ホームページ作成
画像の表示・活用 (HTML,CSS,JavaScript)(3ページ目)
HTMLやスタイルシート(CSS)、JavaScriptを使った画像の表示・活用方法について解説しています。
記事一覧
ページの左上や右上に「リボン」を掛ける
ガイド記事 西村 文宏
西村 文宏ウェブページの上端にリボンを付ける既存のウェブページの左上や右上に、リボンをかけてみましょう。たとえば、以下のような感じで。以下は、AllAboutのページにリボンを貼り付けてみた例です。▲ページ左上に赤いリボンを付けたところ▲ページ右上に緑色リボンを付けたところどんなページにも、簡単にこのような「...続きを読む

マウスが載ると画像が変化するリンクを作る
ガイド記事 西村 文宏
西村 文宏マウスが載ったときにリンク画像を変化させる画像リンクの上にマウスを載せたときに、画像が変化するようなリンクを作ってみましょう。実現方法はいろいろありますが、JavaScriptを使わずにスタイルシートで実現する方法をご紹介いたします。下記に4つの画像リンクがあります。それぞれにマウスを載せてみて下さ...続きを読む

JavaScriptで画像のスライドショーを作成する方法
ガイド記事 西村 文宏
西村 文宏自動的に複数の画像が切り替わるスライドショーの作成方法ウェブ上で見せたい写真がたくさんある場合、サムネイル画像を並べておいて好きな画像を手動で拡大してもらう方法もありますが、閲覧者がいちいち画像をクリックしないと表示できないので手間がかかります。一定秒数ごとに自動的に表示画像が切り替わっていくスライ...続きを読む

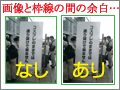
画像と枠線の間に余白を設けられますか?
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}画像にスタイルシートで枠線を付ける場合スタイルシートを使えば、画像を加工す...続きを読む

画像の下に謎の隙間ができるのを防ぐ方法
ガイド記事 西村 文宏
西村 文宏画像の下に謎の余計な隙間が見える背景色を付けたボックス内に画像を配置した際に、画像の下に謎の隙間が見えることがあります。この無駄な空間は、なぜ表示されるのでしょうか。また、この隙間をなくすには、どうすれば良いでしょうか?画像の下に意図しない余白が表示される例画像と背景色を組み合わせてデザインを作りた...続きを読む

キャプション付き画像を左右の端に寄せたい
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.testground{margin:12px;border:1px...続きを読む

画像上の自由な位置に文字を重ねる方法
ガイド記事 西村 文宏
西村 文宏HTML+CSSで、画像の上の自由な位置に文字を重ねる方法看板画像の上に文字を重ねたい画像の上に文字や入力フォームなどを重ねて表示させたいと思ったことはありませんか?例えば、図のような画像の看板部分にぴったり合うように文字を表示したい場合などです。画像の上に重ねて文字を表示したい場合でも、1枚の画像...続きを読む

イメージマップの作り方 !HTMLで1画像内に複数リンクを設定
ガイド記事 西村 文宏
西村 文宏イメージマップとは?座標を指定して画像の一部分だけをリンクにできる画像1枚をまるごとリンクにするのではなく、画像の一部分だけをリンクにしたいと思ったことはありませんか?また、1枚の画像のうち、場所によってリンク先を変えたい(=1画像内に複数のリンク先を設定したい)と思ったことはないでしょうか?HTM...続きを読む

棒グラフを作りたい
ガイド記事 西村 文宏
西村 文宏棒グラフを作りたい数値だけよりもグラフがあった方が分かりやすい資料というのは、たくさんありますね。そこで、Web上で棒グラフを実現してみましょう。表計算ソフトなどのグラフをキャプチャして画像にするよりも、HTMLで作っておく方が、書き換え・書き足しが簡単で便利です。今回ご紹介する方法で作ることのでき...続きを読む

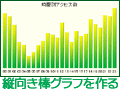
もっと棒グラフらしく 縦向き棒グラフを作りたい
ガイド記事 西村 文宏
西村 文宏縦向きの棒グラフも作りたい!前回、横向きの棒グラフの作成方法をご紹介致しました。予想以上の反響でしたので、今回は、よりグラフらしい「縦向き」の棒グラフの作成方法をご紹介致しましょう。今回の記事は、前回の記事を読まれていることを前提にしている箇所がありますので、前回の記事「棒グラフを作りたい」をまだ読...続きを読む