14、図形描画ツールバーが下の方にあります
(ない方は、[表示][ツールバー][図]でクリックして出してください。)
15、縦書きテキストボックスをクリックします。
(横書きの文字を入れたいかたは、テキストボックスをクリックしてください)

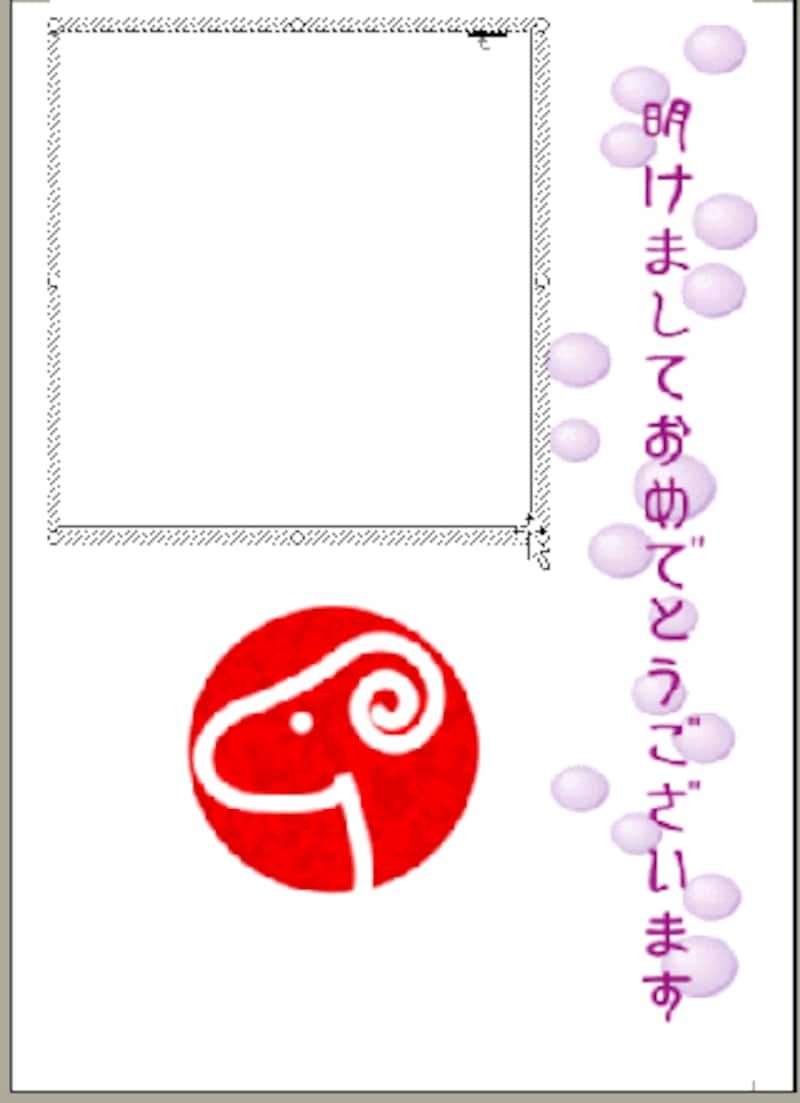
16、そのまま何も押さずにマウスポインタをはがきの上に持っていくと十字になるので、文字を打ちたい大きさの枠を作ります。左上から右下に
向かってドラッグすると開始地点から手を離したところまでが四角に囲まれます。さらに四角の中には、カーソルが出ていますので、言葉を打ちます。

17、失敗したかたは[戻るボタン]で戻ります。

18、枠線を消します。
斜めの状態になっている枠のところで、クリックすると網掛けになりますので、図形描画ツールバーで、[線の色」をクリックし、[線なし]をクリック。線がなくなりました。

19、このままの状態(網掛け)で、色をつけたり、書体を変えたりします。配置も整えましょう。
20、今度は横書きのテキストボックスを入れて、メールアドレスを打ちました。
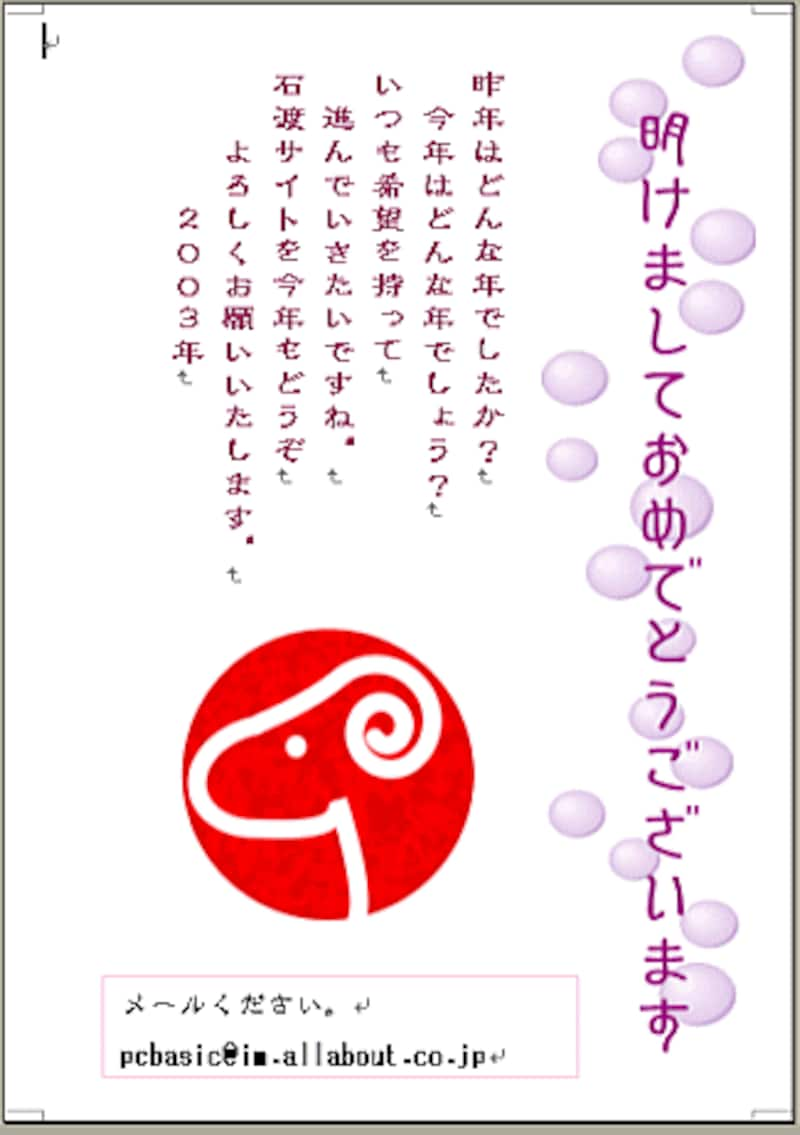
この絵柄面に自分の住所・電話などを打ってもいいでしょう。
21、完成です。