ホームページ作成
文字や画像の動的変更 (HTML,CSS,JavaScript)
HTMLやスタイルシート(CSS)、JavaScriptを使った文字、画像の動的な方法について解説しました。
記事一覧
数秒ごとに1行ずつ縦スクロールするティッカーを作る
ガイド記事 西村 文宏
西村 文宏横方向のスクロールだと一気には読めないよく見かける「流れる文字列」文字が流れる電光掲示板のことを「ティッカー」と呼びます。文字が左右に流れたり、上下に流れたりします。鉄道や空港などで使われているほか、街中でも見かけます。ウェブ上では、IEの独自拡張として「marquee」(マーキー)という要素があり...続きを読む

任意のページの更新日時をまとめて自動表示
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{background-color:#eeee...続きを読む

複数の画像リンクからランダムに1つを表示する方法
ガイド記事 西村 文宏
西村 文宏お勧め情報(画像)の中からランダムに1つを選んで掲載する目的などに複数の画像リンクからランダムに1つを選んで表示するウェブページが表示されるたびに、ランダムに選ばれた画像が1つ表示され、クリックするとその画像に対応するページに移動できるような機能を作ってみましょう。たくさんある「お勧めコーナー紹介画...続きを読む

毎日自動更新。「今日のおすすめ」欄を作る
ガイド記事 西村 文宏
西村 文宏※この記事は、前回の記事「複数の画像リンクからランダムに1つを表示」がベースになっています。まだお読みになっていない場合は先にそちらをどうぞ。自動更新する「今日のおすすめ」欄を作るたくさんある「お勧め」の中から、毎日1つを自動的に選んで表示する「今日のおすすめ」欄を作ってみてはいかがでしょうか。毎日...続きを読む

著作権表記の「年」表示を自動更新する!
ガイド記事 西村 文宏
西村 文宏著作権表示の「年」の修正は忘れがちページの末尾に著作権表示(Copyright表示)を記載している方々も多いと思います。たとえば、AllAboutの各ページには、末尾に次のような記載があります。Copyright©2001-2006AllAbout,Inc.Allrightsreserved.このよ...続きを読む

時刻によって挨拶文を変化させる
ガイド記事 西村 文宏
西村 文宏<!--//時間別挨拶スクリプトfunctionGreeting1(){varnt=newDate();varhr=nt.getHours();if(hr<=1){document.write('夜はこれから!');}elseif(hr<=3){document.write('そろそろ寝た方がいいん...続きを読む

JavaScriptでページ最終更新日を自動表示
ガイド記事 西村 文宏
西村 文宏p.samplearea{background-color:#f0f0f0;border:2px#eeeeeesolid;padding:0.5em;}b.code{font-family:monospace;}strong.line{font-weight:bold;}span.doublelin...続きを読む

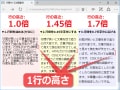
スタイルシートで文章の行間を調節する方法
ガイド記事 西村 文宏
西村 文宏スタイルシートを使えば、文章の行間を詰めたり広げたりできる行と行の空間量を調節したい長い文章は、行間が狭く詰まっていると読みにくく感じられてしまいます。しかし、1行ごとに空行を挟むほど行間を広げてしまっても、やはり読みにくくなるでしょう。文章量や1行の幅などを考慮した適切な行間を設定することで、読み...続きを読む

新年や記念日まで毎日カウントダウン
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{background-color:#eeee...続きを読む
