OutputTextAreaを使ったAWTアプリケーションを作る
では、実際にOutputTextAreaを使った簡単なアプリケーションを作ってみましょう。ごく簡単なサンプルということで、入力されたテキストを計算し結果を表示するAWTアプリケーションを作成してみましょう。
package jp.tuyano;
import java.awt.*;
import java.awt.event.*;
public class StandardOutTest extends Frame implements ActionListener {
Label lb1;
TextField field1;
StandardStreamPanel outarea;
Button btn1;
public static void main(String[] args) {
new StandardOutTest();
}
public StandardOutTest(){
Panel p = new Panel();
p.setLayout(new GridLayout(2,1));
lb1 = new Label("");
p.add(lb1);
field1 = new TextField();
p.add(field1);
this.add(p,BorderLayout.NORTH);
outarea = new StandardStreamPanel();
this.add(outarea,BorderLayout.CENTER);
btn1 = new Button("click");
btn1.addActionListener(this);
this.add(btn1,BorderLayout.SOUTH);
this.setSize(300,400);
this.setVisible(true);
this.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
public void actionPerformed(ActionEvent ev){
try {
int n = Integer.parseInt(field1.getText());
System.out.print("calc: " + n + "\t");
n = n * n;
System.out.println(n);
lb1.setText("結果:" + n);
}catch(Exception ex){
ex.printStackTrace();
}
}
}
class StandardStreamPanel extends Panel {
public StandardStreamPanel(){
super();
this.setLayout(new GridLayout(2,1));
OutputTextArea out = new OutputTextArea();
out.setToSystemOut();
this.add(out);
OutputTextArea err = new OutputTextArea();
err.setToSystemErr();
this.add(err);
}
}
 |
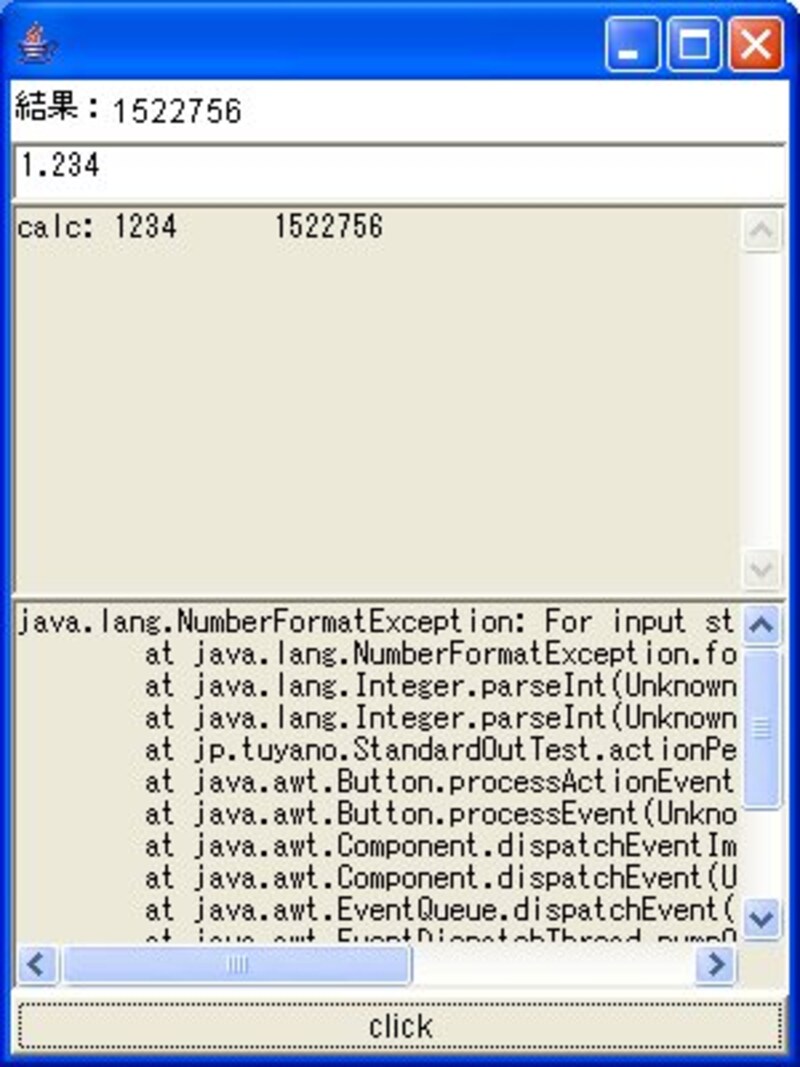
| サンプルプログラム。TextFieldに入力をしてボタンを押すと、必要に応じて標準出力やエラー出力が表示されます。 |
ここでは標準出力とエラー出力をそれぞれ組み込んだStandardStreamPanelクラスを定義し、これをFrameに組み込んで表示させてあります。actionPerformedでは、TextFieldから得たテキストをInteger.parseIntし、その2倍の値をLabelに表示しています。途中、動作チェック用にSystem.out.println文を追加しています。また例外が発生した場合にはcatch部分でprintStackTraceしています。
実際にさまざまな値を入力してボタンをクリックしてみましょう。StandardStreamPanelに組み込まれた2つのOutputTextAreaに必要に応じてさまざまな情報が出力されていくのがわかるでしょう。
このStandardStreamPanelをFrameに組み込んだウインドウを1枚用意し、どこかに表示させておけば、AWTなどGUIを使ったプログラムでも、いつでも標準出力の内容を把握することができますね。また、今回はAWTのTextAreaをベースにしていますが、同様にしてSwing版も作ってみましょう。自分のプログラムに組み込んで使ってみると便利ですよ!
プログラムのダウンロード
ダウンロード開始
バックナンバー
第1回「画面キャプチャーを作ろう」
第2回「画面キャプチャーを作ろう(2)」
第3回「Lifeゲームって、知っていますか?」
第4回「ディスアセンブラを作る」
第5回「画面キャプチャーを作ろう(3)」
第6回「画面キャプチャーを作ろう(4)」






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)