Webページ上に画像素材を挿入する必要がある場合、縮小加工ってどうしていますか?
ホームページビルダーの他に、Photoshopなどの画像加工ツールを一緒に起動して、変更結果を確認しながら画像の挿入…というのが一般的な方法かと思われますが、狭いデスクトップ上に複数のソフトウエアが押し合いへし合いしている、というのも息苦しいもの。そこでおすすめなのが今回の方法。ホームページビルダーだけで画像の縮小ができちゃうんです。
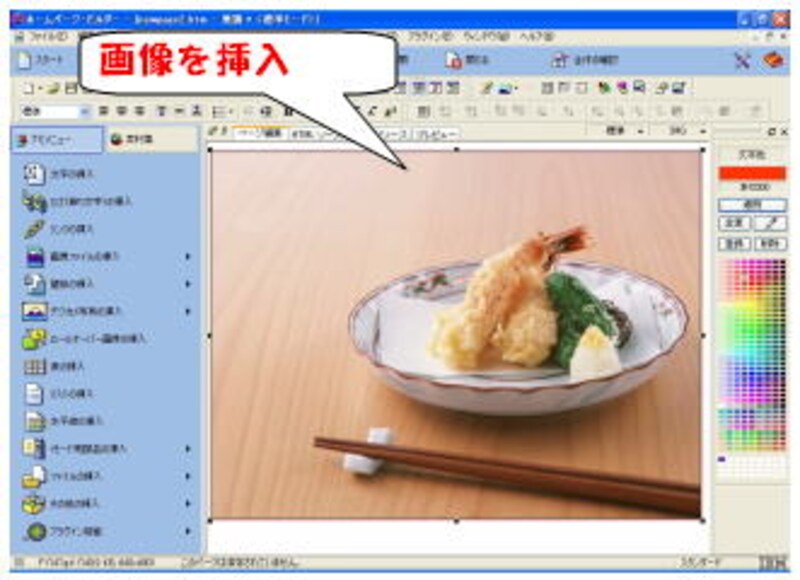
【手順1】画像を挿入
ホームページビルダーのページ編集画面に、任意の画像を挿入します。

【手順2】画像を縮小
四隅のハンドルをドラッグして、画像の表示サイズを小さくします(1)。この状態では見た目こそ縮小されていますが、画像ファイルそのものは大きいままです。そこで、画像をクリックして選択された状態にしてから、ツールバー上にある画像の編集ボタン![]() をクリックします(2)。
をクリックします(2)。

【手順3】表示サイズで保存
「画像の編集」ダイアログボックスが開きます。「表示サイズで保存」にチェックマークを入れて(1)「OK」ボタンをクリック(2)すると、その場で画像が縮小保存され、なおかつ製作中のWebページに反映されます。

この方法、Web上でのレイアウトを確認しながら画像の縮小ができるというのが楽ちん&便利!ちなみに、切り抜き(トリミング)や回転なども、同様に「画像の編集」からできます。一度、試してみてください。
★今回使った写真素材(天ぷらのお皿)は、株式会社データクラフトの素材辞典Vol.144 Vol.144 鮨・刺身-和食イメージ編よりお借りしています。






