SSIを使えるようにする準備~共通部分をSSIで合成する方法
さて、それではSSIの具体的な使い方を順にご紹介いたします。まずはSSIを使用可能な状態に設定してから、サイト内の共通部分を独立したファイルに分離し、それらをSSIで合成させてみましょう。サイト内の共通部分をうまく分離しておくと、更新作業にかかる労力を減らし、効率良くウェブサイトを更新・管理できます。【このページの目次】
- ウェブサーバでSSIを使うための確認
- ウェブサーバでSSIを有効にする設定方法
- SSIを使ってサイトの共通部分を独立させておき、動的に合成することで効率化する例
- ファイルを合成する際は、文字コードやBOMの存在に注意
- [an error occurred while processing this directive]と表示されたら
ウェブサーバでSSIを使うための確認
SSIの使用が許可されているウェブサーバでは、何も設定しなくてもSSIが有効になる条件が用意されているかもしれません。その場合でも、SSIを有効にしたい対象ファイルを変更したい際には、自力で設定を記述する必要があります。■設定が不要な場合

既定のファイル拡張子を使えば、設定不要でSSIが使える場合もある
詳しくは、お使いのサーバのヘルプページなどをご参照下さい。
※参考:
上記の方法ではSSIが使えない場合や、ファイル拡張子が「.html」や「.htm」のファイルでもSSIを使いたい場合、そのほか任意のファイルでSSIを有効にしたい場合には、ウェブサーバの設定を記述する「.htaccess」ファイルを使って設定を加える必要があります。後ほど「ウェブサーバでSSIを有効にする設定方法」でご紹介する記述を加えてみて下さい。

.htaccessの作り方は別記事で解説
※既に「.htaccess」ファイルが存在する場合は、既存のファイルに追記するだけで使えます。「.htaccess」ファイルが存在しない場合にだけ、新規に作成します。

プロバイダ提供スペースなどでは、SSIが使えないことも多い
お使いのウェブサーバでSSIが使用可能かどうかは、ヘルプページなどで確認して下さい。
ウェブサーバでSSIを有効にする設定方法
■ファイル拡張子「.shtml」でSSIを有効に設定する記述方法拡張子「.shtml」のファイルでSSIを有効にしたい場合は、「.htaccess」ファイルに下記の1行を記述します。
AddOutputFilter INCLUDES .shtmlもし上記の記述でうまくいかない場合は、上記の1行ではなく以下の3行を記述してみて下さい。
Options +Includes AddType text/html .shtml AddOutputFilter INCLUDES .shtml1行目はSSIを許可する設定、2行目は拡張子「.shtml」の種類がHTMLであることを示す設定、3行目が拡張子「.shtml」でSSIを有効にする設定です。なお、最終行の末尾では必ず改行して下さい。
※SSIを有効にするために必要な記述は、お使いのウェブサーバによって異なる場合もあります。上記の方法でもうまくいかない場合は、お使いのサーバのヘルプなどをご参照下さい。
※「.htaccess」ファイルで設定できるのは、ウェブサーバがApacheの場合だけです。
■ファイル拡張子「.html」や「.htm」でSSIを有効に設定する記述方法
もし、拡張子が「.html」や「.htm」のファイルでもSSIを有効にしたいなら、以下のように記述します。複数の拡張子で有効にしたい場合は、1行ずつ必要なだけ列挙します。
AddOutputFilter INCLUDES .html
AddOutputFilter INCLUDES .htmこのように、一般的なHTMLファイルで使われている「.html」や「.htm」の拡張子でSSIを有効にしてしまうと、SSIを利用していないHTMLファイルに対してもウェブサーバ側でSSIの解釈処理が実施されるため、サーバの負荷が高くなってしまいます。このような設定は、「すべてのHTMLファイルでSSIを利用している」というような状況以外では避ける方が良いでしょう。
「.htaccess」ファイルに記述した設定は、このファイルを置いた階層とそこより深い階層(=サブディレクトリ)に対してだけで有効になります。必要最小限の場所だけが対象になるように設置すると、余計な負荷を高めてしまう可能性を減らせます。
■SSIが有効(使える状態)になっているかどうかを確認する
SSIが使えるはずのHTML内に、以下の1行を書いてみて下さい。ブラウザでそのページを表示してみた際に、今日の日付が表示されればSSIは正しく動作しています。何も表示されなければ、SSIは有効になっていません。
<!--#echo var="DATE_LOCAL"-->SSIが有効であれば、上記のコメントを記述した場所に「Monday, 27-Mar-2017 13:35:53 JST」などのような形式で、アクセスした瞬間の日時が表示されます。SSIが使えない場合は何も表示されません。
※SSIはウェブサーバ側で処理されるため、ローカルにあるファイルをブラウザで表示させてもSSI部分には何も表示されません。
ウェブページの共通部分を独立させておき、SSIで動的に合成する例
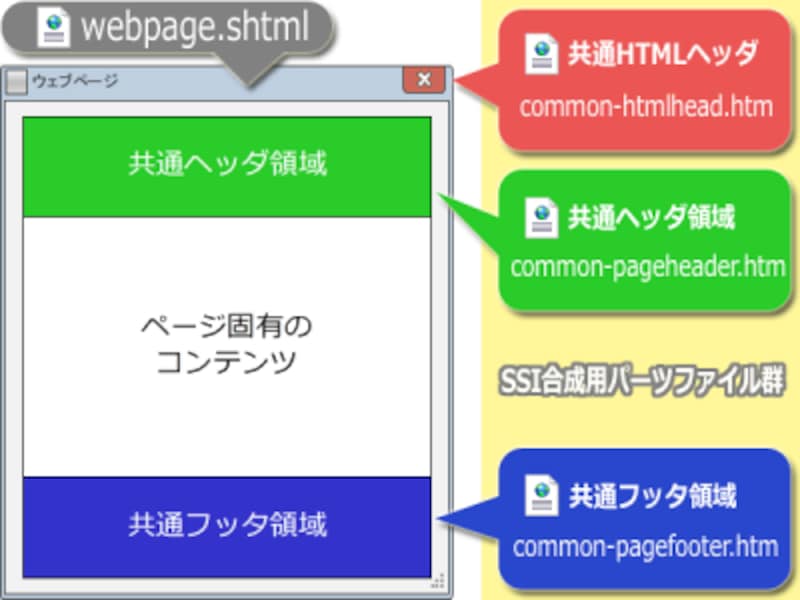
それでは、ウェブページの共通部分を独立したファイルに分離しておき、SSIを使ってウェブサーバ側で合成する方法の活用例をご紹介いたします。ここでは、全ページに共通する3カ所を、以下の3つのファイルに分離しておくことにします。- common-htmlhead.htm :全ページ共通で読み込むCSSやJSファイルを記述
- common-pageheader.htm :全ページ共通のヘッダ部分(タイトルやメニュー)を記述
- common-pagefooter.htm :全ページ共通のフッタ部分を記述

独立させた各パーツのHTMLファイルをSSIで合成する
まず、独立したファイルに分離しておく共通ファイルから作ります。ここでは、ファイル拡張子を「.htm」にしていますが、HTMLとして必要な<html>タグや<body>タグなどは一切記述しません。あくまでも分離しておく部分だけを記述します。
※SSIを使った合成では、ファイルの中身は単純にそのまま挿入されるので、<html>タグや<body>タグは不要です。それらを書いてしまうと、合成された結果のHTMLソース内に<html>タグや<body>タグが何度も出現することになってしまって表示がおかしくなる可能性があります。
■common-htmlhead.htm (全ページ共通で読み込むCSSやJSファイル)の中身
HTMLのhead要素内に挿入されることを前提に記述します。
<meta name="viewport" content="initial-scale=1"> <script type="text/javascript" src="/common/sample.js"></script> <link type="text/css" rel="stylesheet" href="/common/sample.css"> <link rel="shortcut icon" href="/favicon.ico">
■common-pageheader.htm (全ページ共通のヘッダ部分)の中身
ページ上部の共通タイトル部分やメニューバーなどを記述しておきます。
<header>
<h1>○×サイト</h1>
<nav>
<ul>
<li><a href="/">HOME</a></li>
<li><a href="/profile/">プロフィール</a></li>
<li><a href="/blog/">ブログ</a></li>
<li><a href="/info/">お知らせ</a></li>
</ul>
</nav>
</header>
■common-pagefooter.htm (全ページ共通のフッタ部分)の中身
ページ下部の共通リンクや著作権表示などを記述しておきます。
<footer>
<p><a href="/">HOMEへ戻る</a></p>
<p>
Copyright ©2017 Kinnomoto Sakura.
</p>
</footer>
上記の3ファイルが、全ページに共通する部分です。
次に、これらのファイルを合成する、各ページのHTML例を見てみましょう。
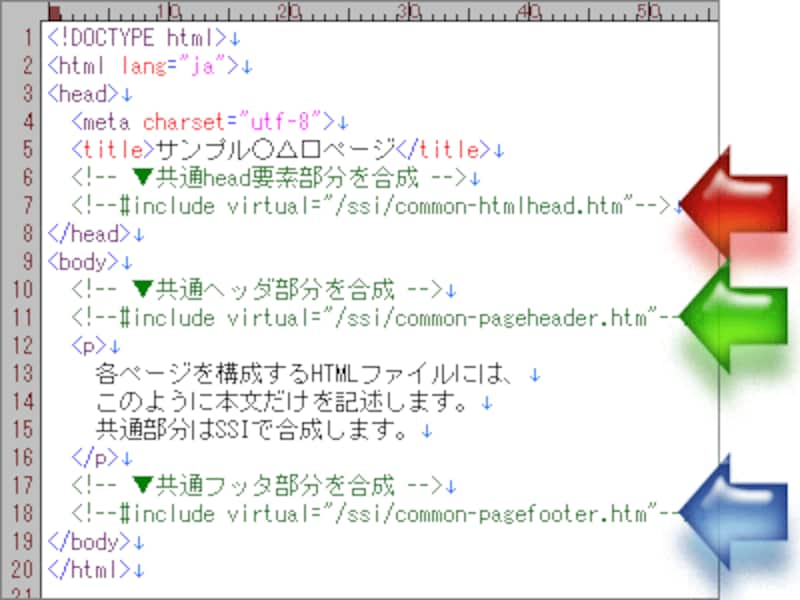
■各ページのHTML(SSIを使って上記の3ファイルを合成する)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル○△□ページ</title>
<!-- ▼共通head要素部分を合成 -->
<!--#include virtual="/ssi/common-htmlhead.htm"-->
</head>
<body>
<!-- ▼共通ヘッダ部分を合成 -->
<!--#include virtual="/ssi/common-pageheader.htm"-->
<h2>サンプル○△□ページ</h2>
<p>
各ページを構成するHTMLファイルには、
このように本文だけを記述します。
共通部分はSSIで合成します。
</p>
<!-- ▼共通フッタ部分を合成 -->
<!--#include virtual="/ssi/common-pagefooter.htm"-->
</body>
</html>
独立させたファイルを挿入したい箇所に、SSIでファイルを合成するコマンドを記述すれば良いだけです。とても簡単です。
SSIの記述位置(赤・緑・青の各矢印の位置)に、ウェブサーバ側で指定ファイルの中身が合成される
この合成はウェブサーバ側が処理しますので、ブラウザにデータが届いた時点では既にSSIの記述は見えなくなっており、代わりに各ファイルの中身を合成した結果が見えます。ですから、ブラウザにとっては普通のHTMLファイルを読み込んでいる場合と全く同じです。したがって、アクセス者の環境(ブラウザやOSなど)には全く依存せずに、ファイルの合成が実現できます。
SSIでファイルを合成する際は、文字コードやBOMの存在に注意
SSIで合成するファイルの文字コードは統一しておく必要があります。もしHTMLファイルをUTF-8で記述しているなら、SSIで合成される全ファイルもUTF-8で記述していなければなりません。SHIFT-JISで書かれたHTMLに、UTF-8で書かれたファイルを合成するなど、異なる文字コードのファイルを合成すると日本語文字や記号は確実に文字化けします。
BOMなしで保存
※UTF-8でBOMを付けずに保存する際の表記は、テキストエディタによっては「UTF-8(BOMなし)」だったり「UTF-8N」だったりします。BOMの有無を選択できないエディタでの保存は避ける方が無難です。
[an error occurred while processing this directive]と表示されたら
SSIを使用した箇所に、[an error occurred while processing this directive]という文字列が表示されることがあります。これは、何らかの原因でSSIがうまく処理できなかったことを示すエラーメッセージです。今回の例では、「virtual="ファイル名"」の記述で指定したファイルが存在しなかった場合や、SSIのコマンドにスペルミスがあった場合などでこのエラーが表示されます。特に、ファイルパス(ファイルの位置を示すディレクトリ構造)の指定が間違っていないかを確認してみて下さい。
1. 絶対パスで書いている場合→ 試しに相対パスではどうなるか?
2. 相対パスで書いている場合→ 試しに絶対パスではどうなるか?
3. どちらでもエラーになる場合→ 試しに同じディレクト内のファイルを指定したらどうなるか?
……などを確認してみて下さい。
サイト内の共通部分を別ファイルに独立させておく方法
今回は、ウェブサーバ側で任意のファイルを合成できるSSIという仕組みを使って、ウェブサイト内の各ページで共通する部分を効率良く管理する方法をご紹介いたしました。SSIを使えるサーバをご利用なら、ぜひ活用してみて下さい。【関連記事】
- .htaccessファイルの作り方と設置方法
- HTMLファイルの中に画像を埋め込む方法
- 小さな画像をCSSソースに直接(Base64で)埋め込む方法
- 次ページや共通ファイルを先読みさせて体感速度を向上
- HTML・CSSでファイルパスを記述する方法







