DWRを利用するためのスクリプト
では、どのようにしてJavaのクラスがJavaScriptから呼び出されていたのかチェックしてみましょう。まず最初に、DWRが用意するライブラリスクリプトを読み込む必要があります。
<script type='text/javascript' src='/dwrweb/dwr/interface/JavaDate.js'></script>
<script type='text/javascript' src='/dwrweb/dwr/engine.js'></script>
このような<script>タグが記述されているのに気がついたことでしょう。これが、DWRが生成するJavaScriptのライブラリです。URLを見て気づいた人もいるでしょうが、これらはいずれもDWRのサーブレットにアクセスしています。サーブレットがJavaScriptのスクリプトを生成して送り返しているのですね。
実際にJavaのオブジェクトを使っているところを見てみましょう。
JavaDate.getTime(jdateFunc);
function jdateFunc(msg){
document.getElementById("message").innerHTML = msg;
}
DWRによりGregorianCalendarが「JavaDate」というオブジェクトとして用意され、使えるようになっています。そこで、getTimeメソッドを呼び出し、日時を表示させているわけですね。――しかし、よく見ると、getTimeになにやら引数が指定されています。これは、その後にあるjdateFunc関数を指定しているのです。一体、これはどうなっているのでしょう。
おそらく、皆さんの感覚からすれば、「getTimeを呼び出してmessageのタグに表示する」という処理は以下のようになると思われるはずです。
document.getElementById("message").innerHTML = JavaDate.getTime();JavaDate.getTimeでDateオブジェクトを呼び出し、これをmessageのinnerHTMLに設定する。何の問題もなさそうです。――が、あなたは重要な見落としをしています。すなわち、「呼び出されるgetTimeは、サーバ側で実行されている」という点を、です。
この「JavaDate.getTime」は、JavaScriptの非同期通信によりサーバに送信され、そこから結果が送り返されることで渡されているのです。従って、このgetTimeが呼び出されたときには、まだ結果は返ってきていないのですね。そこでDWRでは、「引数に関数を指定し、サーバから結果が返ってきたらその関数を呼び出して処理をさせる」という方法をとっています。
ここでは、「function jdateFunc(msg)」というように、関数にmsgという引数をつけて定義がされています。getTimeの結果がサーバから送り返されてくると、その結果は引数msgに渡されるのです。これによりjdateFunc関数では、結果を受け取って表示させることができた、というわけです。
DWRのオブジェクトを調べる
DWRを使う上で非常に重要なのは「Javaクラスのすべての機能が使えるわけではない」という点です。メソッドによっては、Javaクラスのインスタンスが返されるものもあります。そうしたものでは、クラスがJavaScriptにとって理解できないものだと利用できないわけですね。
これは、DWR自身に問い合わせることで内容を確認することができます。WebアプリケーションのDWRサーブレットに直接アクセスをしてみましょう。ここでの例ならば、以下のURLになります。
http://localhost:8080/dwrweb/dwr/index.html
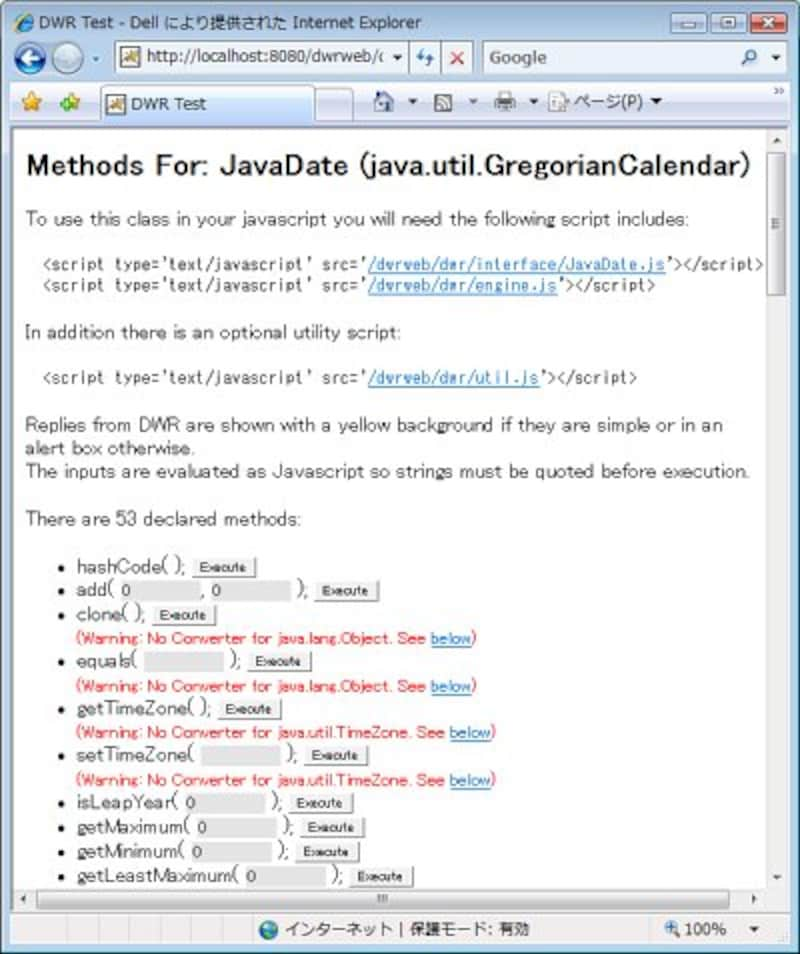
すると、現在DWRに登録されているJavaのクラスが表示されます。ここでは「JavaDate(java.util.GregorianCalendar)」というリンクが表示されるはずです。これをクリックすると、このJavaDateオブジェクト内のメソッド類が一覧表示されます。
 |
| JavaDateの状態が詳しく表示される。 |
一番上には、このオブジェクトを利用するために必要となるscriptタグが表示されます。これをコピー&ペーストして使えばいいわけですね。また、各メソッドのところに赤字で警告が表示されている場合は、必要なクラスをコンバートする機能がないので使えない、ということを示しています。赤字の警告がないものは、現在そのまま利用できるというわけです。
さて、DWRのごく基本的な機能についてざっと説明をしました。次回は、実際にJavaBeanクラスを定義して、「リバースAJAX」に挑戦してみることにしましょう。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)