パターン3の原因と解決策
※備考※
この記事は2002年5月に書かれたものです。ここでは解決策としてHTMLソースの記述を工夫する方法をご紹介しています。 しかし、デザインに関する問題なので、現在ではスタイルシートを使って解決する方が望ましいでしょう。下記の解決策は「そういう手もあった」という程度の参考にして下さい。
| ◆パターン3: | |
 |
|
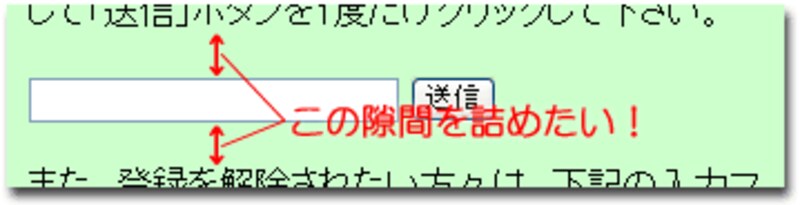
| ▲上下の行との隙間を詰めたいのに詰められない。または、1/2行くらいの空白にできたら良いのにと思う。 |
解決策は2つあります。パターン2の解決策を利用する方法と、スタイルシートを活用する方法です。
■原因と理由
この原因は、パターン2の場合と全く同じです。
ブラウザが自動的に<FORM>タグの前後に空白行を挿入するために、上記のような空白が空いてしまうのです。 つまり、「空いてしまう」のではなく「(ブラウザが)空けている」のですね。
ちなみに、HTMLソースは次の通りです。
…(省略)…ボタンを1度だけクリックして下さい。 <FORM> <INPUT TYPE="text" SIZE="30" NAME="email"> <INPUT TYPE="submit" VALUE="送信"> </FORM> また、登録を解除されたい方々は…(以下略)…
フォームの中身は例であって、何でも構いません。何を入れた場合でも同様の現象になります。
■解決法
- パターン2と同じように、TABLEを使う方法。枠線の太さを0にしたダミーの枠を作成して、そこにフォームを記述します。
- スタイルシートを使ってFORM要素の上下のマージンを0にします。
以下に、両方のHTMLソースを掲載しますので、どちらでも都合の良い方を使って下さい。
<TABLE BORDER="0" CELLSPACING="0" CELLPADDING="0">
<TR><FORM><TD> <INPUT TYPE="text" SIZE="30" NAME="email"> <INPUT TYPE="submit" VALUE="送信"> </TD></FORM></TR>
</TABLE>
<FORM STYLE="margin: 0px;"> <INPUT TYPE="text" SIZE="30" NAME="email"> <INPUT TYPE="submit" VALUE="送信"> </FORM>
なお、後者の記述方法を使って、上下の空白量を調整したい場合(例えば、1/2行分の空白を空けたいなど)は、 スタイル定義部分(上記の赤色の部分)を次のように記述します。
STYLE="margin: 5px 0px;"
上記の場合は、上下に 5px の空白を空ける場合の例です。「5px」の右側にある「0px」とは、左右の空白量の指定です。
■実際の表示
次のように表示されます。(前者の例)
| …(省略)…下記の入力フォームにメールアドレスを入力して「送信」ボタンを1度だけクリックして下さい。 |
というわけで、今回は、ボタンやプルダウンメニューなど、フォームのパーツ同士をぴったりくっつける方法や、フォームとその周囲をぴったりくっつける方法をご紹介致しました。
ぜひ、活用してみて下さい。
【関連記事】







