画像を使わずに文字に影を付ける方法
それでは、具体的な実現方法をご紹介致しましょう。
4種類のサンプルソースと(Internet Explorerでの)見え方をご紹介致します。
Shadow
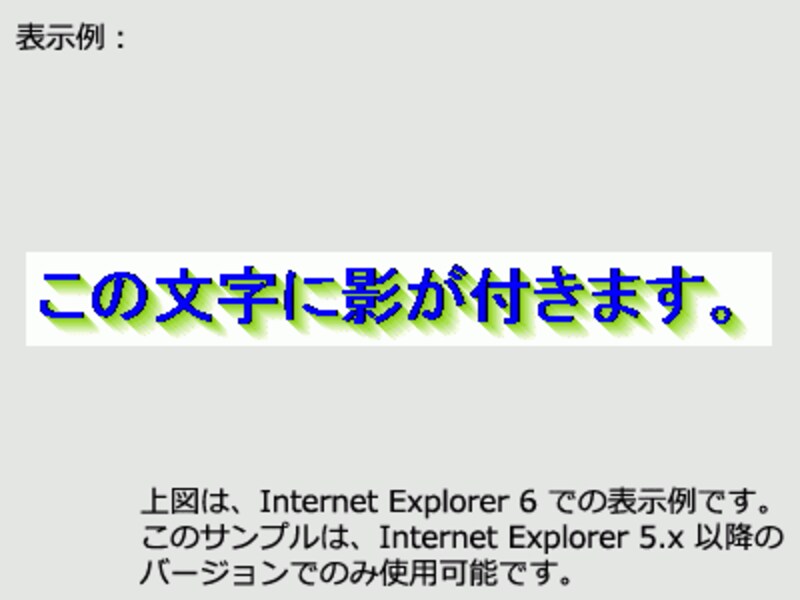
<p style="filter: Shadow(Color=#80cc00, Direction=135, Strength=8); height: 1em; color: blue; padding: 0.1em;"> この文字に影が付きます。 </p>
このソースをInternet Explorerで表示させると、以下のように見えます。

影付きの例
※「filter: Shadow(Color=#80cc00, Direction=135, Strength=8);」:これが影を付けるフィルターの本体。 「Color」は影の色、「Direction」は影を付ける方向(0が真上で時計回りの角度(0~360)を指定)、「Strength」は影の長さです。
※「height: 1em;」・「padding: 0.1em;」:影部分を見えるように余白を設けてやる必要があります。これらは数値もそのまま記述して下さい。数値を変えてみると用途が分かるでしょう。上記の「Strength」の値を大きくした場合は、これらの数値も大きくする必要があります。
※「color: blue;」:文字の色です。ここでは「blue」なので青色を指定しています。
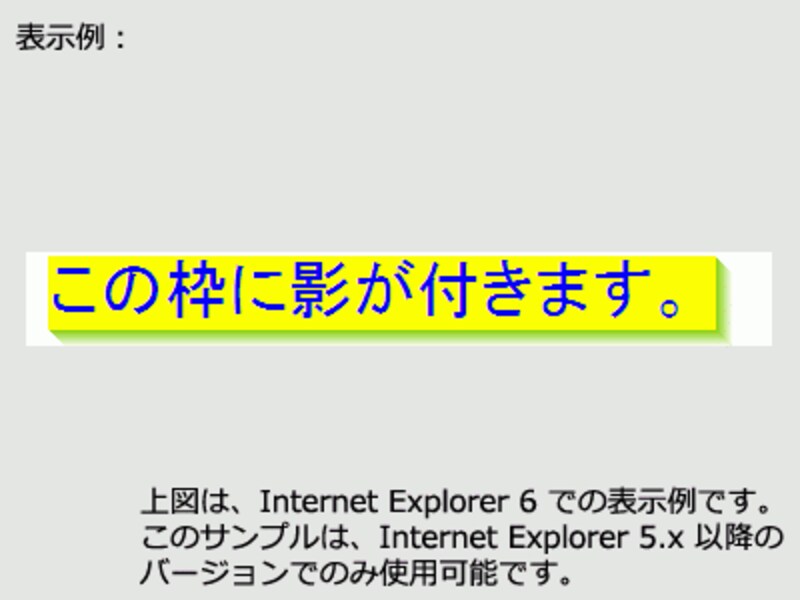
<p style="filter: Shadow(Color=blue, Direction=135, Strength=8); height: 1em; color: red; padding: 0.3em;"> <span style="background-color: yellow;"> この枠に影が付きます。 </span> </p><br>
上記のソースをInternet Explorerで表示させると、以下のように見えます。

影付きの例2
※「<span style="background-color: yellow;">~</span>」: これで囲んだ範囲に枠が付きます。(正確には枠が付くというより背景色に色が付くわけですが。) この背景色指定は、<p>に記述するわけにはいきませんので注意して下さい。 影はあくまでも<p>~</p>内の文字に対して付くので、<p>~</p>自体に背景色を付けると、おかしな表示になります。
※なお、「background-color: yellow;」の部分は背景色です。ここでは黄色ですね。
DropShadow
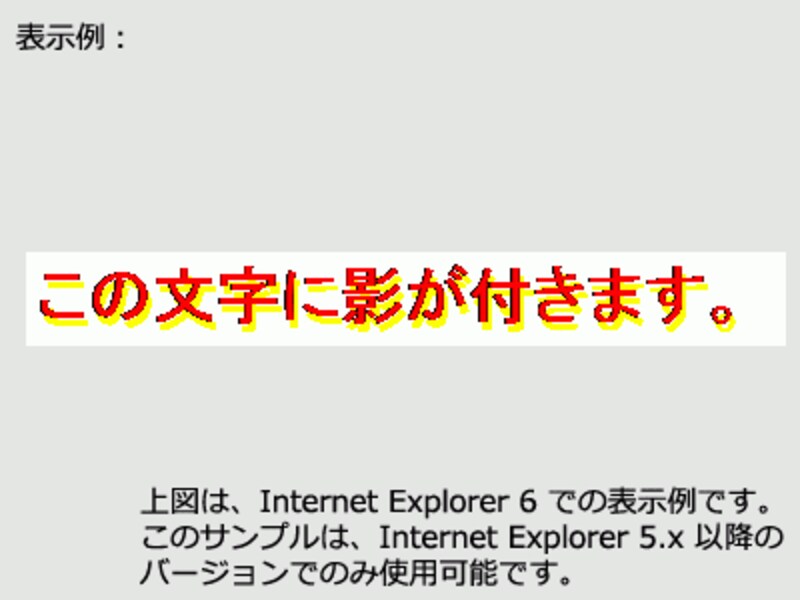
<p style="filter: DropShadow(Color=#ffff00, OffX=2, OffY=4, Positive=true); height: 1em; color: red; padding: 0.1em;"> この文字に影が付きます。 </p>
上記のソースをInternet Explorerで表示させると、以下のように見えます。

ドロップシャドウの例
※「filter: DropShadow(Color=#ffff00, OffX=2,OffY=4,Positive=true);」:これが影(ドロップシャドウ)を付けるフィルターの本体。 「Color」は影の色、「OffX」は横方向の影の距離(マイナス値だと左側へできる)、「OffY」は縦方向の影の距離(マイナス値だと上側へできる)、「Positive」は「true」が標準・「false」だと影を透明にして背景色を指定色で塗りつぶします。
※「height: 1em;」・「padding: 0.1em;」:影部分を見えるように余白を設けてやる必要があります。これらは数値もそのまま記述して下さい。数値を変えてみると用途が分かるでしょう。上記の「OffX,OffY」の値を大きくした場合は、これらの数値も大きくする必要があります。
※「color: red;」:文字の色です。ここでは「red」なので赤色を指定しています。
<p style="filter: DropShadow(Color=#ffcc00, OffX=4, OffY=4, Positive=true); height: 1em; color: red; padding: 0.3em;"> <span style="background-color: #ffcccc;"> この文字に影が付きます。 </span> </p>
上記のソースをInternet Explorerで表示させると、以下のように見えます。

ドロップシャドウの例2
※「<span style="background-color: #ffcccc;">~</span>」: これで囲んだ範囲に枠が付きます。(正確には枠が付くというより背景色に色が付くわけですが。) この背景色指定は、<p>に記述するわけにはいきませんので注意して下さい。 影はあくまでも<p>~</p>内の文字に対して付くので、<p>~</p>自体に背景色を付けると、おかしな表示になります。
※なお、「background-color: #ffcccc;」の部分は(影ではなく枠の)背景色です。ここでは淡い赤色ですね。
おわりに
今回は、文字を画像化することなく、文字に影を付ける方法をご紹介致しました。 手軽な方法ですから、ぜひお試し下さい。
※フィルターの指定部分は、スタイルシートの扱いですので、 今回のようにタグ自体に「style=」として記述しなくても、 <head>~</head>内にまとめて記述しておく方法でももちろん構いません。
使用上の注意
今回ご紹介した方法は、Internet Explorerでのみ表示可能です。しかし、それ以外のブラウザでも、文字は普通に読めますから、気軽に使うことができます。
しかし、フィルター部分の色は他のブラウザには解釈されないわけですから、 文字色を背景色と同色にすると、(フィルターがあれば読めたとしても)他のブラウザでは文字が読めなくなってしまいます。
ですから、フィルター(影)がなかったとしても、ちゃんと文字が読めるような配色にするよう注意して下さい。







