繰り返し方法を指定する「background-repeat」プロパティが用意されています。 このプロパティには4種類の値があり、以下のような表示になります。
(1) background-repeat: repeat; 縦横にタイル状に並ぶ (2) background-repeat: repeat-x; 横方向にのみ繰り返す (3) background-repeat: repeat-y; 縦方向にのみ繰り返す (4) background-repeat: no-repeat; 繰り返さず1つだけ表示
何も指定しなければ、(1)の「repeat」を指定したと解釈され、タイル状に縦横に繰り返して並べられます。
例えば、img.gif という画像を「縦方向にのみ繰り返す」(=左端にだけ表示する)には、次のように記述します。
<body style="background-image: url('img.gif'); background-repeat: repeat-y;">
このプロパティを使うことで、どんな画像でも、
- 左端にだけ表示させたい
- 上端にだけ表示させたい
というような希望は実現できます。
従来の(HTMLで工夫していた)ように、右方向もしくは下方向に長い余白の加えられた画像を使用する必要はなくなります。
右端や下端に表示させたい場合は?
さて、上記の background-repeat プロパティは、「背景画像の繰り返しを制御」するためのものですので、 「右端」や「下端」に表示させたいというような場合には不足です。
それでは、次に、その望みを叶えてくれる「表示位置に関する指定方法」をご紹介致します。






