IT・インターネット
ホームページ作成 新着記事一覧(23ページ目)
RSSアイコン(Feedアイコン)を表示する方法
ウェブサイトでRSSフィードを公開しているなら、RSSフィードを公開している事実を示す「RSSアイコン」(Feedアイコン)を表示させてみましょう。直接ページ内に掲載する方法と、ブラウザに認識させる方法をご紹介。
 ホームページ作成テクニック、小技ガイド記事
ホームページ作成テクニック、小技ガイド記事大量のファイルを速くアップロードする方法
ブログやCMSのような大規模なツールをセットアップする場合など、数百・数千個のファイルをアップロードしないといけないことがあります。圧縮した状態でアップロードしてサーバで展開すれば、かなり早く済みます。
 ブログ作成の裏技集ガイド記事
ブログ作成の裏技集ガイド記事複数の画像を一括して縮小・回転・名称変更
デジカメで撮影した写真をウェブ上に掲載したい場合、画像を縮小したり、90度回転させたり、ファイル名を変更したいことがあります。手動だと手間がかかりますが、一括して自動処理できるソフトを使えば楽々です。
 ホームページ作成補助ソフトガイド記事
ホームページ作成補助ソフトガイド記事ボックスに背景画像を使う際の落とし穴
ページやボックスの背景に画像を使う際は、あることに気をつけないと、文字がまったく読めなかったり、ひどく読みにくくなってしまい、閲覧者をイライラさせてしまいます。あなたのページでは大丈夫ですか?
 Webサイトのユーザビリティガイド記事
Webサイトのユーザビリティガイド記事クリックで「展開できる」ボックスを作る
最初はタイトルだけが表示され、本文領域は折り畳まれている状態。閲覧者がボタンをクリックすることで本文領域を展開(表示)させられるようなボックスを作ってみましょう。邪魔にならないボックスが作れます。
 表示・非表示の切替 (HTML,CSS,JavaScript)ガイド記事
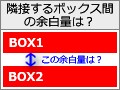
表示・非表示の切替 (HTML,CSS,JavaScript)ガイド記事上下に隣接するマージンは大きい方だけ採用
スタイルシートを使って余白(マージン)を設定した場合、上下に隣接する余白は「大きい方だけ」が採用されます。隣接する両方の余白量が合算されて確保されるのではありません。細かなデザインを作る際には注意です。
 レイアウトの作成・調整 (HTML,CSS)ガイド記事
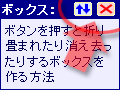
レイアウトの作成・調整 (HTML,CSS)ガイド記事クリックで「折りたためる」ボックスを作る
閲覧者が自らの操作で、折りたたんだり・展開したり・消したりできるボックスを作ってみましょう。邪魔なら閉じたり折りたたんだりしておける「メッセージやメニューの表示用ボックス」などとして活用できます。
 表示・非表示の切替 (HTML,CSS,JavaScript)ガイド記事
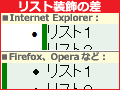
表示・非表示の切替 (HTML,CSS,JavaScript)ガイド記事リスト(ul要素)を装飾した際の表示差を解消
ul要素とli要素で作る「リスト」(箇条書きなど)をスタイルシートで装飾したとき、ブラウザによって表示が大きく異なってしまった経験はありませんか?リストの装飾でのブラウザ間の差について原因と対策をご紹介。
 リストの表示・装飾 (HTML,CSS)ガイド記事
リストの表示・装飾 (HTML,CSS)ガイド記事文章を縦書きで表示する方法
ウェブ上での表示は「横書き」が基本です。しかし、Internet Explorerだけではありますが「縦書き」で文章を表示させることもできます。スタイルシートのプロパティ1つを使うだけで、簡単に縦書き表示を作れます。
 テキストの配置・装飾 (HTML,CSS)ガイド記事
テキストの配置・装飾 (HTML,CSS)ガイド記事rel="nofollow"で迷惑投稿を減らせるかも?
掲示板やブログのコメント欄など第三者が自由にリンクを作れるような場所には、リンクを作るa要素に「rel="nofollow"」の記述を加えておきましょう。迷惑投稿(スパム投稿)を少しは減らせるかもしれません。
 ブログに慣れてきたらガイド記事
ブログに慣れてきたらガイド記事