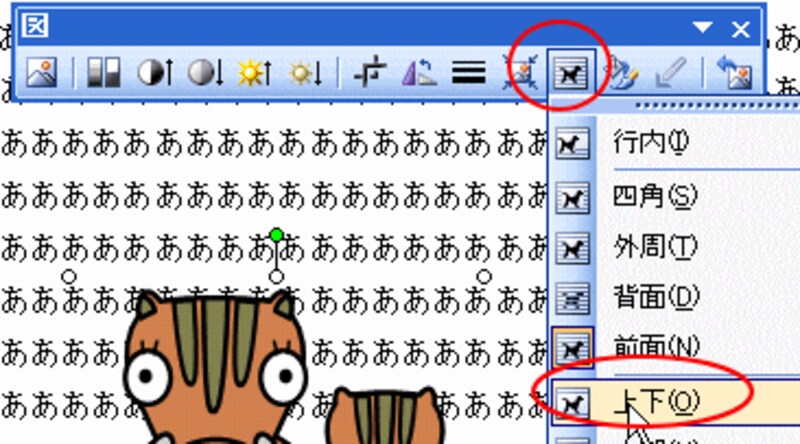
上下
同じようにクリップアートを選択している状態で[図]ツールバーの[テキストの折り返し]ボタンをクリックし、「上下」をクリックします。
すると、イラストの上下に文字が配置されます。ワードアートなどでタイトルを作成したときなどは、この設定にするとワードアートの横に文字が入り込まないので便利です。

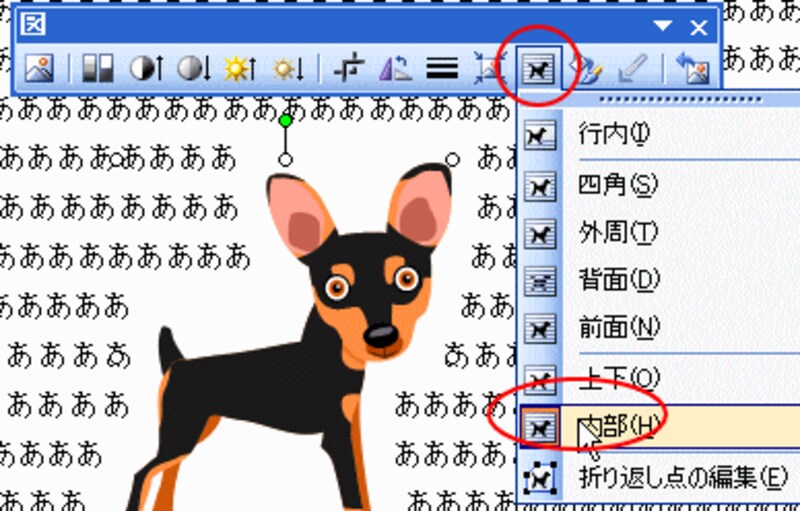
内部
同じようにクリップアートを選択している状態でクリックし、「内部」をクリックします。内部と外周の違いがわかるイラストに変更しています。
すると、イラストの周囲に文字が配置されます。あれ?これだと、「外周」を選択した時と同じですね。

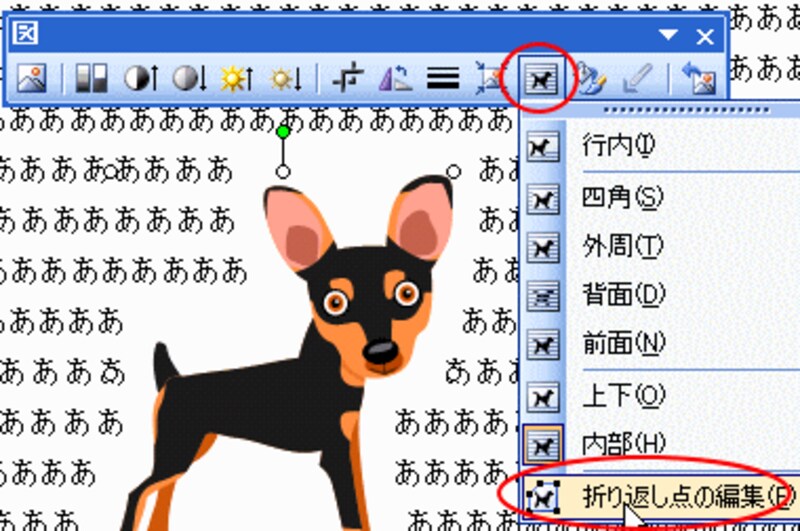
こんな時に[図]ツールバーの[テキストの折り返し]ボタンの「折り返し点の編集」が役立ちます。

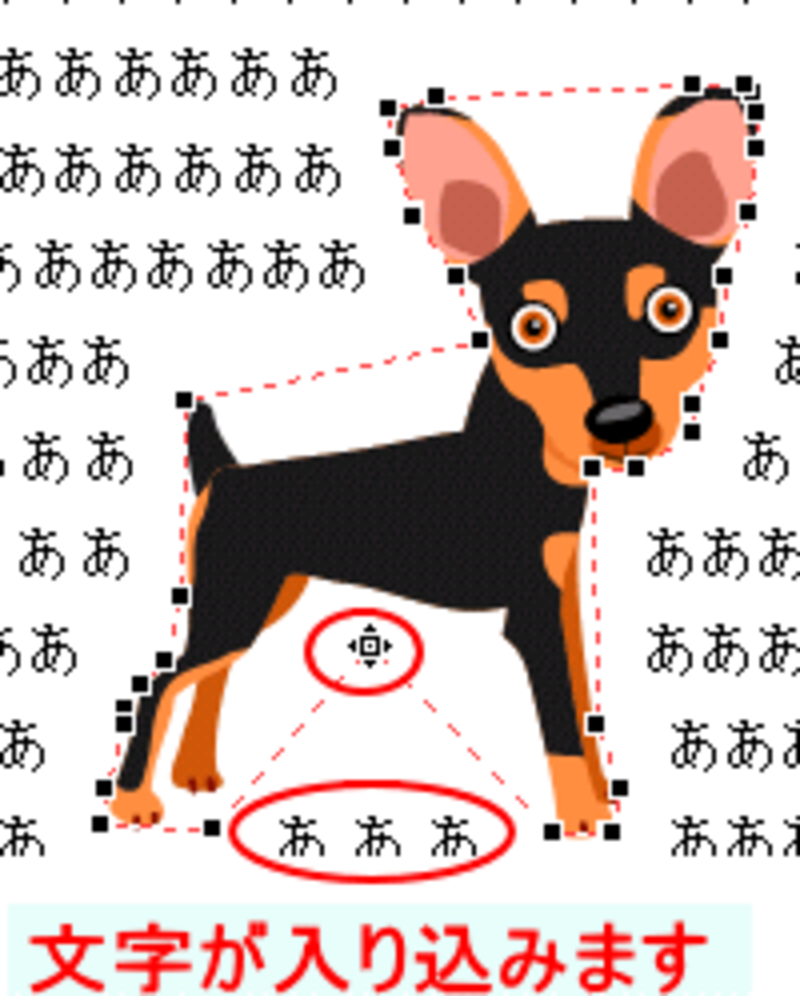
これをクリックすると、イラストの周囲に細かい点が表示されます。この点を自分の好きな位置にドラッグし、文字をどこまで回りこませるか指定できるのです。

例えば、いのししの右側の点を少し下方にドラッグすると、文字がその空間にまで入り込んできます。

この状態で[テキストの折り返し]を「外周」にしてみますと、折り返し点はそのままでも、入り込んだ文字はなくなります。

基本設定の変更
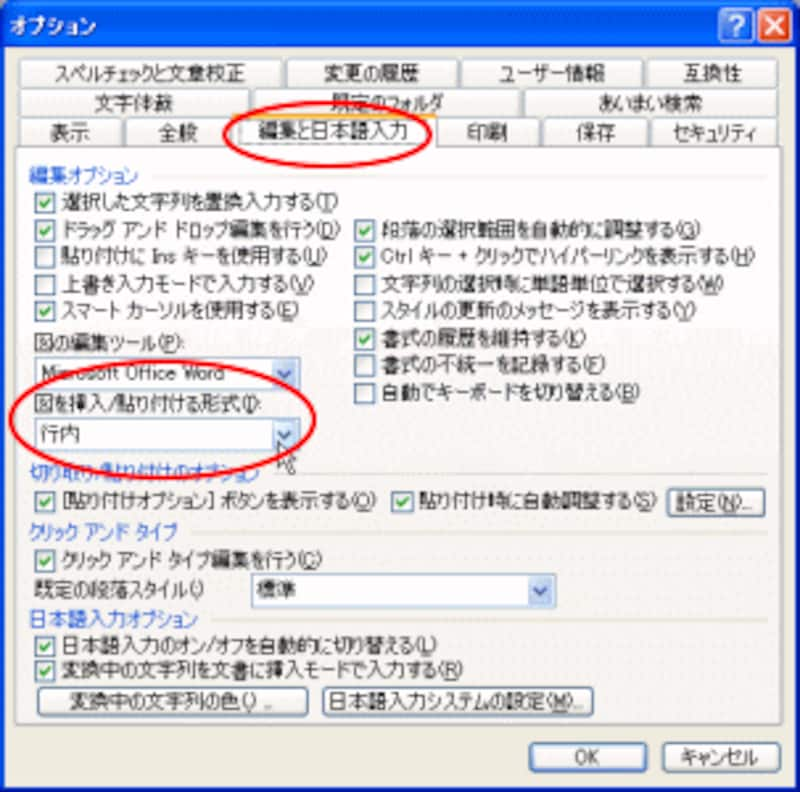
もし、いつも挿入したイラストを四角で文字を回り込ませることが多ければ、基本設定を四角にしておきましょう。[ツール]-[オプション]をクリックします。

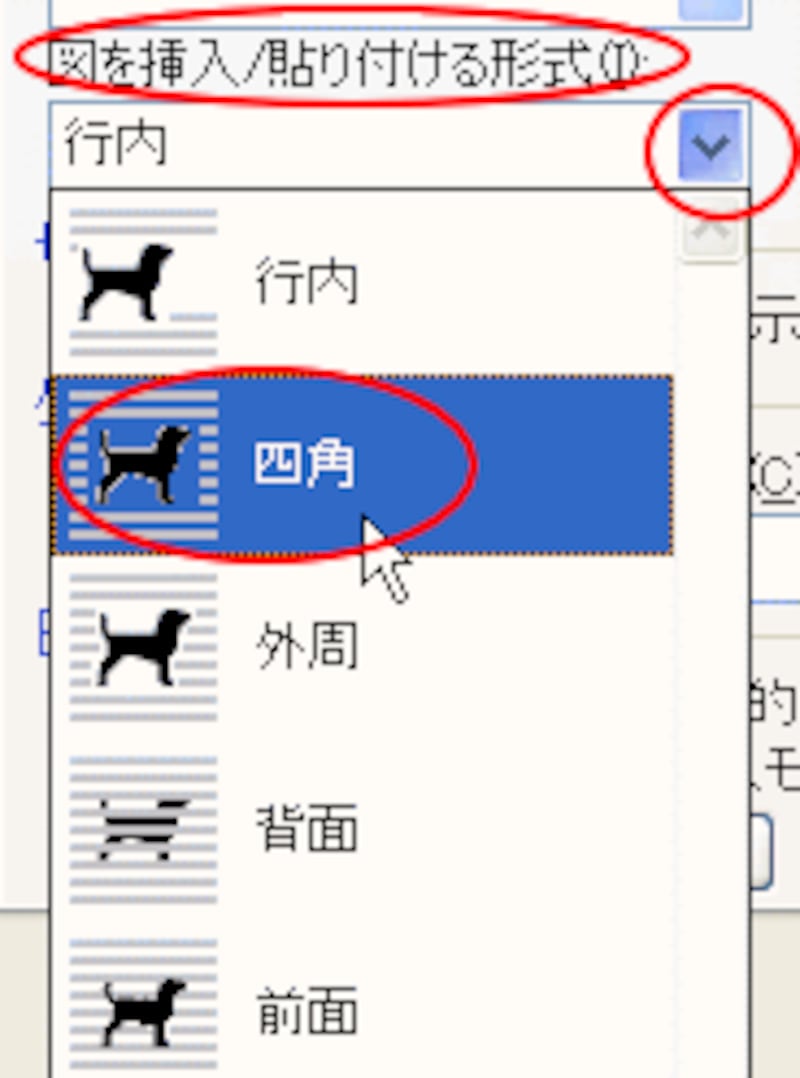
「編集と日本語入力」タブをクリックし、「図を挿入/貼り付ける形式」を「四角」にします。

[OK]をクリックし、ダイアログボックスを閉じます。
次からは、挿入した時からハンドルが○になっていて、「テキストの折り返し」が「四角」になります。
さあ、これでイラストの「テキストの折り返し」の選択が楽になったのではないでしょうか?その時々に合わせて折り返しの設定を変更しましょう。
【関連サイト】
Wordの基礎・オートシェイプの活用(石渡のリンク集)






