| .hitTestを壁に記述した迷路。 (.flaファイルはページの最後でダウンロードできます) |
.hitTestとは?
ゲームをプレイする方なら一度は聞いたことがある言葉に「当り判定」というものがあると思います。今回ご説明する「.hitTest」は、ムービークリップとムービークリップが重なったときを取得するものです。今回はプレーヤーである赤い丸をドラッグしながら移動して、当り判定のある壁を避けながらゴールまでたどり着くとゲームクリアという流れで作成していきます。
プレーヤーをドラッグしてゴールエリアに移動させる
1. ゲーム作成に使用するパーツをダウンロードしてください。.flaファイルをダウンロード。 |
また、「gameover」、「goal」というラベルがついたフレームがあります。この画面はそれぞれゲームオーバー画面、ゴール画面に対応しています。
 |
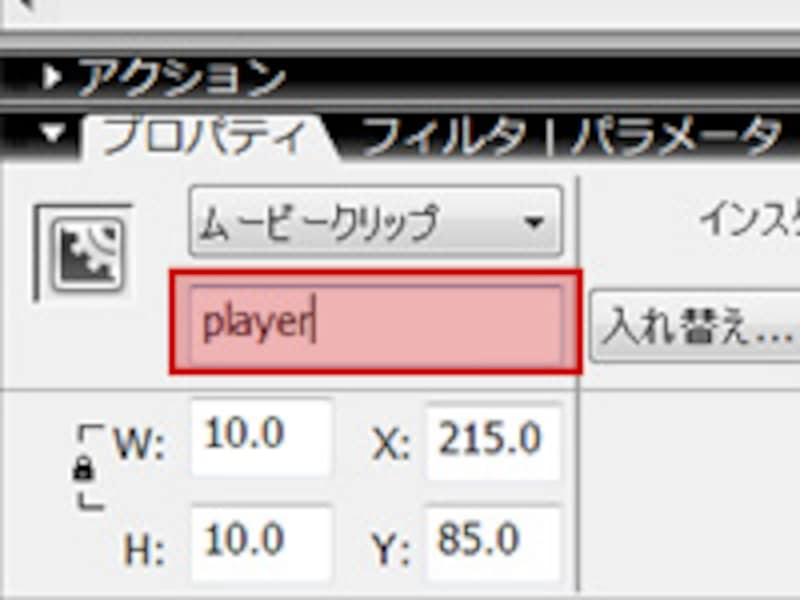
4. プレーヤーをドラッグ&ドロップできるようにします。プレーヤーを右クリックしてアクションを選び、以下のActionScriptを記述してください。
on(press){
this.startDrag(true);
}
on(release){
this.stopDrag();
}
これは以前にも登場しましたね。5. 次にゴールにプレーヤーが触れたとき、フレームを移動させるActionScriptを記述します。
ゴールエリアを右クリックし以下のActionScriptを記述してください。
onClipEvent (enterFrame) {
if (this.hitTest(_root.player)){
_root.gotoAndStop("goal");
}
}
少し長いので、一行ずつに区切って説明していきます。
onClipEvent (enterFrame) {}
enterFrameというのはタイムラインが進む度に{}内の処理を実行するという意味になります。if (this.hitTest(_root.player)){}
以前にも登場した「if文」をここでも使用します。this(ゴールエリア)に( )内(今回はプレーヤー)が.hitTest(触れたとき)に{ }内の処理を実行する。という意味になります_root.gotoAndStop("goal");
これは良く出るgotoAndStopですが、はじめに「_root.」と付いています。ムービークリップはそれぞれタイムラインを持っているので、これを付けなければゴールエリアが「goal」ラベルまで移動してしまいます。ムービープレビューを行い確認しましょう。
プレーヤーをドラッグして、ゴールエリアに移動させると画面は移動しましたか?
次のページでは迷路を作成し、ゲームを完成させます。






