※より良い実現方法を別記事で解説しています。
この記事でご紹介している方法は、HTMLのみを用いて実現する方法です。 スタイルシートを用いてもっと自由自在に実現する方法を、新記事「縞模様で目立つ枠線(囲み)を作る」(2008年2月2日)で公開しています。 そちらもぜひご参照下さい。
それでは、具体的な記述方法をご紹介していきましょう。
縞模様の枠線を作る
STEP1. 画像
まず、縞模様の画像を用意します。 作るのが面倒な方は、素材集サイトから探してみるのも良いでしょう。 また、下記の画像は、ご自由にダウンロードしてお使い頂いて結構です。
もちろん縞模様である必要はありませんので、いろいろな模様で試してみてください。
STEP2. その画像を背景にして枠を作成
上記の画像を背景にして枠を作成します。 次のように記述します。
<tr>
<td background="backsample2.gif" bgcolor="#ff9f5f">
(中身)
</td>
</tr>
</table>
■: 背景画像ファイル名です。(ここでは、先ほどのサンプル画像の「赤色縞模様」のファイル名(backsample2.gif)を指定しています。)
■: 背景色の指定です。これは本来は意味のない指定ですが、もし背景画像が何らかの原因で表示されなかった場合のために、画像と似た色を背景色として指定しておきましょう。
STEP3. その内側に背景が白色の枠を作成
<tr>
<td background="backsample2.gif" bgcolor="#ff9f5f">
<table border="0" cellspacing="3" cellpadding="2">
<tr>
<td bgcolor="#ffffff" background="">
ここが枠の中身です。
</td>
</tr>
</table>
</td>
</tr>
</table>
■: cellspacing属性は、縞模様枠の太さになります。ここでは「3」を指定しています。cellpadding属性は、枠から中身までの余白の大きさです。いろいろ試してみましょう。「0」を指定すると枠にぴったりくっつきます。
■: 背景色です。ここでは白色(#ffffff)を指定していますが、好きな色を記述して下さい。
■: これが重要で、Netscape Navigator 4.xでは、この記述がないと背景色(ここでは白色)が解釈されず、縞模様が全体に表示されてしまいます。
STEP4. 微調整をすれば出来上がり
上記のように記述すると、次のような枠が出来上がります。
TABLEタグの各属性の値をいろいろ変えてみましょう。

ここでは縞模様を使いましたが、他の模様でも試してみると面白いでしょう。
太さ1pixelの枠線を作る
太さが1pixelの枠線も、作成方法は上記の縞模様の方法と同じです。(背景画像の指定がないだけです。) 上記と同じ手順で、次のようなHTMLを記述することで実現できます。
<tr>
<td bgcolor="#0000cc">
<table border="0" cellspacing="1" cellpadding="1">
<tr>
<td bgcolor="#ffffff">
ここが中身です。
</td>
</tr>
</table>
</td>
</tr>
</table>
■: これが枠の色になります。ここでは濃い青色(#0000cc)です。
■: これが枠の内側の色(背景色)になります。ここでは白色(#ffffff)です。
■: cellspacing属性は、枠線の太さになります。ここでは「1」を指定していますので、最も細い線になります。
■: cellpadding属性は、枠線と中身との間の余白の大きさになります。「0」を指定すると枠にぴったりくっつきます。
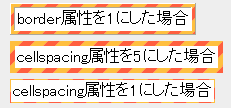
上記のように記述すると、次のような枠が表示できます。
cellspacing属性を変えると、太さを自由に変えられます。
いろいろ試してみましょう
というわけで、今回は、縞模様の枠線を作る方法と、1pixelの枠線を作る方法をご紹介いたしました。
HTMLの標準的な枠だけでは物足りない方は、ぜひ活用してみてください。
【関連記事】







