| <Index> |
| 1 まずは紙芝居感覚で |
| 2 パーツを作成する |
| 3 使ってみて |
こんなに 簡単にできるの! FlashMaker for Windows (以下FlashMaker)で初めてFlashムービーを作った時の感想だ。今までは、Flashというとスクリプト言語がむずかしそうだし…挑戦してみたいけど敷居が高いと思っていた。
ところがFlashMakerを使うと、いとも簡単にFlashムービーが出来てしまう。まるで紙芝居を作るような感覚だ。
今回は、「フツーの人が専門知識なしでハイクオリティなFlashコンテンツを作成できる」というアイフォーの新製品『FlashMaker for Windows』をレポートする。
◆ まずは紙芝居感覚で <Indexに戻る>
FlashMakerにはクリップアート、背景素材、テンプレートなど合計約1,000種類の素材が収録されている。さらに、バナー、メニュー、アルバムがウィザード形式で作成できるので初心者でも安心だ。
まずは、素材を利用してFlashムービーを作成する手順を解説する。
●背景を配置する
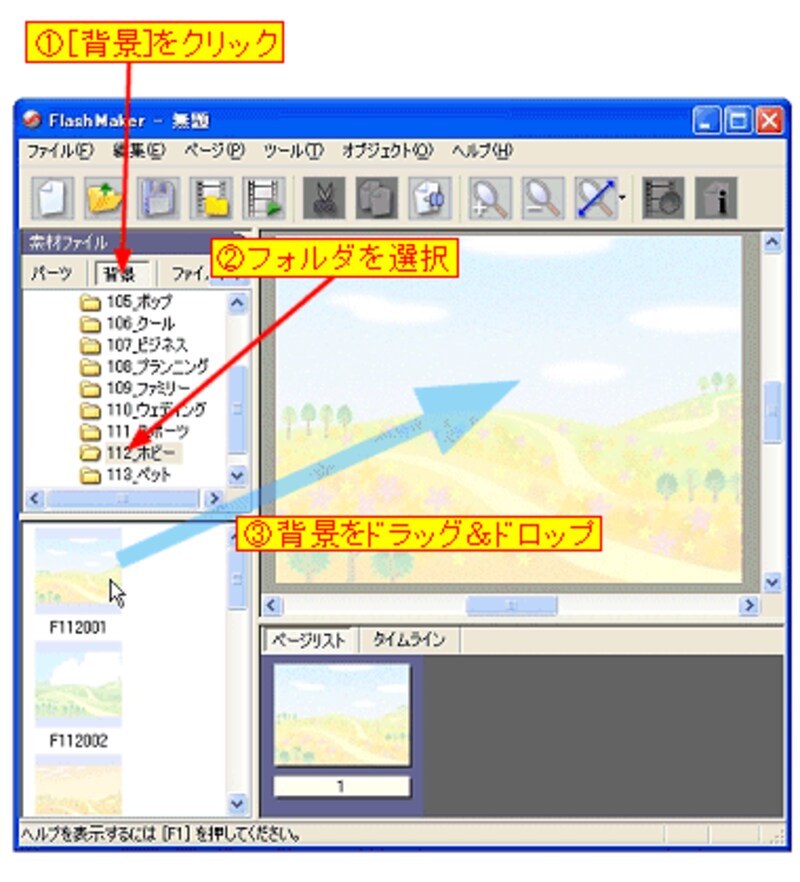
FlashMakerを起動すると、つぎのような画面が表示される。まず、素材ファイルから背景を選択して、編集ウィンドウへドラッグ&ドロップする。

背景の貼り方は、[中央に配置]、[画面のサイズをページサイズに合わせる]、[ページのサイズを画面のサイズに合わせる]から選択できる。
●キャラクタを追加する
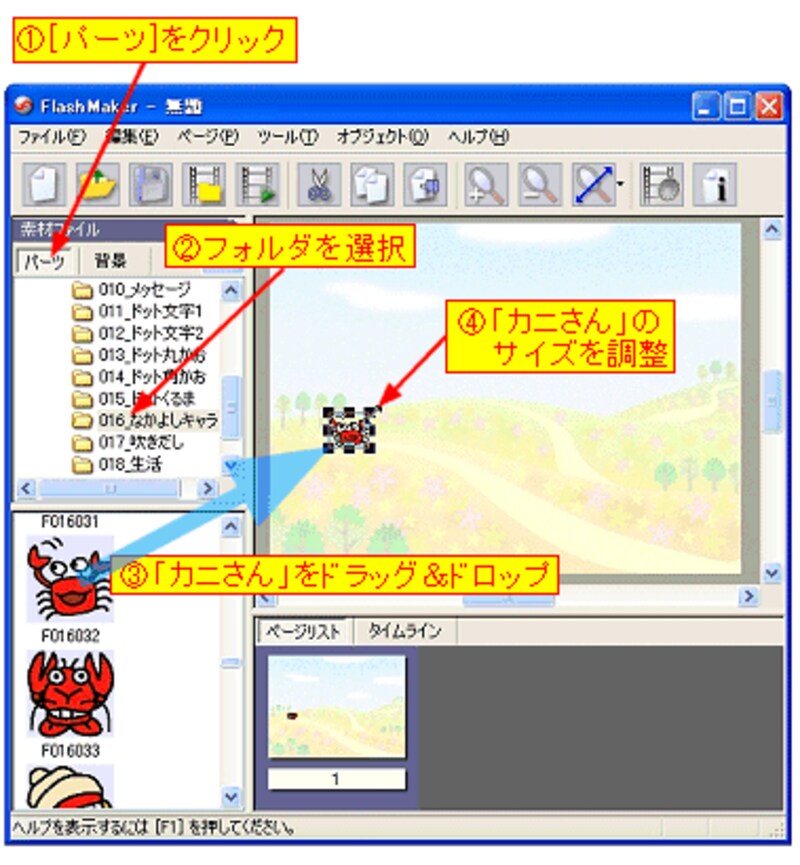
背景を設定したら、つぎに動くキャラクタを追加する。素材ファイルの[パーツ]ボタンをクリックしてキャラクタを選択し、編集ウィンドウへドラッグ&ドロップする。ここでは「カニさん」を指定した。

サイズ変更ハンドルを内側にドラッグして、「カニさん」を小さいサイズにして遠くにいる感じをだすことにした。