| Photoshop Elements2.0の「サイズ変更」を使う |
グラフィックツールの定番「Photoshop Elements2.0」で画像縮小を行うにはいくつか方法があるのですが、とりあえずは「サイズ変更」と「Web用に保存」の二つの方法があげられます。「Web用に保存」ですと、縮小時に様々なパラメータを指定できますし、縮小後のファイルサイズをあらかじめ確認することもできます。なにより、縮小をかけるまえにプレビューで結果を確認できるのは大変便利です。
…なんですが、設定が細かすぎて、ビギナーにはわかりにくい、という感じも若干。今回は設定の簡単な「サイズ変更」を紹介しましょう。こだわりたいアナタは是非「Web用に保存」でどうぞ!
(1)オリジナルの画像を開き、メニューの「イメージ」→「サイズ変更」→「画像解像度」を選択。

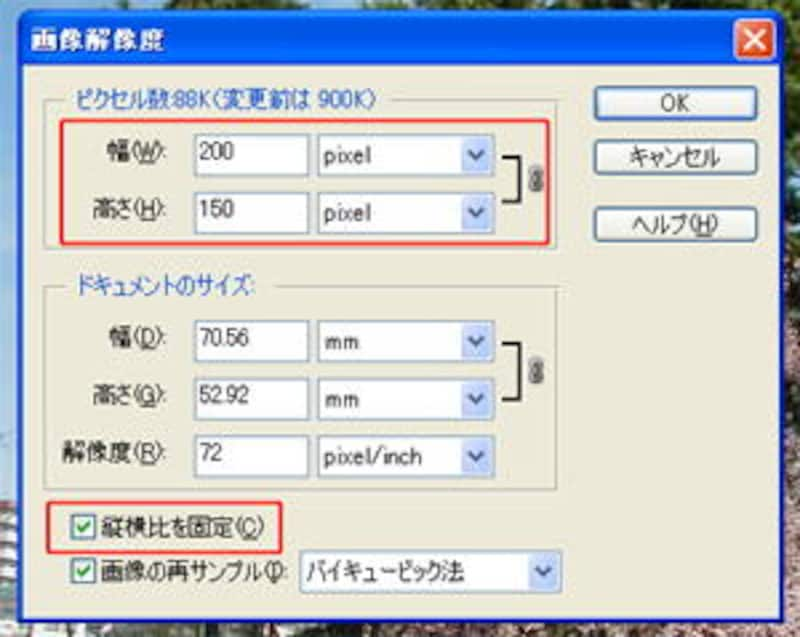
(2)幅or高さ、どちらかの「ピクセル数」を指定。「縦横比を固定」にチェックが入っていれば、自動的にもう片方の辺のサイズも計算してくれます。

(3)その場で画像が小さくなります。これでよければ「保存」、縮小を取り消したいと思ったら「一段階戻る」をどうぞ。

画質を「中」にしてJPEG保存したのが▼こちら▼。「ペイント」を使ったのと比較して、こちらのほうが、色と色との境界が自然な感じがします。

次はフリーウエアの「縮小専用。」を使う方法です。おすすめ!→






