| 「HTML」でサイズを調整する方法…でも、あまりオススメできません |
さいごにもうひとつ、画像そのものにはそのものには手を加えず、HTMLで画像の画像の表示サイズ指定して表示する方法をご紹介します。実は、これはあまりおすすめしたくない方法なのですが、HTMLの知識として覚えておいて損はありません。ただし、あまりに巨大な画像ファイルをこの方法で表示させると、とんでもなくページの表示が重くなり、サイトを訪れた方に迷惑がかかりますので、それはやめておきましょう。
方法自体は簡単です。ページのHTMLを記述する際にIMGタグの 「width(横幅)」「height(縦幅)」で指定すれば良いのです。
★補足★
これは、IMGタグの 「width(横幅)」「height(縦幅)」を使ってはいけない、ということではありません。むしろ、先に適正なサイズに縮小してある画像であれば、その画像のピクセルサイズをそのままwidthとheightに指定して記述するのは大推奨!です。
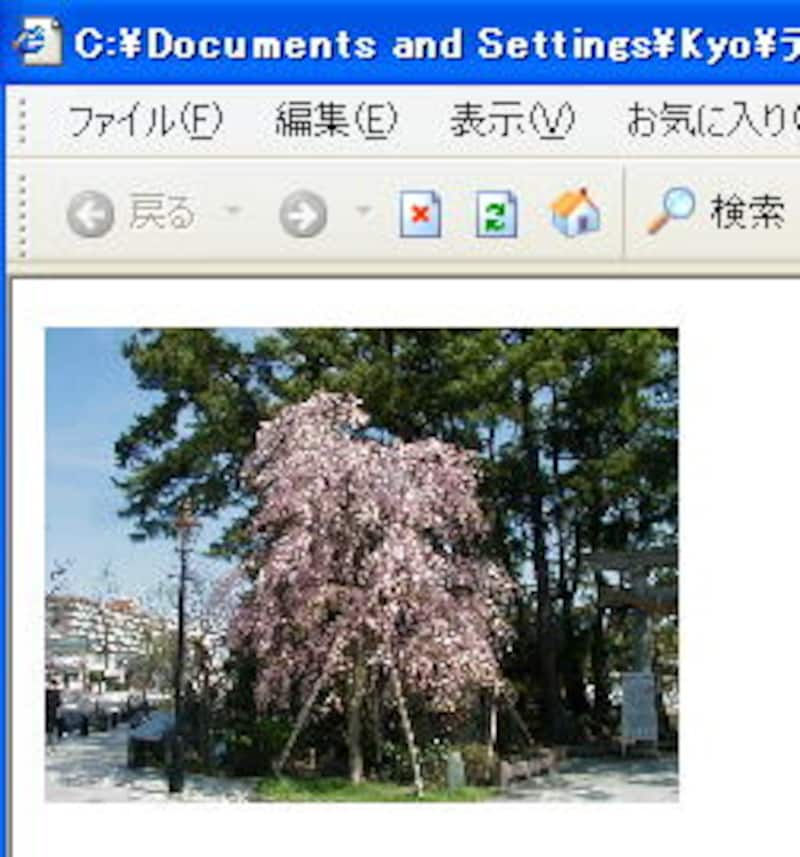
ブラウザ上で表示させたのが▼こちら▼。一見綺麗に表示されるようですが…

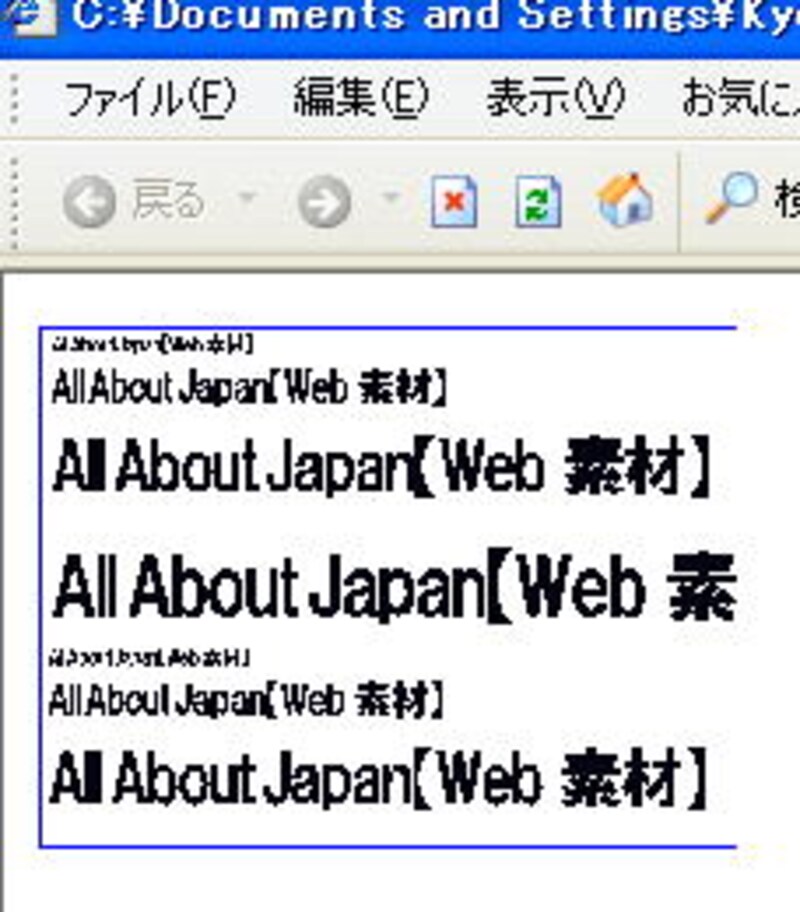
この方法、写真の場合は一見問題ないように感じられるかもしれませんが、GIFファイルで同じ事をすると、かなり見づらいものになってしまうのです。
▼ちょっと汚くないですか?

実際のところ、GIFアニメ素材の場合、HTMLで操作する以外にサイズを小さくする方法はとりあえず思いつきません(それはまぁ、やってやれないわけじゃないんですが)。ですが、それはどうしようもない事なのです。この場合は無理してその素材を使わず、別のサイズの合う素材を探すか、もしくは使用をあきらめた方が良いのではないでしょうか。







