スクリプトと起動構成
では、実際に簡単なスクリプトを書いて動かしてみましょう。といっても、まだJavaFX Script自体はよくわからないでしょうから、とりあえず以下に挙げたサンプルをそのまま書き写してみてください。
import javafx.ui.*;
Frame {
centerOnScreen: true
width: 300
height: 100
content: Label {
font: Font {
size: 36
}
text: "JavaFX Script!"
foreground: red
}
visible: true
}
では、このスクリプトを実行してみましょう。――と、いいたいところですが、実行には「起動構成」というものを用意する必要があります。Javaのプログラムなどだと、ただ「アプリケーションの実行」などを選ぶだけで実行できますが、JavaFXのプラグインでは、現段階でまだその機能がないようです。そこで、手作業で起動構成を作ってやりましょう。
<実行><実行ダイアログを開く>メニューを選び、起動構成の管理ダイアログを呼び出してください。そして、左側にある構成の一覧から「JavaFX Application」を選択し、「新規の起動構成」アイコンをクリックします(一覧上部にある、一番左端のアイコンです)。これで、新たに起動構成が作成されます。
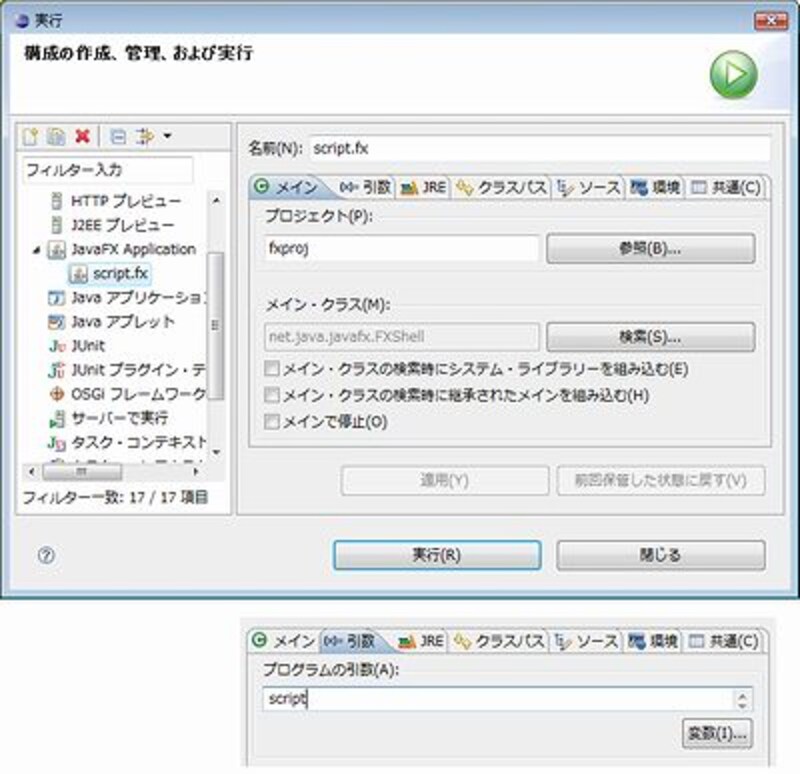
作成された起動構成に適当に名前をつけ(ここではscript.fxとしておきます)、「メイン」タブにある「プロジェクト」で実行するプロジェクトを選択します。続いて「引数」タブを選び、「プログラムの引数」のところに、実行するスクリプトファイル名(ただし、拡張子をとった部分)を記入します。今回は、「script.fx」というファイル名ですから、ここに「script」と記述します。
 |
| 新規に起動構成を作成し、プロジェクトと、プログラムの引数をそれぞれ設定する。 |
これで、起動構成はできました。「適用」ボタンを押して変更を保存し、「実行」ボタンを押してください。スクリプトが実行され、画面に「JavaFX Script!」と赤い字が表示された小さなウインドウが現れるはずです。これが、今回のスクリプトで作成したウインドウです。
 |
| これがスクリプトで作成されたウインドウ。 |
いかがですか? スクリプトで簡単にウインドウが表示できたでしょう? まぁ、まだプラグインなども完成半ばという感はありますし、まだまだ開発途上の技術ですから面倒な部分もありますが、「簡単なスクリプトでウインドウベースのアプリケーションが作れる」ということは実感できたのではないでしょうか。
では、次回からJavaFX Scriptというスクリプト言語について、基礎から説明していくことにしましょう。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)