マウスイベントを使ってみる
では、実際にMouseListenerを使ったサンプルを作成してみましょう。クリックした位置を覚えておき、赤い円を表示するサンプルを作ってみます。
package jp.allabout;
import java.awt.*;
import java.awt.event.*;
import java.util.*;
public class SampleApp extends Frame {
private ArrayListlist;
public static void main(String[] args) {
new SampleApp().setVisible(true);
}
public SampleApp(){
list = new ArrayList();
this.addMouseListener(new MyMouseListener());
this.setSize(300,300);
}
public void paint(Graphics g){
g.setColor(Color.RED);
for(Point p : list){
g.fillOval(p.x - 10, p.y - 10, 20, 20);
}
}
class MyMouseListener implements MouseListener {
@Override
public void mouseClicked(MouseEvent ev) {
Point p = ev.getPoint();
list.add(p);
repaint();
}
@Override
public void mouseEntered(MouseEvent ev) {}
@Override
public void mouseExited(MouseEvent ev) {}
@Override
public void mousePressed(MouseEvent ev) {}
@Override
public void mouseReleased(MouseEvent ev) {}
}
}
 |
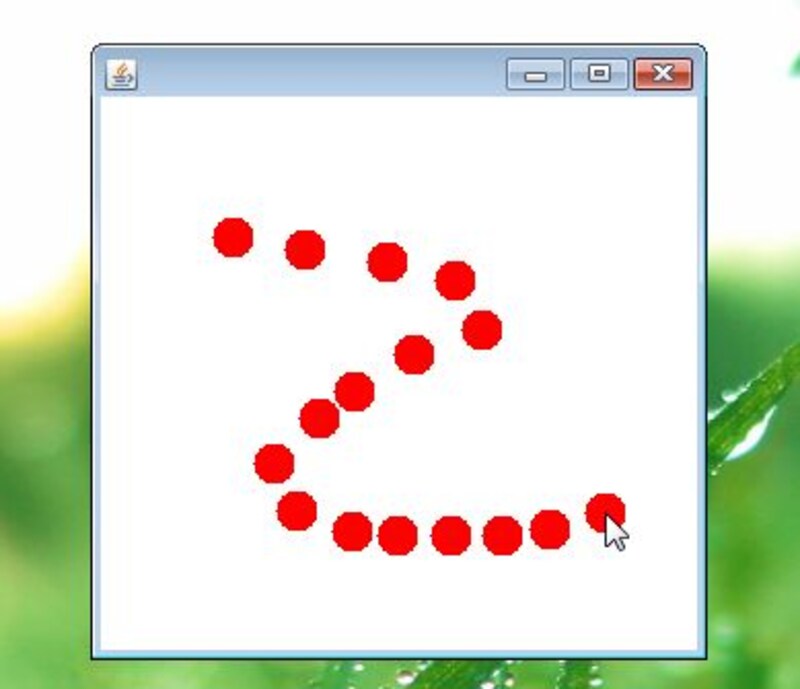
| クリックしたところに赤い円が描かれていく。 |
これを実行すると、ウインドウ内をクリックしたところに赤い円が描かれるようになります。mouseClickedメソッドで、クリックしたときの処理を作成しています。ここでは、MouseEventのgetPointを使い、Pointクラスのインスタンスという位置の情報を管理するオブジェクトを取り出し、ArrayListに保管しています。ArrayListについては前回とりあげましたね。
Pointというクラスは、内部にxとyというフィールドを持っています。これで位置の縦横の値がわかるようになっています。mouseClickで位置をArrayListに保管したら、paintでArrayListの中身を取り出して描いていけばいいわけですね。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)