| フリーソフトウエアの「縮小専用。」を使う |
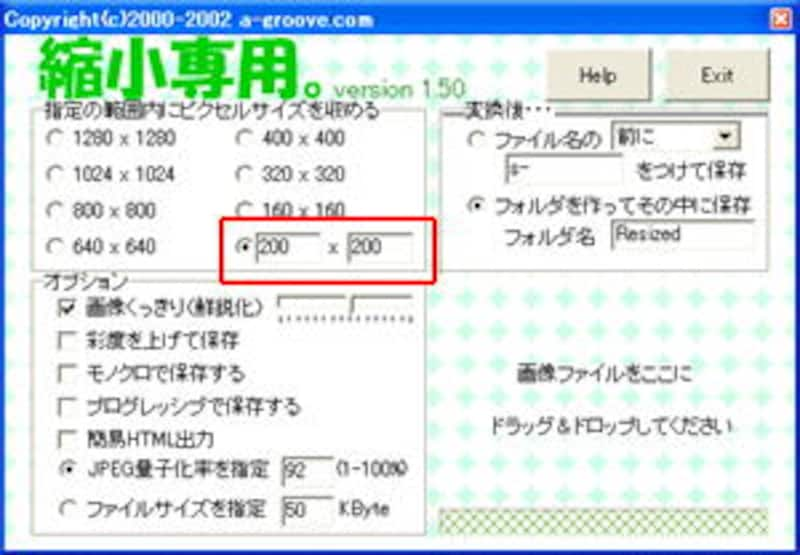
「縮小専用。」はその名の如く、画像縮小に特化したソフトウエアです。画像サイズ以外にも設定パラメータがいくつかありますが、良くわからない場合はデフォルトの設定のままで使ってもほとんどの場合大丈夫。ちょっとくらいぼやけた画像でも、実に綺麗に変換してくれます。画像のアイコンをドラッグ&ドロップで放り込むだけなので、処理したい画像が多い場合には大変便利です。(※)
| 縮小専用。 作者:a-groove.com氏 作者URL:http://www.a-groove.com/software/index.html |
見た目はコンパクトですが、結構色々な機能を搭載しています。詳しくは、作者氏のサイトをチェックしてみてくださいね。
※複数画像のサイズ変更はPhotoshopElements2.0の「バッチ処理」でも行えます。
(1)まず、「ピクセルサイズ」を指定しましょう。縦横200ピクセル以内に納めたいので、画像サイズをそのように指定します。ラジオボタンのチェックをお忘れなく。ただし、オリジナル画像のサイズよりも変換指定したサイズのほうが大きかった場合、「拡大」は行いません。あくまで縮小のみです。

(2)画像ファイルを、ツール上の指定のエリアにドラッグ&ドロップしてください。はい、これだけ!これで縮小ができました!
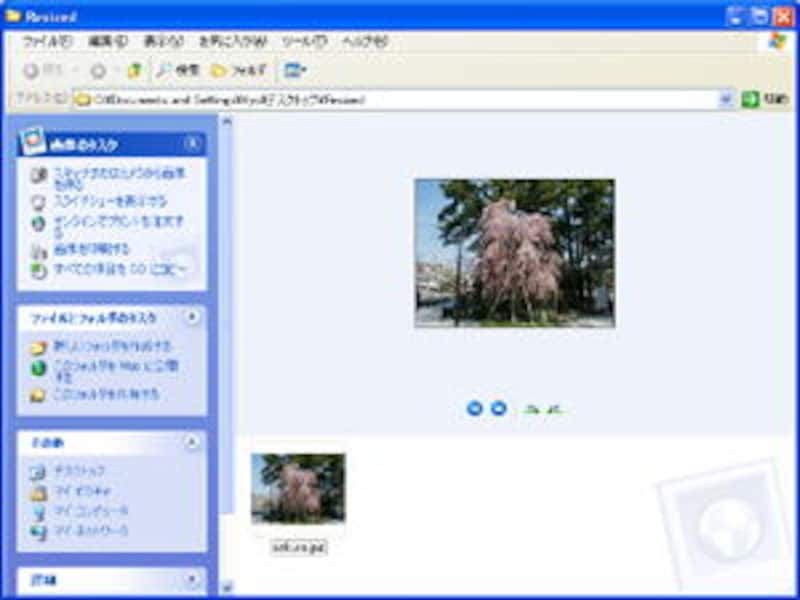
(3)オリジナルの画像があるフォルダの中に、新しく「Resized」というフォルダが出来ています。デスクトップ上に画像ファイルがあった場合は、そのままデスクトップ上に「Resized」フォルダがあるはず。この中に、縮小した画像ファイルが作成されています。

作成された画像ファイルが▼こちら▼。

最後は、あんまりオススメできない…んですが、HTMLでサイズ調整する方法です→






