IT・インターネット
ホームページ作成 新着記事一覧(13ページ目)
スマホ対応も!アコーディオンメニューの簡単な作り方
HTML+CSSだけでアコーディオンメニューを作る方法を解説。スクリプトは一切不要。アコーディオンメニューは、質問をクリックすると回答がスライド表示されたり、題名をクリックすると対応コンテンツが表示されたりするUIによく使われます。jQueryなどを活用してJavaScriptを書く必要があると思いがちですが、ラジオボタンやチェックボックスを活用するという意外なテクニックを使うことで、CSSだけで作成できます。
 ガイド記事
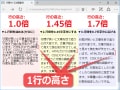
ガイド記事スタイルシートで文章の行間を調節する方法
CSSを使えば文章の行間サイズ(行の高さ)を簡単に調節できます。行間を詰めることも広げることもできます。広めの行間を指定すれば長文が読みやすくなるでしょう。行間を狭めれば占有空間量が減らせます。CSSのline-heightプロパティを使ってウェブ上に掲載した文章の行間を自由自在に調整する方法を解説。
 文字や画像の動的変更 (HTML,CSS,JavaScript)ガイド記事
文字や画像の動的変更 (HTML,CSS,JavaScript)ガイド記事スクロールしても自動で付いてくるサイドバーを作る
サイドバーが短い場合には、閲覧者がページをスクロールするとすぐにサイドバーが見えなくなってしまいます。そこで、jQueryと「Contained Sticky Scroll」プラグインを使って「閲覧者がスクロールしても自動で追随するサイドバー」を作る方法をご紹介。アニメーション効果を伴ってサイドバーが追いかけてきます。
 装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事
装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事直リンクを防ぐには?…禁止と言っても無駄
画像ファイルなどへの直リンク(外部サイトからの直接参照)や、特定ページへのディープリンクを防ぎたい場合に、「禁止します」と宣言しても意味がありません。どうしてもリンクを阻止したい場合は、技術的にアクセス制限を施すしかありません。リンクを技術的に防ぐ(リンクされてもForbiddenエラーを表示する)方法をご紹介。
 アクセス制限・認証、サイト内検索ガイド記事
アクセス制限・認証、サイト内検索ガイド記事携帯サイトの作り方 第1回 作成方法の基礎
携帯電話などから閲覧できる「ケータイサイト」を作ってみましょう。携帯端末に搭載されているブラウザに関するいくつかの制約を押さえておけば、あとは簡単に作成できます。まずは、携帯サイト作成の基本をご紹介。
 携帯・スマートフォンサイト作成入門ガイド記事
携帯・スマートフォンサイト作成入門ガイド記事外部CSSと外部JavaScriptで表示速度の低下を防ぐには
HTML内でCSSファイルやJavaScriptファイルを読み込ませる場合、記述の仕方によっては読込速度や表示速度が遅くなることがあります。ウェブページができるだけ速く表示されるよう、外部ファイルを読み込む記述にも注意してみましょう。CSSファイルやJavaScriptファイルを読み込む際に、読込速度や表示速度の低下を防ぐ記述方法をご紹介致します。
 ホームページの高速化ガイド記事
ホームページの高速化ガイド記事CSS3だけで特定の要素をアニメーションさせる方法
CSS3では、「CSSだけ」で簡単なアニメーションを作成できます。スクリプトは一切不要。CSSソースを記述するだけで、文字を動かしたり、背景色を徐々に変化させたりなど、様々なアニメーションが実現できます。古いブラウザで閲覧した場合でも、ただアニメーションしない状態で表示されるだけなので、安心して活用できます。
 テキストの配置・装飾 (HTML,CSS)ガイド記事
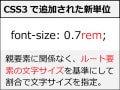
テキストの配置・装飾 (HTML,CSS)ガイド記事CSS3の新単位「rem」で文字サイズを分かりやすく指定
単位emや%を使って相対的に文字サイズを指定すると、複数のボックスを経由した先などでの表示サイズが把握しにくいことがあります。CSS3の新単位「rem」を使えば、常にルート要素の文字サイズが基準になるため、文字サイズを分かりやすく指定できます。
 CSS3とはガイド記事
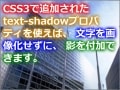
CSS3とはガイド記事文字に影を付け、画像に重ねた文字を見やすくするCSS3
CSS3では文字の縁取り装飾も簡単に実現できます。CSS3のtext-shadowプロパティを使えば、文字に影を付けられます。この影を文字の四方に加えることで「縁取り効果」を作成する方法を解説。写真など複雑な背景の上にそのまま文字を重ねると読みにくくなってしまいますが、文字に影を付けたり縁取りしたりすれば読みやすくできます。
 CSS3とはガイド記事
CSS3とはガイド記事ノートのように罫線(下線)を引くデザインの作り方
ノートのように、文中の各行に下線を引くデザインの作り方を解説。罫線画像とスタイルシートを組み合わせると、簡単にノートのように見えるデザインが作れます。
 ボックスや枠線の表示・装飾 (HTML,CSS)ガイド記事
ボックスや枠線の表示・装飾 (HTML,CSS)ガイド記事