四角
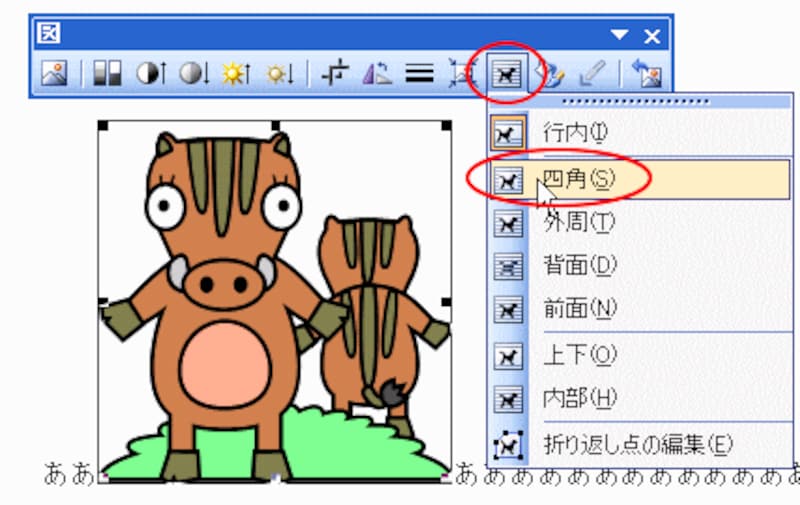
クリップアートをクリックして選択されている状態で[図]ツールバーの[テキストの折り返し]ボタンをクリックし、「四角」をクリックします。
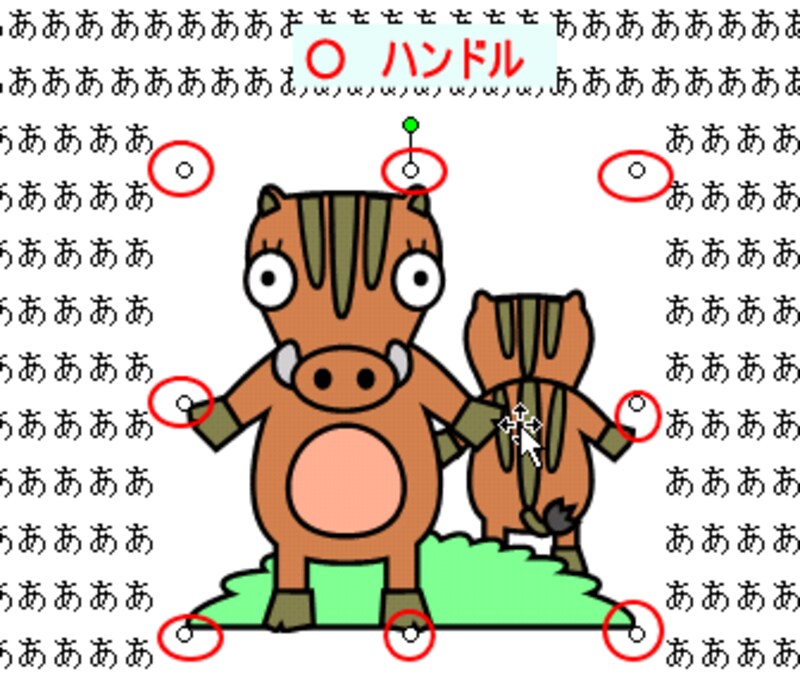
すると、直線で囲まれていたクリップアートの周囲に○(ハンドル)が表示されます。この状態になると、移動が自由に行えるようになります。中にマウスポインタを位置付けて、ドラッグしましょう。お好きな位置に動かせますよ。

この四角の意味ですが、クリップアートを文字列の中に持ってきたときに、イラストの周囲を四角くはじいて、文字を配置するようになります。

外周
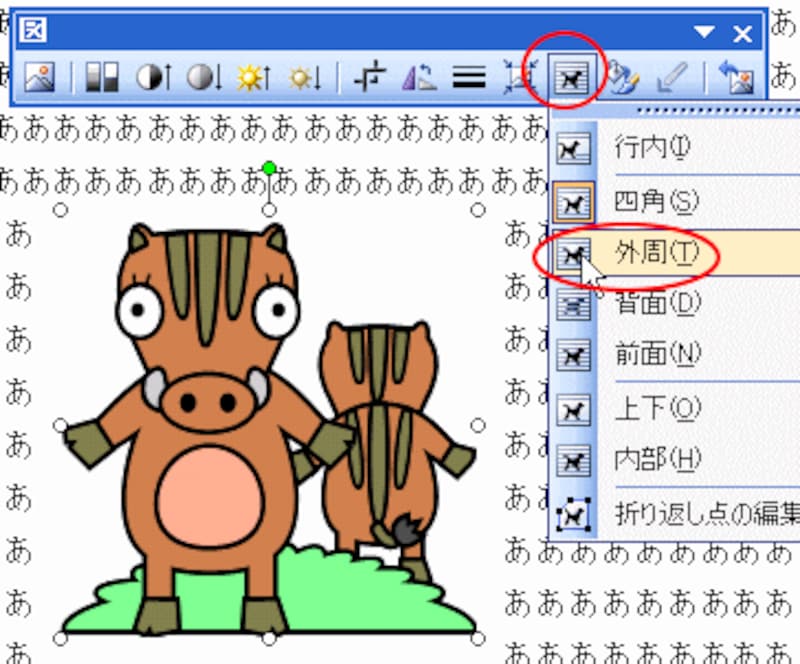
同じようにクリップアートを選択している状態で[図]ツールバーの[テキストの折り返し]ボタンをクリックし、「外周」をクリックします。
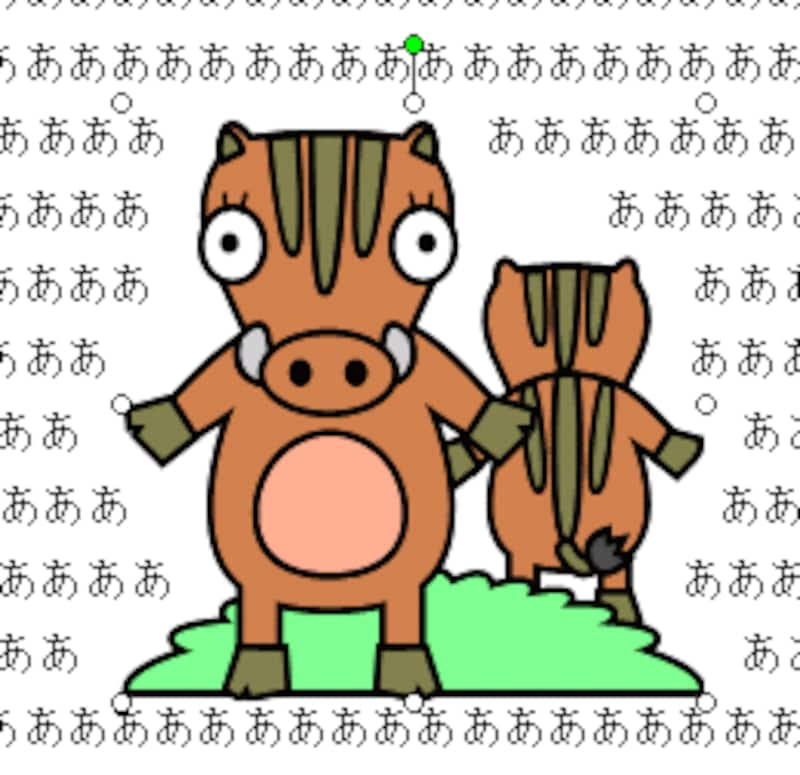
すると、絵の形に沿って文字が回りこむようになります。

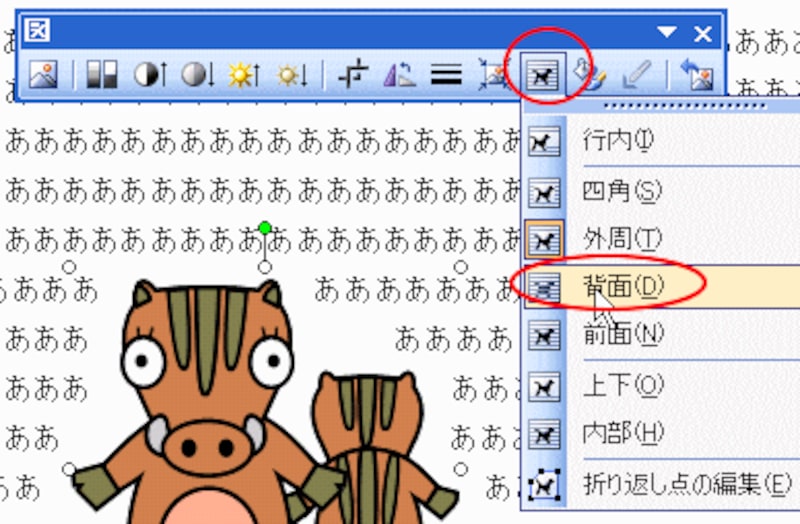
背面
同じようにクリップアートを選択している状態で[図]ツールバーの[テキストの折り返し]ボタンをクリックし、「背面」をクリックします。
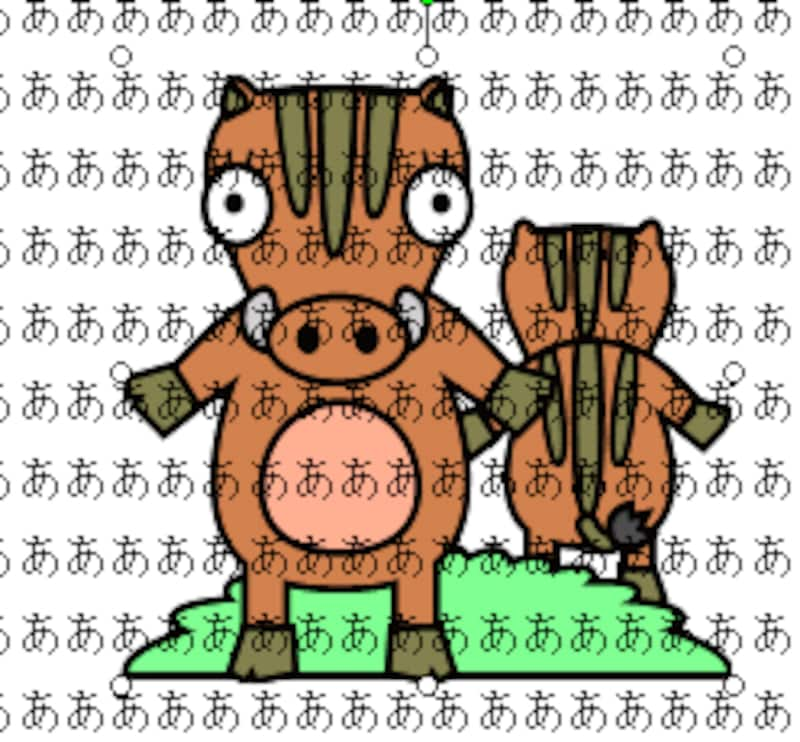
すると、文字の後ろにイラストが配置されます。この状態でイラスト以外をクリックしてしまうとイラストを選択できなくなりますので、位置やサイズを確認して、背面にしましょう。

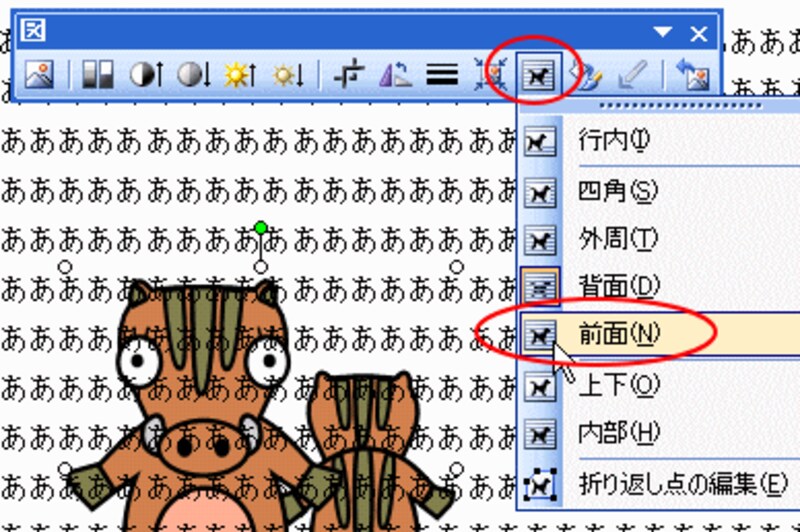
前面
同じようにクリップアートを選択している状態で[図]ツールバーの[テキストの折り返し]ボタンをクリックし、「前面」をクリックします。
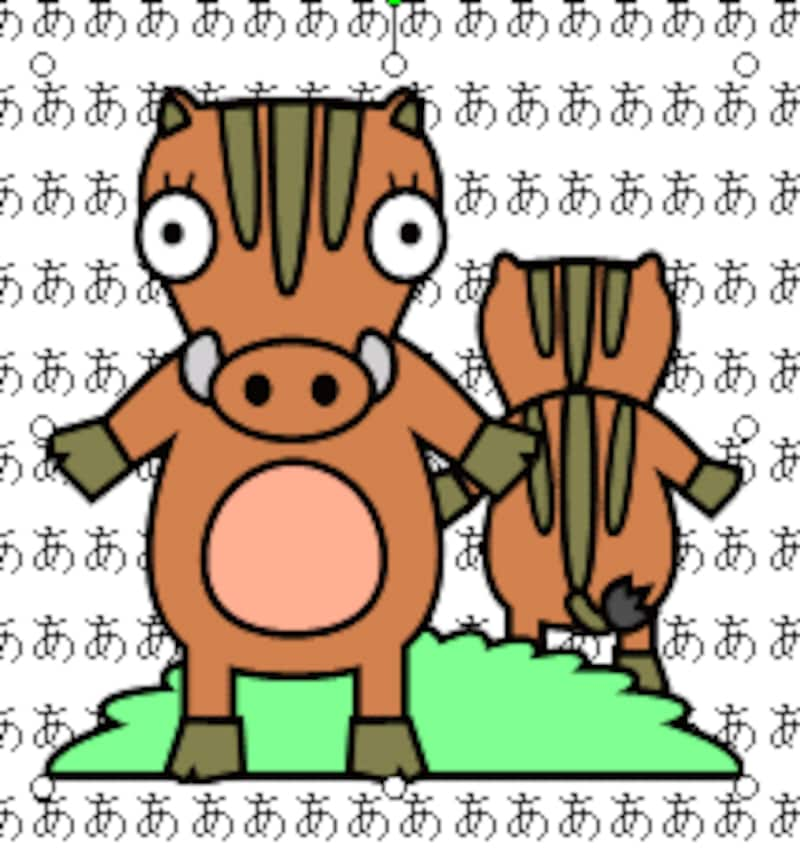
すると、文字の前にイラストが配置されます。文字が隠れてしまいますね。

次のページではテキストの折り返しの上下、内部、折り返し点の編集について説明していきます⇒






