画像を使わずに絵や記号を表示する方法
それでは、タネ明かしです。
先ほどの絵や記号は、全て、Wingdings や Webdings という絵文字用フォントで表示した「文字」です。これらのフォントには、A・B・C…といった文字の代わりに、絵や記号が割り当てられています。
例えば、標準的なフォントでは「J」というアルファベットが割り当てられている部分には、Wingdingsフォントでは「![]() 」という絵が割り当てられています。
」という絵が割り当てられています。
ですから、 HTMLで
<font face="Wingdings">J</font>
と記述すると、ニコニコマーク「![]() 」が表示されるわけです。
」が表示されるわけです。
スタイルシートを使って記述する場合は、次のようになります。
<span style="font-family:Wingdings;">J</span>
これらのフォントは、通常の欧文フォントと同様に利用できます。 Windowsにはこれらのフォントは最初から存在します。 Macintoshでも、Internet Explorer がインストールされている環境なら存在するはずです。(※2002年12月現在)
どんな絵や記号があるの?
どんな絵や記号が含まれているのかは、IMEの文字一覧機能を利用すると手軽に分かります。下記に、MS-IME2002 での表示手順と ATOK15 での表示手順をご紹介致します。
■MS-IME 2002 の場合:
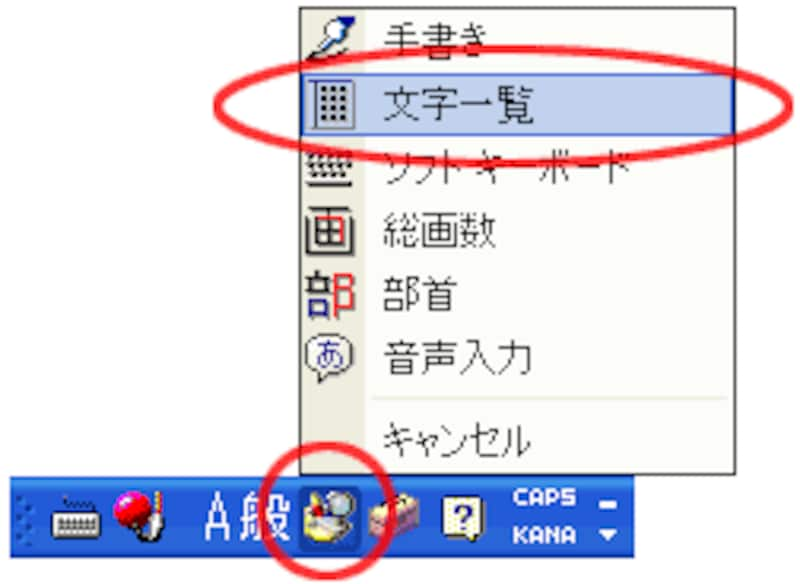
(1) 言語バーの「IMEパッド」をクリックして、「文字一覧」をクリックします。

↓
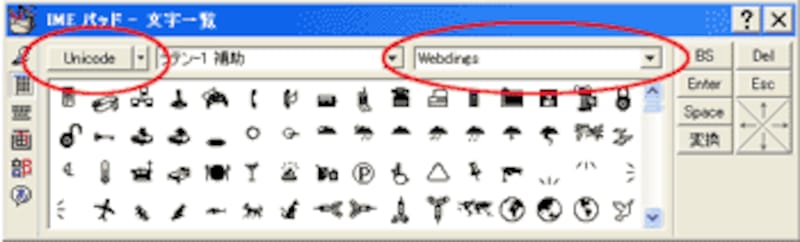
(2) フォント名を「Webdings」や「Wingdings」に変更すると表示されます。
※文字コードを「Unicode」にしないと一部しか表示されません。

■ATOK15 の場合:
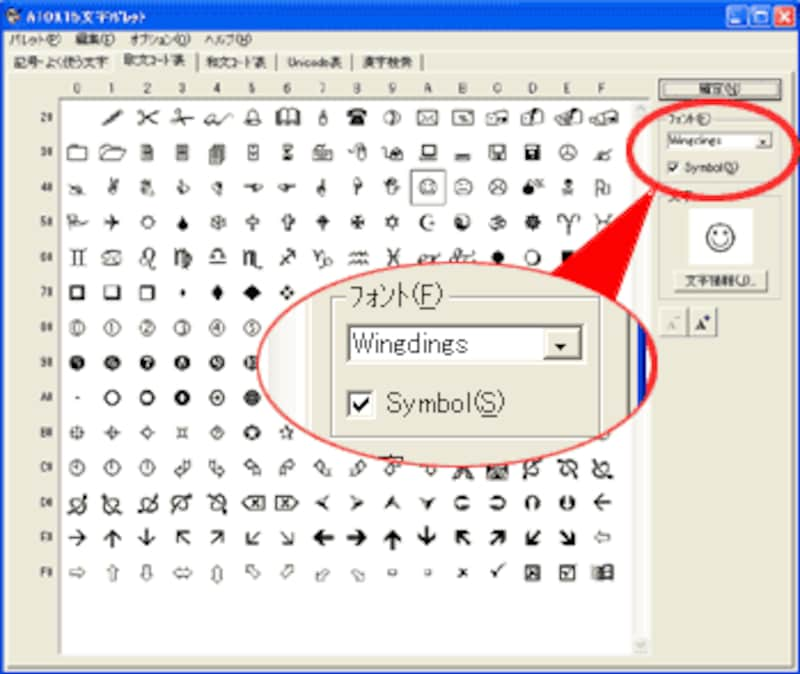
(1) ATOKパレット上の「文字パレット」ボタンをクリックします。
![]()
↓
(2) 「Symbol」チェックボックスにチェックを入れると、絵文字系フォントが選択可能になるので、「Webdings」などを選択します。

ATOKの「文字パレット」の方が、全体を見渡しやすいので、ATOKをお持ちの方は、ATOKでご覧になられることをお勧め致します。
どの絵文字が何の文字に対応しているか
絵文字の一覧が見れても、望みの絵文字の入力方法が分からなければ、書きようがありませんね。次のページで、Wingdings と Webdings の一覧と、その入力方法をご紹介致します。







