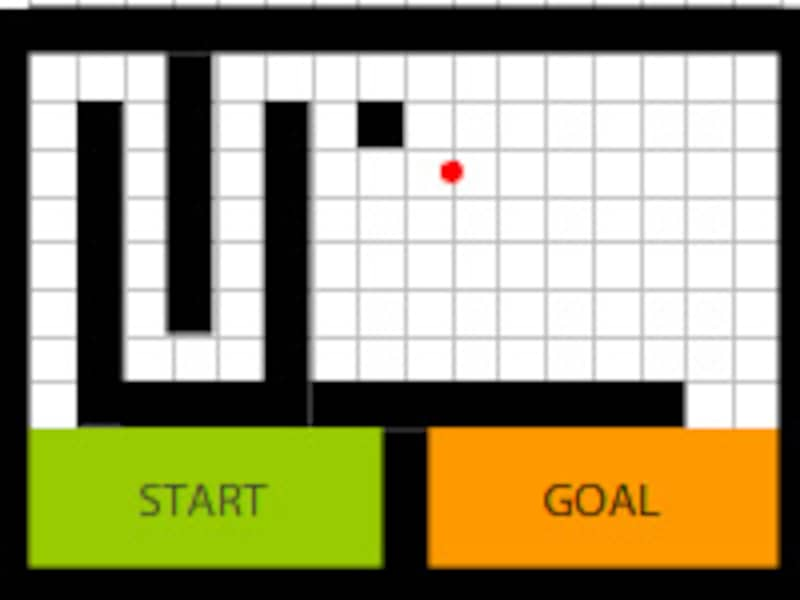
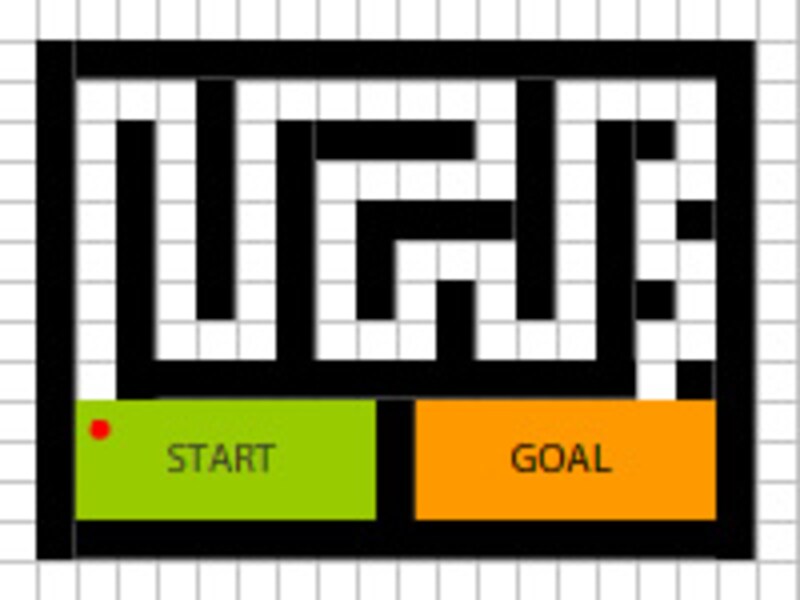
迷路を作成する
 |
ここにはゴールエリア同様、プレーヤーが触れたときにゲームオーバー画面に移動するActionScriptを記述します。
onClipEvent (enterFrame) {
if (this.hitTest(_root.player)){
_root.gotoAndStop("gameover");
}
}
ゴールエリアと違うのは、移動先が「gameover」となっている点だけです。これでプレーヤーが触れるとゲームオーバーになる壁のパーツが完成しました。
 |
 |
 |
 |
これで完成です。
完成したファイルをダウンロード
ゲームを作成するということは難しいと思いがちですが、今回のようにアイデア次第で簡単に面白いゲームが作成することができます。
今回使用した.hitTestは、実はムービークリップを長方形として解釈して当り判定を行うので複雑な形の当り判定を取ることは出来ません。そういった場合は複雑な計算が必要になるのですが、単純な形同士の当り判定にはこれで十分でしょう。






