
社内旅行の案内文や、イベントのお知らせ、ちょっとしたプレゼン用の資料などを作成するときに、『Wordを駆使してもっと訴求力のあるレイアウトで資料を作りたい!』と思ったことはありませんか?
今回は、図の挿入・レイアウトのちょっとしたコツとテクニックについてご説明いたします。
Wordの文書に図を入れると一見して大体の内容がつかめわかりやすくなります。また
そうは言っても、図を並べる時に、真っ直ぐ並んでいるかどうか少しずつ移動させたりして、結構、配置に時間がかかることはありますよね。
今回は、そんな図・イラストをきれいにレイアウトする技や同じイラストを挿入する技のご紹介です。
【例)日帰り社内旅行の案内文書作成】
1.【図形描画ツールバー】の[図形の調整]をクリックし、[グリッド]をクリック

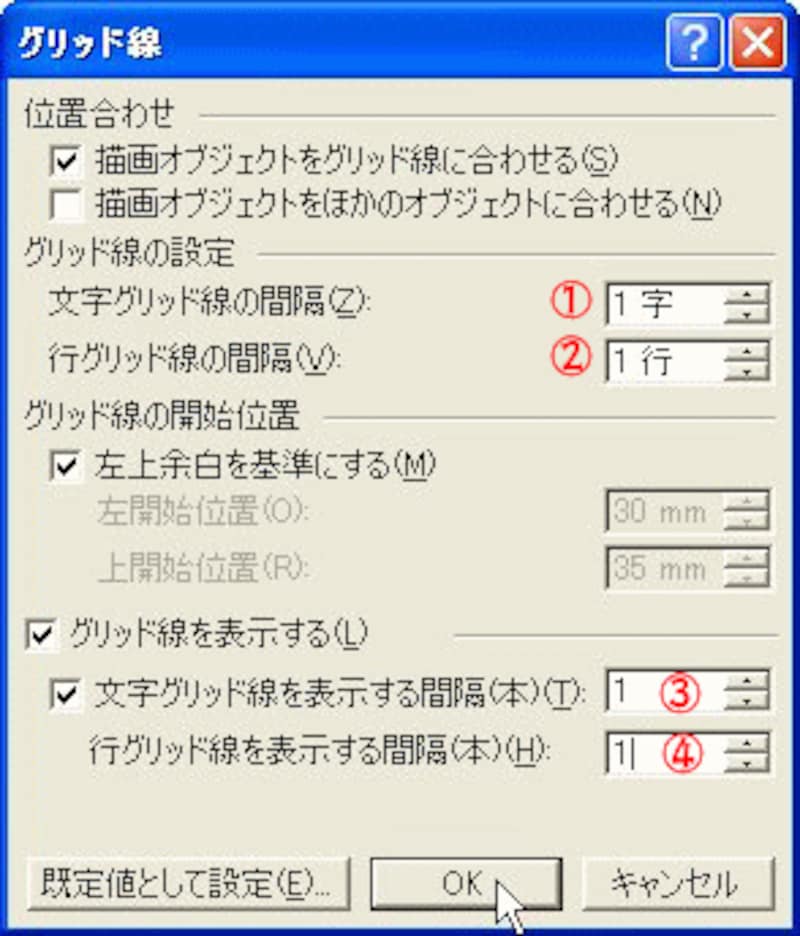
2.グリッド線の設定を1字、1行にする。(図1、2)
もっと細かく線を引きたい場合は、ここを0.5字や0.5行にします。
グリッド線を表示するにチェックをいれます
文字グリッドの間隔を1にします(図3)
行グリッド線の間隔も1にします(図4)もし、2文字ごとに引きたければ2にします。
最後にOKをクリック

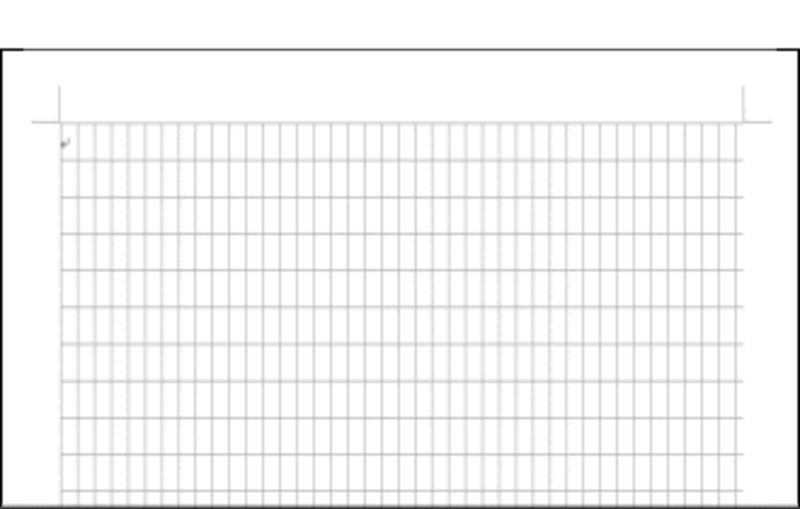
3.1文字、1行づつの罫線が引かれています。(これは印刷されない線です。)


1.[ワードアートの挿入]ボタンをクリック
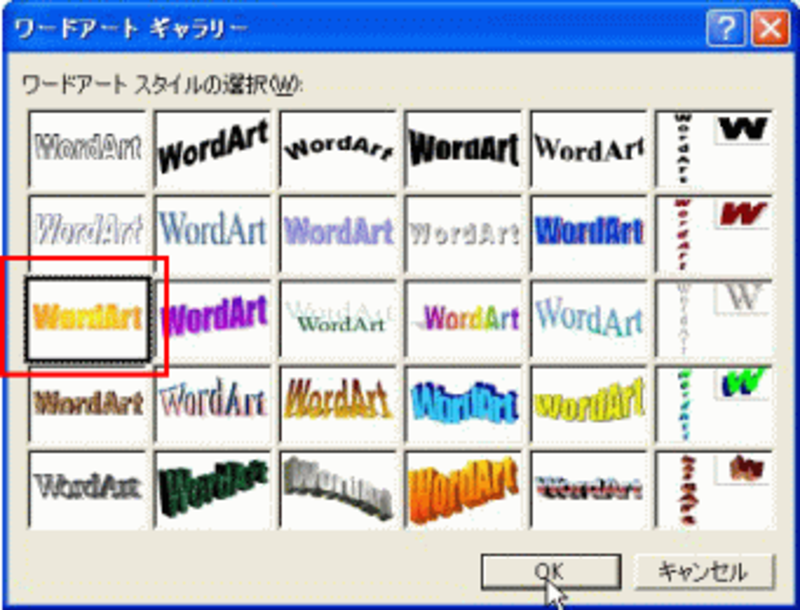
2.ワードアートギャラリーですきな柄をクリックしてOK

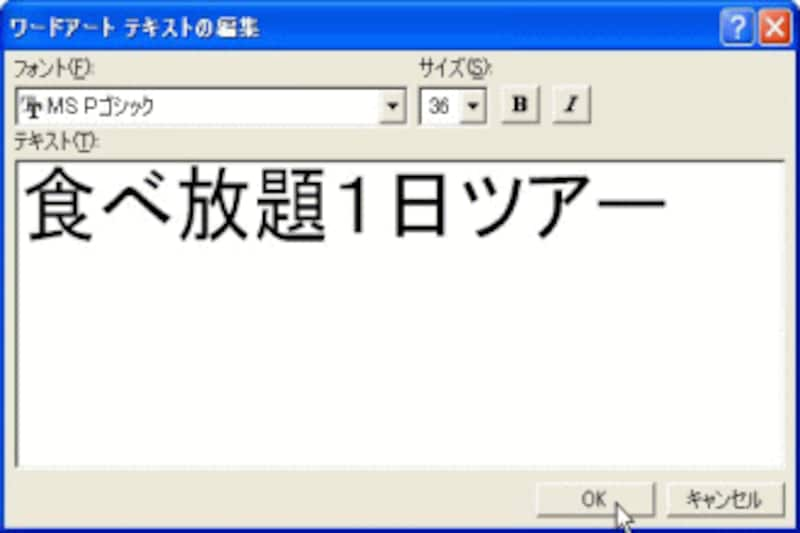
3.題名となる文字を入力(今回は食べ放題1日ツアー)

4.ワードアートの設定
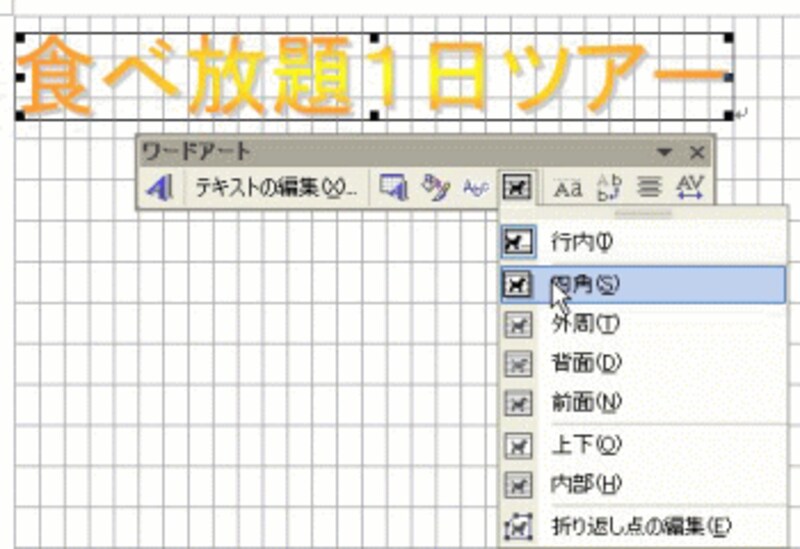
ワードアートが文書に入ります。ワードアートをクリックすると、ワードアートツールバーが表示されますので、[図の折り返し]で[四角]を選びます

【ワードアートツーツバー】の[書式設定]で[レイアウト]のタブを選択し、[中央揃え]にします


5.大きさを四隅のハンドルで整えましょう

▼次のページで画像の挿入方法と、レイアウトについて説明します⇒






