HTMLで画像をぴったりくっつける方法(縦横に隙間なく並べる方法)
複数の画像を横方向や縦方向に隙間なく並べようとしても、画像と画像の間に余計な空白が挿入されてしまうことがあります。「なぜ、画像と画像がぴったりくっつかないのか?」と疑問に感じることもあるでしょう。 画像やボックスなどを隙間なく密着するように配置したい場合には、HTMLソースの書き方を工夫するか、CSS(スタイルシート)を使って間隔が開かないよう調整する必要があります。そこで本記事では、HTMLソースに記述した画像と画像(=連続するimg要素)を隙間なく並べるためにぴったりくっつける方法を、間隔が開いてしまう原因とともに解説いたします。密着しない原因さえ分かれば、隙間をなくす調整は簡単です。
横方向に隙間なく並べたい場合と、縦方向に隙間なく並べたい場合とでは、HTMLを工夫する書き方やCSSで調整する方法が異なります。本記事では、横並び→縦並びの順で記述例や表示例を解説し、最後にサンプルページもご紹介いたします。
【目次】
- 質問:画像を横方向に隙間なく並べたいが、ぴったりくっつかない原因は何?
- 例示:横並び画像の間に余白ができる場合とできない場合のHTMLソース
- 回答:HTMLソースでは改行も空白文字も1個分のスペースで表示されるのが原因
- 解法:横並び画像を隙間なくくっつけて並べるHTMLソースの書き方
- 質問:画像を縦方向に隙間なく並べたいが、ぴったりくっつかない原因は何?
- 例示:縦並び画像の下に余白ができてしまうHTMLソースの例
- 回答:画像の下の余白は、画像がベースラインに揃えて表示されるのが原因
- 解法:縦方向に並べた複数の画像をぴったりくっつける書き方
- 画像を隙間なく並べる表示例とサンプルページ
- 画像を縦横に隙間なくぴったりくっつける方法
画像を横方向に隙間なく並べたいが、ぴったりくっつかない原因は何?
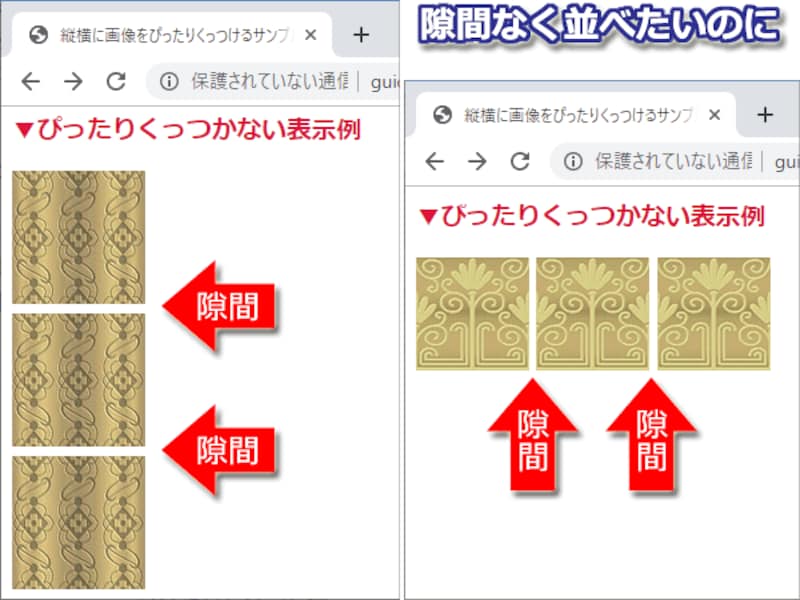
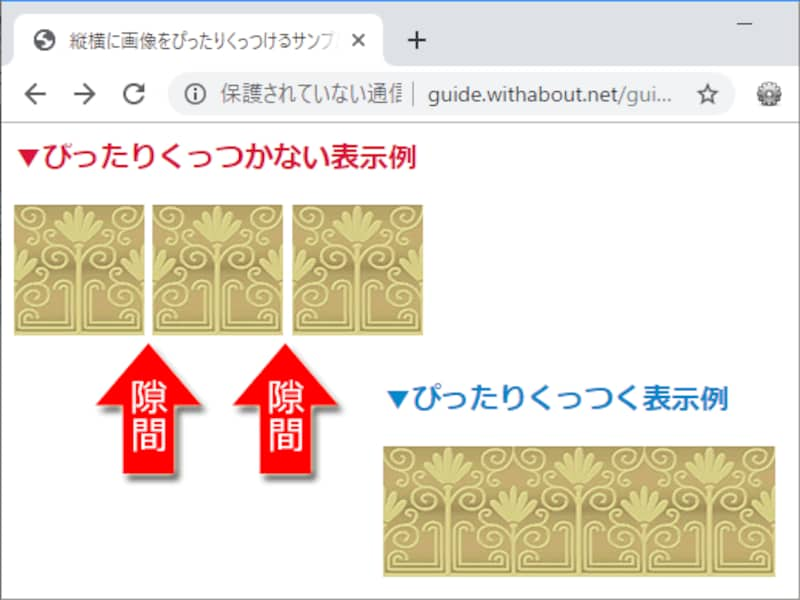
HTMLソースの中にimg要素を複数個並べて、2つ以上の画像を横並びに表示しようとした際、下図の左上に掲載した表示例のように画像と画像の間に少しだけ隙間が空いてしまうことがあります。画像と画像をぴったりくっつけたい場合に、このような余白が挿入されてしまうと困るでしょう。しかし、HTMLソース内でimg要素の書き方を工夫するか、またはCSSで画像に対して少々のスタイルを適用するだけで、上図の右下に掲載した表示例のように複数の画像を隙間なく横並びに連続して表示させられます。
横並び画像の間に余白ができる場合とできない場合のHTMLソース
本記事で横並びに掲載するサンプル画像として用意したのは、下図のような hzt.jpg ファイルです。横85px・縦85pxの正方形の画像で、隙間なくぴったり間隔を詰めると繋がって見える画像になっています。
横方向に隙間なく並べる表示例に使う画像「hzt.jpg」
以下に、画像と画像の間に余白ができてしまうHTMLの書き方と、隙間なく横並びに表示できるHTMLの書き方を掲載します。どちらもimg要素を3つ並べて記述している点は同じです。
■A. ぴったりくっつかず、画像間に余白ができてしまうHTMLソース:
<img src="hzt.jpg"> <img src="hzt.jpg"> <img src="hzt.jpg">
■B. ぴったりくっついて、画像は隙間なく横並びになるHTMLソース:
<img src="hzt.jpg"><img src="hzt.jpg"><img src="hzt.jpg">
AのHTMLソースでは、各画像(img要素)の間には余計なスペースが挿入されてしまいます。
BのHTMLソースだと、各画像(img要素)は隙間なくぴったり横並びに表示されます。
両者のHTMLソースで異なるのは、改行の有無だけです。img要素の記述内容はまったく同じですし、掲載個数や順序もまったく同じです。ただ、HTMLタグとHTMLタグの間を改行しているかどうかだけが異なります。
HTMLソースでは改行も空白文字も1個分のスペースで表示されるのが原因
では、なぜHTMLタグとHTMLタグの間を改行すると、余計な隙間が空いてしまうのでしょうか? それは、空白文字に関するHTMLの仕様が原因です。下図は、先程のHTMLソースAをブラウザで表示したところです。下図の上側は普通に表示しただけの画像で、下側は全体を範囲選択してみた画像です。このように範囲選択すると、画像と画像の間に空白文字が1つ挟まっていることがよく分かるでしょう。この空白の正体は、HTMLソース内での改行です。

画像と画像の間に挿入される隙間の正体は、HTMLソース内にある改行が「1つ分のスペース」として表示されたもの
■改行も1つ分の空白として表示される
HTMLでは、ソース中に記述された「改行」・「タブ」・「半角スペース」は、いくつ連続して記述されても「1つの半角スペース」として解釈されます。ここでのポイントは、改行やタブの存在は「無視される」わけではなく、「半角1文字分のスペースとしては表示される」という点です。
したがって、先程のHTMLソースAは、以下のように解釈されて表示されます。
<img src="hzt.jpg"> ←改行がスペース1個として表示される <img src="hzt.jpg"> ←改行がスペース1個として表示される <img src="hzt.jpg"> ←改行がスペース1個として表示されるつまり、以下のように記述したのと同じことです。
<img src="hzt.jpg"> <img src="hzt.jpg"> <img src="hzt.jpg">HTMLタグとHTMLタグの間に、半角スペースが1つずつ挿入されています。
上記のように解釈されるために、画像と画像の間に余計な空白が挿入されてしまうわけです。これを防ぐには、HTMLタグとHTMLタグの間で改行をしないようにする方法が簡単です。しかし、改行をしなければHTMLソースが読みにくくなってしまう問題があります。
そこで、HTMLソース内で改行していても画像と画像を隙間なく横並びにできる書き方も含めて、以下に3通りの方法をご紹介いたします。
横並び画像を隙間なくくっつけて並べるHTMLソースの書き方
最初の2つは、HTMLソースの書き方を工夫することで余白をなくす方法です。最後の1つはCSSを使って画像を隙間なく並べるためのスタイルを加える方法です。HTMLソースで対処する方が簡単ですが、HTMLソースを編集できない場面などではCSSを併用すると良いでしょう。■HTMLソース1:imgタグとimgタグの間で改行しない書き方
<img src="hzt.jpg"><img src="hzt.jpg"><img src="hzt.jpg">タグとタグの間に何も挟まなければ、余白も挿入されません。とても簡単な対処方法ですが、HTMLソースが読みにくくなる問題はあります。短いHTMLソースで済むならこの方法が楽で良いでしょう。
■HTMLソース2:imgタグとimgタグの間にある改行をコメントアウトする書き方
<img src="hzt.jpg"><!-- --><img src="hzt.jpg"><!-- --><img src="hzt.jpg">HTMLのコメントの記述方法を使って、「タグの直後」から「次のタグの直前」までをコメントとして囲んでいます。この場合、改行はコメント内部に含まれるので「1文字分のスペース」としては描画されなくなるため、余白は挿入されません。この書き方なら、HTMLソースの見やすさは維持できるでしょう。
■HTMLソース3:画像をブロックとして横並びにするスタイルを加える書き方
<img src="hzt.jpg" style="float:left;"> <img src="hzt.jpg" style="float:left;"> <img src="hzt.jpg" style="float:left;"> <br clear="both"><!-- 回り込みの解除 -->img要素に対して、CSSでfloatプロパティに値「left」を指定すると、画像を左端に寄せた上で、後続の要素を右側に回り込ませられます。その結果、画像の右隣に次の画像が並ぶことになり、複数の画像を隙間なく横並びに連結できます。
なお、画像(img要素)以外の要素をこのように配置したい場合は、「display: block;」の記述を加えて明示的にブロック化したり、「width: 100px;」のような感じで横幅サイズを指定したりする方が良い場合もあります。
以上で、複数の画像を横方向に隙間なく並べたい場合の書き方は完了です。次に、縦方向に隙間なく並べたい場合を解説します。
画像を縦方向に隙間なく並べたいが、ぴったりくっつかない原因は何?
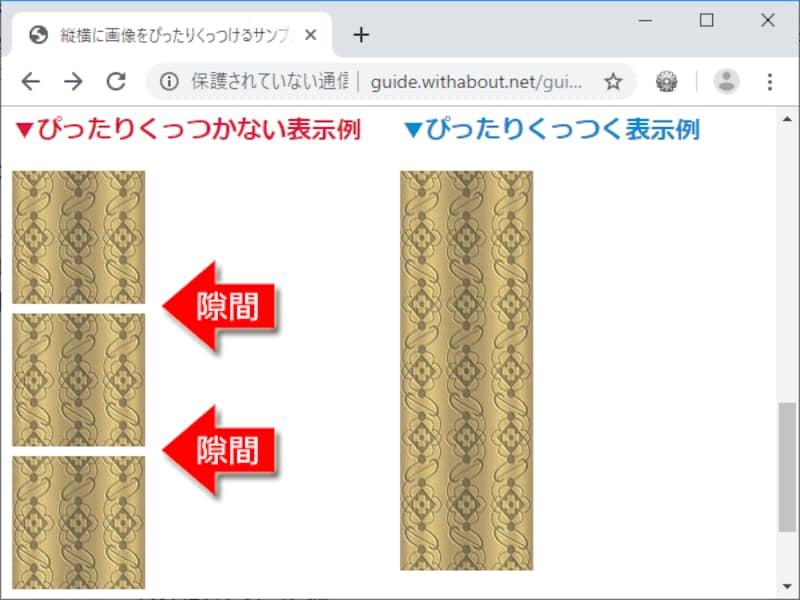
HTMLソースの中にimg要素を複数個並べて、2つ以上の画像を縦方向に隙間なく並べて表示しようとした際、HTMLソース内でimg要素を改行タグと一緒に並べただけでは、下図の左側に掲載した表示例のように画像の下に余白ができてしまいます。画像と画像を上下方向にもぴったりくっつけたい場合には、このように画像の下に余白ができると困ります。この場合は、先程の横並び画像のケースとは異なり、HTMLソースの記述だけでは余白は消えません。画像の下に余白ができてしまう理由は、(横並びの場合とは異なり)HTMLソース内の改行が原因ではないからです。
縦並び画像の下に余白ができてしまうHTMLソースの例
本記事で縦方向に隙間なく並べて掲載するサンプル画像として用意したのは、下図のような vtc.jpg ファイルです。横100px・縦100pxの正方形の画像で、隙間なくぴったり間隔を詰めると繋がって見える画像になっています。
縦方向に隙間なく並べる表示例に使う画像「vtc.jpg」
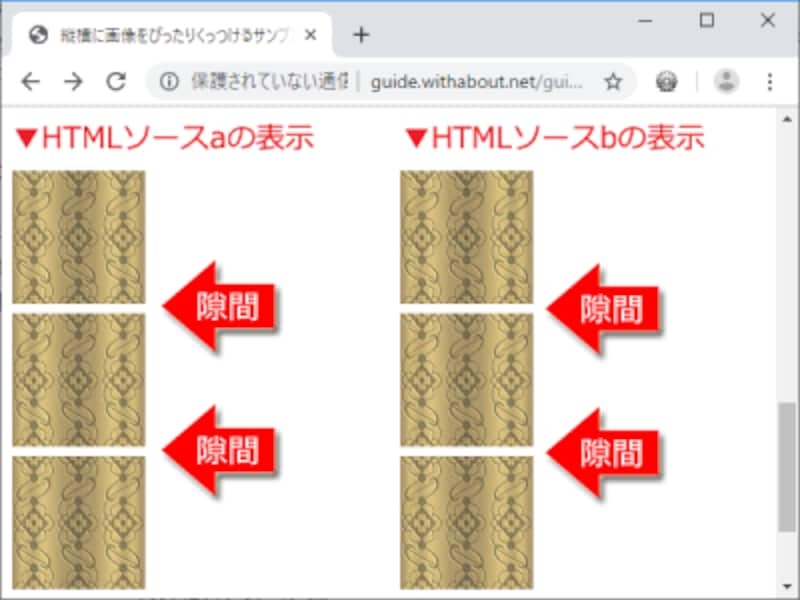
縦方向に並べて掲載する場合、画像の下に余白ができてしまうのはHTMLソースの書き方の問題ではありません。下記のHTMLソースaのように改行する場合でも、HTMLソースbのように改行しない場合でも、どちらも表示結果は同じで、各画像の下には隙間ができてしまいます。
■a. img要素+br要素ごとに改行したHTMLソース:
<img src="vtc.jpg"><br> <img src="vtc.jpg"><br> <img src="vtc.jpg"><br>
■b. まったく改行しないHTMLソース:
<img src="vtc.jpg"><br><img src="vtc.jpg"><br><img src="vtc.jpg"><br>
ブラウザでの表示結果は下図の通りで、各画像の下に表示されてしまう余計な空白のサイズも同じです。

どちらの書き方でも縦並びの画像の下には余計なスペースが表示されてしまう
画像の下の余白は、画像がベースラインに揃えて表示されるのが原因
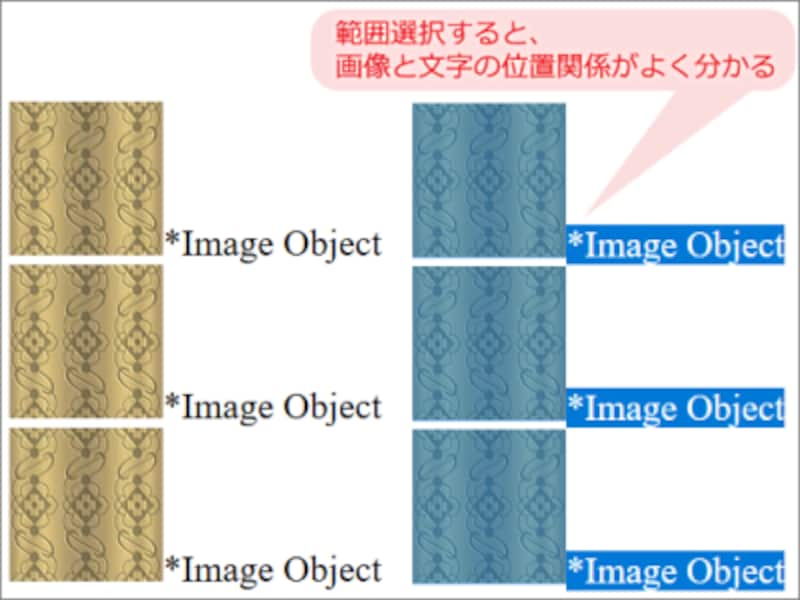
画像の下に余白が表示されてしまう原因は、画像の真横に英単語の文字(テキスト)を配置してみると分かりやすくなります。例えば、以下のようにHTMLソースを書いてみます。<img src="vtc.jpg">*Image Object<br> <img src="vtc.jpg">*Image Object<br> <img src="vtc.jpg">*Image Object<br>
これを表示すると下図のように見えます。左側は普通に表示した例、右側は全体を範囲選択してみた例です。画像とその横の文字をあわせて範囲選択すると、画像と文字の位置関係がよく分かるでしょう。この位置の差こそが、画像の下に余計なスペースが表示されてしまう原因です。

画像の下に余白が表示されてしまう理由は、画像と文字の位置関係に注目するとよく分かる
アルファベット小文字の「g」や「j」は、画像の下端よりも下に突き出て表示されていることが分かります。
■インライン画像は、下端がベースラインに沿う位置に表示される
アルファベットは、上端から下端まで4本の線を基準にして描画されます。この4本の線のうち、下図に赤色で表示した下から2番目の線のことを「ベースライン」と呼びます。すべての大文字と、ほとんどの小文字はこのベースラインより上に描画されますが、「g」や「j」など一部の小文字だけはベースラインより下にも描画されます。

何も指定しなければ、インラインの画像は下端がベースラインに沿う位置に表示される
インラインに表示される画像の場合、画像の下端はベースラインに合う位置に表示されます。そのため、画像の下には「ベースラインから下の空間」の分量だけ余白ができるのです。複数の画像を縦方向に並べた場合は、この余白があるために、ぴったりくっつかずに離れて表示されてしまいます。
縦方向に並べた複数の画像をぴったりくっつける書き方
画像の下端の掲載位置がベースラインである限り、画像の下には余白が表示されてしまいます。ならば、画像をベースライン以外の場所に揃えるようスタイルを調整できれば解決します。■img要素に対してvertical-alignプロパティで縦方向の配置を指定する
CSSのvertical-alignプロパティを使って、揃える位置をベースライン以外に設定します。例えば、中央(middle)にすると良いでしょう。以下のようにHTML+CSSソースを書きます。
<img src="vtc.jpg" style="vertical-align:middle;"><br> <img src="vtc.jpg" style="vertical-align:middle;"><br> <img src="vtc.jpg" style="vertical-align:middle;"><br>
画像の横に文字を配置してみたHTMLソースは以下の通りです。
<img src="vtc.jpg" style="vertical-align:middle;">*Image Object<br> <img src="vtc.jpg" style="vertical-align:middle;">*Image Object<br> <img src="vtc.jpg" style="vertical-align:middle;">*Image Object<br>
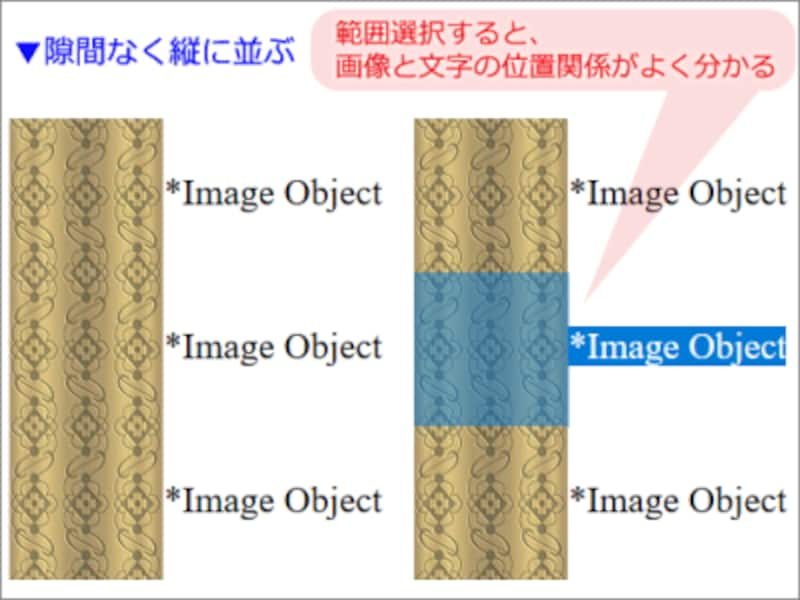
このHTML+CSSソース表示すると下図のように見えます。下図の右側のように、2つ目の部分だけを範囲選択してみると、画像と文字の配置がどうなっているのかが分かりやすいでしょう。

ベースラインではなく中央に揃えるように画像を配置すれば、画像の下に余白が表示されることはなくなる
※vertical-alignプロパティの値には、「middle」だけでなく「top」などを指定しても構いません。画像の隣に文字を配置したい場合には、文字を表示したい位置に合わせてスタイルを指定して下さい。
以上で、複数の画像を縦方向に隙間なく並べたい場合の書き方も完了です。
画像を隙間なく並べる表示例とサンプルページ
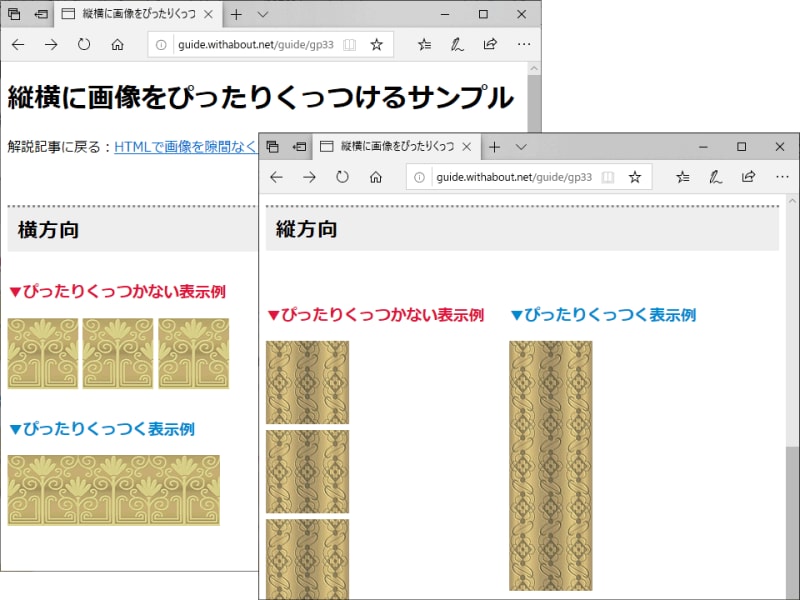
本記事でこれまでにご紹介したサンプル画像のすべて(=画像と画像の間に余計な隙間が空いてしまう表示例と、一切の隙間なく縦横にぴったりくっついて並べられる表示例)を、お使いのブラウザで表示してみたい場合は、下記のサンプルページをご覧下さい。→ 縦横に画像をぴったりくっつけるサンプル
隙間なくぴったりくっついている表示例では、マウスを使って一部分を範囲選択してみると、画像の表示位置がよく分かります。
■注:画像には代替文字の指定が必要
本記事では、列挙したHTMLタグの位置関係を見やすくして説明を分かりやすくする目的で、img要素にはalt属性を記述しませんでした。実際にHTMLを記述する際には、以下のようにimg要素にはalt属性を加えて、代替文字を指定して使って下さい。
<img src="hzt.jpg" alt="代替文字">
画像の代替文字は、何らかの原因で画像が表示できなかった場合などに表示されるほか、音声ブラウザでの読み上げなどに使われます。装飾目的などで代替文字が不要な場合は、alt属性自体を省略するのではなく、下記のように値を空にします。
<img src="vtc.jpg" alt="">
上記のようにalt属性の値を空にしておけば、代替文字が必要ない画像であることを明示できます。
画像を縦横に隙間なくぴったりくっつける方法
今回は、複数の画像を横方向や縦方向に隙間なくぴったりくっつけて並べるためのHTMLやCSSの書き方をご紹介いたしました。横並びにしたい場合は、単にHTMLソースの書き方を工夫するだけで充分です。縦並びにしたい場合も、短いCSSを加えるだけで隙間なく表示できることがお分かり頂けたでしょう。「なぜ、画像と画像がぴったりくっつかないのか?」と疑問に思った際には、これらの記述を試してみて下さい。【関連記事】