aタグとは?
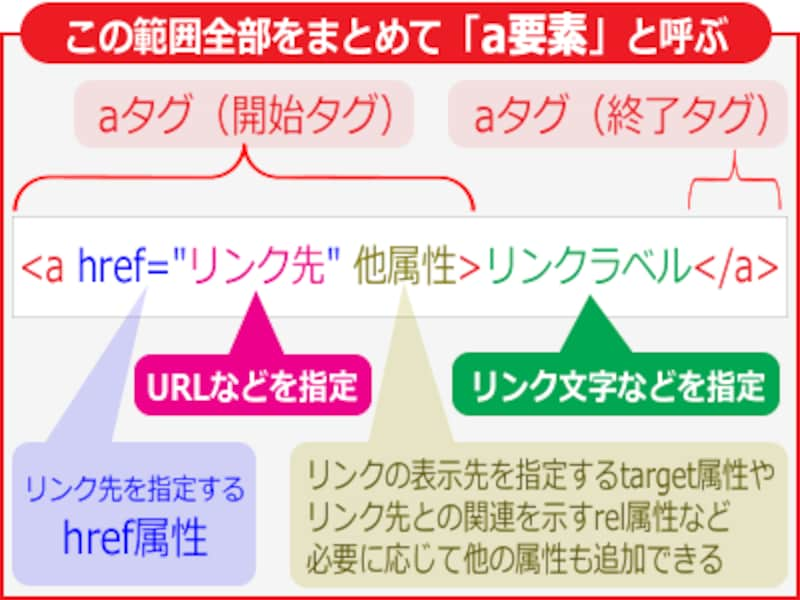
aタグとは、HTMLソース内で主にリンクを作る際に使うタグのことです。他のページに移動するリンクや、何らかのファイルをダウンロードするためのリンクなど、様々なリンクを作る際に使われる「HTMLの基本」と言って良いでしょう。aの意味はアンカー(Anchor)なので、アンカータグと呼ばれることもあります。下図のように、リンク先URLなどの各種属性を記述する開始タグ<a>から始まり、終了タグ</a>で終わるまでの全体を「a要素」と呼びます。
aタグ(a要素)の構成
今回は、リンクを作るために使うaタグ(a要素)について、HTML5での書き方を簡単にご紹介いたします。XHTMLやHTML4以下で記述する場合でもほとんど同じ書き方が使えますが、HTML5では新たに便利な書き方ができるようになっています。
【本記事の目次】
- HTML5でのaタグの書き方(基礎)
- aタグでのテキストリンクの作り方
- aタグで作成したテキストリンクの装飾方法
- aタグでの画像リンクの作り方
- aタグで作成した画像リンクの装飾方法
- 見出しや文章を丸ごとリンクにする書き方
- リンク先を別タブに表示するtarget属性の書き方
- リンク先とは無関係だと示せるrel=nofollowの使い方
- リンク先ファイルをダウンロードさせるdownload属性の書き方
- ページ内リンクの作り方:name属性ではなくid属性を使う
1. HTML5でのaタグの書き方(基礎)
リンクを作るためのaタグ(a要素)の書き方はとても簡単です。具体的な記述例はこの後にご紹介いたしますので、まずは概要だけを記します。■シンプルなa要素の書き方
以下のようにHTMLを書けば、リンクとして機能します。
<a href="リンク先">リンク文字など</a>開始タグ<a>で始まり、開始タグの中にhref属性(後述)を使ってリンク先の情報を含め、リンク文字などの内容を書き、最後に終了タグ</a>で閉じるだけです。太字の部分を自由に書き換えて使います。
■aタグにhref以外の属性を含める場合の書き方
もし、開始タグの中にその他の属性も含めるなら、以下のように書きます。
<a href="リンク先" 他の属性>リンク文字など</a>CSSを適用する際に使うclass属性や、id名を付加する際に使うid属性などもここに記述します。属性の記述順序は問われませんので、href属性の前に書いても構いません。そのほか、a要素独特の属性もありますので、詳しくは後述します。
■リンク先を指定するhref属性の書き方
リンク先を指定するhref属性については、それだけを解説した記事「HTMLのhref属性の書き方!リンクの指定と活用」がありますので、そちらも併せてご覧下さい。単にリンク先を書く場合でも、URLの書き方、絶対パスでの書き方、相対パスでの書き方、ページ内リンクの書き方など、様々な書き方があります。そのほか、メールアドレスへのリンクを作ったり、ページ最上部へ移動するための特殊な書き方などもあり、それらも含めて解説しています。
2. aタグでのテキストリンクの作り方
リンクの形態として最も多いのは、文字を使ってリンクする「テキストリンク」でしょう。とても簡単な書き方で作れます。■テキストリンクを作るHTMLの書き方
テキストリンクを作るには、以下のようにaタグ(a要素)を記述します。
<a href="https://allabout.co.jp/">All About</a>単に、a要素の内容(開始タグと終了タグとの間)に、リンクラベルとして表示したい文字を記述しておくだけです。代表的なブラウザでは、たいてい青色文字に下線が付加されて表示されます。

テキストリンクの表示例(a要素を記述しただけの状態)
3. aタグで作成したテキストリンクの装飾方法
テキストリンクはCSS(スタイルシート)を使って様々に装飾できます。詳しくはリンクの作り方と装飾方法を紹介する別記事で解説する予定ですが、例えば以下のような2ステップで記述します。■Step.1:テキストリンクに装飾を加えるためのclass名を付加
まず、CSSで装飾を加えられるように、aタグに適当なclass名を付加しておきます。
<a href="page.html" class="mylink">リンク文字</a>ここでは「mylink」というclass名を付けました。
■Step.2:テキストリンクを装飾するCSSを記述
次に、CSSを使って以下のような書き方で装飾内容を記述します。
.mylink { 装飾内容 }
例えばよくある、リンクの文字色を変更したりリンクの下線を消したりするには、以下のようにCSSを書きます。
<style>
.mylink {
color: green; /* リンク文字を緑色にする */
text-decoration: none; /* リンクの下線を消す */
}
</style>
Step.1で書いたHTMLにStep.2で書いたCSSを適用させると、下図の右側のように表示されます。リンク文字が装飾されていることがお分かり頂けるでしょう。
テキストリンクの装飾例(左:装飾前/右:装飾後)
なお、リンクの下線を消してしまうと「そこがリンクになっている」という事実に気付きにくくなってしまいますから、使いどころには注意して下さい。メニューバーの形になっているなど、明らかにリンクだと分かるような場所だけで使うようにしましょう。
4. aタグでの画像リンクの作り方
リンクの形態としては、画像をリンクにしたい場合も多いでしょう。この場合も、とても簡単な書き方で作れます。■画像リンクを作るHTMLの書き方
画像リンクを作るには、以下のようにaタグ(a要素)を記述します。
<a href="https://www.example.com/"> <img src="photo.jpg" alt="写真"> </a>テキストリンクを作る際に記述した「リンク文字」の代わりに、画像を掲載するimg要素を記述するだけです。ここではソースが見やすいように改行して3行にしていますが、改行は必須ではないので全部を1行で書いても構いません。
上記の場合は、画像(photo.jpg)をクリックすると、リンク先URL(https://www.example.com/)へ移動する画像リンクになります。例えば下図のような感じで表示されます。

img要素で掲載した画像がそのままリンクになる
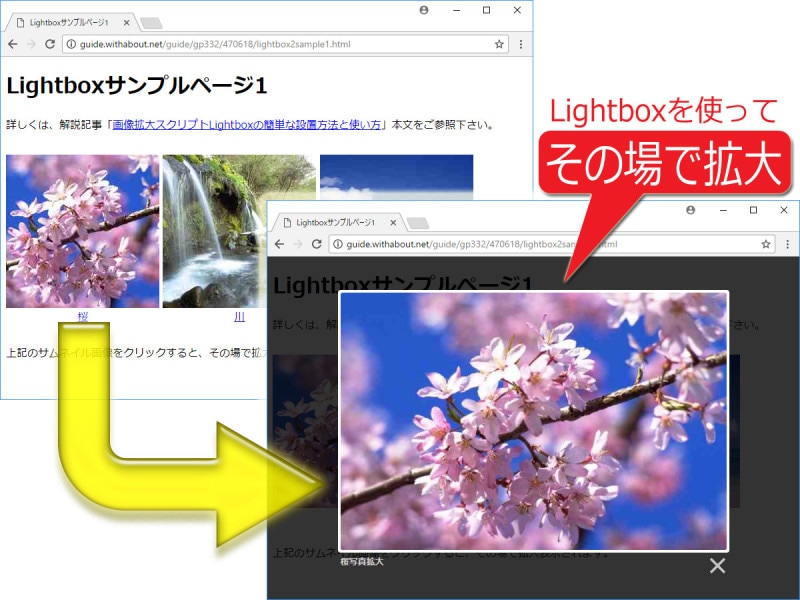
■画像を拡大表示するための画像リンクを作るHTMLの書き方
画像リンクは、いま縮小表示されている画像を拡大表示(=原寸で表示)する用途に使うこともあります。その場合は下記のように、リンク先を示すhref属性値を、画像を示すsrc属性値と同じにすれば良いでしょう。
<a href="photo.jpg"> <img src="photo.jpg" width="100" height="75" alt="写真"> </a>ただし、上記のHTMLだけだと単に「原寸画像へのリンク」になります。クリックすると、ページが移動して画像だけが単独で表示されます。
ページを移動することなく、その場で拡大画像を表示させる方法もあります。そのような書き方は、記事「別窓を開かずに その場で拡大画像を表示する4つの方法」でもご紹介していますので、併せてご参照下さい。JavaScriptとCSSを使うことで、見やすくて使いやすい画像拡大機能を用意できます。
■参考:1枚の画像の内側に複数個のリンクを設ける方法もある
なお、1枚の画像の内部で、座標に応じて異なるリンク先を用意することもできます。その方法は、記事「イメージマップの作り方 1画像内に複数リンクを設定」で解説していますので、そちらをご覧下さい。
5. aタグで作成した画像リンクの装飾方法
画像リンクもCSSを使って様々に装飾できます。詳しくはリンクの作り方と装飾方法を紹介する別記事で解説する予定ですが、例えば以下のような2ステップで記述します。■Step.1:画像リンクに装飾を加えるためのclass名を付加
まず、CSSで装飾を加えられるように、aタグに適当なclass名を付加しておきます。
<a href="gallery.html" class="imagelink"> <img src="image.png" alt="ギャラリー"> </a>ここでは「imagelink」というclass名を付けました。
■Step.2:画像リンクを装飾するCSSを記述
例えば、画像リンクの上にマウスポインタが載った際に画像を半透明にすることで「今、この画像がクリック対象になっている」と明示する装飾を作るには、以下のようにCSSを書きます。
<style>
.imagelink:hover {
opacity: 0.7; /* ←30%透過させる指定 */
}
</style>
上記の太字部分「:hover」は、マウスポインタが載った際にだけCSSを適用する疑似クラスです。「opacity」は不透明度を指定するプロパティで、0(完全に透明)~1(完全に不透明)までの数値で指定します。上記では値に「0.7」を指定していますので、70%不透明(=30%透明)になります。Step.1で書いたHTMLにStep.2で書いたCSSを適用させると、下図のように表示されます。画像リンクの上にマウスポインタを載せると、下図右側のように30%ほど透過するため薄く見えます。

マウスを載せると半透明になる画像リンクの例(左:通常の表示/右:マウスが載った際の表示)
6. 見出しや文章を丸ごとリンクにする書き方 (HTML5)
古いバージョンのHTMLでは、a要素の内容(=<a>タグ~</a>タグの間)にはインライン要素(=ブロックを作らず、行内に続けて表示されるような要素/例えばspan要素やstrong要素など)しか含めることができませんでした。したがって、複数の段落をまとめてリンクにするような書き方はできませんでした。しかし、HTML5ではa要素の内容に指定できる要素の幅が広がったため、1つのリンクの内側に様々な要素を含められるようになりました。例えば、「見出し」と「それに続く段落」の全体を一括してリンクにする、以下のような書き方も使えます。
<a href="https://allabout.co.jp/gm/gc/400630/">
<h2>ウインドウ幅に合わせて画像サイズを変化させる方法</h2>
<p>
HTML+CSSだけで、表示領域の横幅に合わせて画像サイズを変化させる方法を解説。
レスポンシブWebデザインを採用したページや、画面サイズに合わせて自動で画像を(縦横比を維持したまま)拡大縮小させたい場合に活用できます。
</p>
</a>
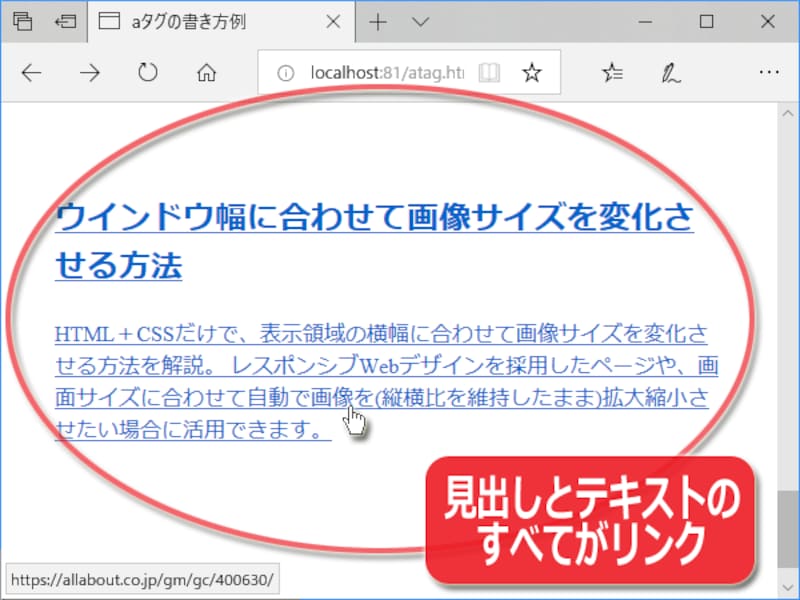
上記では、リンクを作るa要素の内側に、見出しを作るh2要素や、段落を作るp要素を含んでいます。この場合、見出し文字も段落文字もすべてが1つのリンクになり、どこをクリックしてもリンク先URLへ移動できます。※a要素の中には様々な要素を含められるようになりましたが、a要素の中に別のa要素を含めることはできません。また、対話型コンテンツに分類される要素(例えばinput要素などのように入力フォームを作る要素や、iframe要素のようにフレームを作る要素など)を含めることもできません。
7. リンク先を別タブに表示するtarget属性の書き方
aタグにtarget属性を加えると、リンク先を別のウインドウや別のタブで開くように指示できます。例えば下記のように値「_blank」を記述すると、そのリンク先はブラウザの新しいタブ(または新しいウインドウ)で表示されます。<a target="_blank" href="https://allabout.co.jp/">All About</a>しかし、利用者の意思に関係なく新しいウインドウやタブを開く動作は、あまり推奨される方法ではありません。絶対にその方が便利だと確信が持てる場合以外では使わない方が望ましいでしょう。

リンク先は別タブに表示されるようになる
最近のブラウザにはタブ機能があるため、別ウインドウが開かれることはなく、別タブが開かれます。もしどうしても別ウインドウを開きたい場合には、JavaScriptを併用する必要があります。詳しくは、記事「閲覧者に不便をかけない「サブウインドウ」を開く方法」で解説していますのでご参照下さい。
なお、target属性の値に「_top」を指定すると、そのページがフレーム内部に表示されている場合には、フレームを解除して現在のウインドウ全体にリンク先が表示されます。
8. リンク先とは無関係だと示せるrel=nofollowの使い方
ウェブページ間のリンクは、一種の人気投票のようにも機能します。あるページへリンクするという行為は、リンク先ページが「リンクに値する内容を含んだページである」という意思表示だと考えられるからです。つまり、「よりたくさんのリンクを獲得しているページはそれなりに有用なのだろう」と推測できます。検索エンジンはその情報(=どれくらいリンクされているかを示す「被リンク数」)を、検索結果の表示順を決定する材料の1つとして使ってきました。Googleのページ評価指標「PageRank」もこの考え方が元になっています(※)。
※単純に被リンク数の多さだけで検索結果の掲載順が決まるわけではありません。掲載順を決定するために使われる多数ある指標の中の1つです。
■リンク先を推薦したいわけではない場合もある
しかし、リンクしているからといって、必ずしもリンク先ページの内容を推薦する意図があるとは限りません。そこで、「リンク先を支持しているわけではない」という意思を表明する方法として、aタグにrel属性を加えて値「nofollow」を指定する方法があります。
<a href="http://example.com/" rel="nofollow">リンク例</a>上記のように記述すれば、このリンク先( http://example.com/ )と自サイトとは関係がなく、特に支持もしていない(=推薦していない)ことを示せます。rel属性を加えてもブラウザ上の表示は変わりませんが、検索エンジンに対して自身の意図を伝える役には立ちます(※)。
この記述は、単に「リンク先は自身が管理していないページである」という意図を示す目的に使われることもありますし、「何らかの悪い例」が書かれたページを示したい場合に使われることもありますし、広告として掲載したリンクであることを示す用途に使われることもあります。
※Googleが「rel="nofollow"」の記述をどう解釈するかは、Googleのヘルプページ「特定のリンクに対して rel="nofollow" を使用する」に書かれています。
9. リンク先ファイルをダウンロードさせるdownload属性の書き方 (HTML5)
ZIP形式の圧縮ファイルなどのように、ブラウザ上で表示しようがない形式のファイルへリンクした場合は、多くの環境でリンク先のファイルをダウンロードする動作になります。しかし、JPGE画像のようにブラウザ上で表示可能な形式のファイルへリンクすると、多くの環境ではリンク先のファイルをそのままブラウザ上に表示する動作になります。しかし、画像へのリンクであっても、表示させたいわけではなくダウンロードさせたい場合もあるでしょう。例えば、壁紙画像などの画像素材を配布する場合などです。HTML5では、そのような場合に便利な、download属性が追加されました。
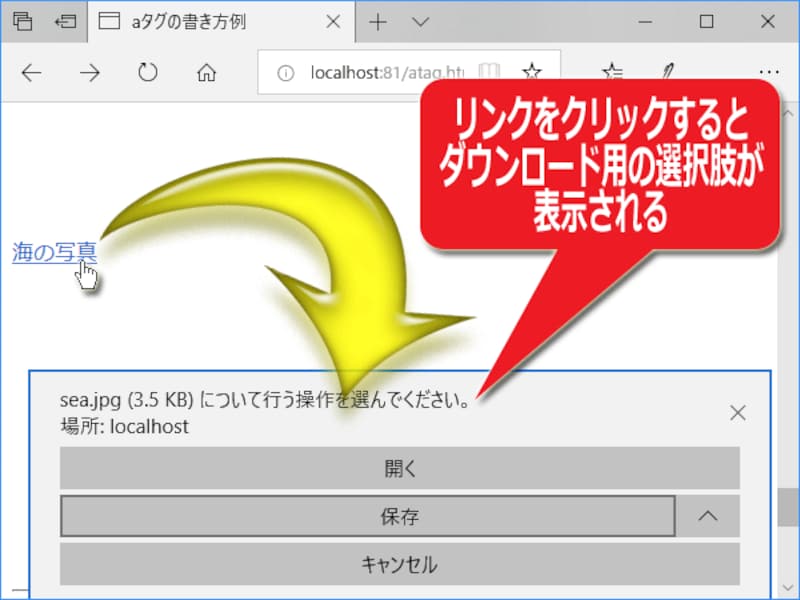
下記のようにaタグにdownload属性を加えておくと、リンク先には移動せず、リンク先をファイルとしてダウンロードさせる動作になります。
<a download href="sea.jpg">海の写真</a>上記は sea.jpg という画像ファイルへのリンクですから、通常ならクリックするとブラウザ上で画像が表示されます。しかし、ここではdownload属性が付加されていますので、画像ファイルそのものをダウンロードする動作になります。多くのブラウザでは、ファイルとして保存するかどうかを質問するダイアログなどが開くでしょう。
※download属性を加えた場合にダウンロード動作の対象になるのは、指定ファイルが同一ドメイン下にある場合のみです。他サイトにあるファイルの場合は、download属性を書かなかった場合と同じ動作になります。
※download属性は比較的新しい仕様なので一部のブラウザでは無視されます。download属性が無視された場合は通常のリンクとして機能します。本稿執筆時点でdownload属性を無視する代表的なブラウザは、Internet ExplorerとiOS版Safariです。Edgeは13以降なら有効で、macOS版Safariは10.1以降なら有効、Android Browserは4.4以降で有効です。それ以外の代表的なブラウザ(Chrome、Firefox、Opera)は、概ね古いバージョンから使用可能です。
10. ページ内リンクの作り方:name属性ではなくid属性を使う
ページ内リンクを作る目的で、フラグメント(=リンク先になる位置)を設定するために、昔は下記のようにname属性を付加したaタグ(a要素)が使われていました。<a name="point"></a>しかし、このname属性を使う記述はHTML5では廃止されています。代わりに、id属性を使ってフラグメントを用意できます。その場合はaタグを使う必要はなく、以下のように対象要素に直接id属性を加えるだけでフラグメントとして機能します。
<div id="point">ここが移動先</div>上記のようにid属性を付加した要素があれば、以下のようにhref属性値に「#」記号から始まる文字列を指定することで、ページ内リンクが作れます。
<a href="#point">POINTへ移動する</a>上記のようにリンク先を記述すると、現在のページ内で「point」というフラグメントが付加された場所へ移動するページ内リンクになります。
※1つのページ内に同一id名は1回しか使えない規則ですから注意して下さい。このようなページ内リンクは、本記事の冒頭にある目次でも使っています。
aタグ(a要素)の書き方:HTML5でのリンクを作る基本
今回は、リンクを作る際に使うaタグ(a要素)の書き方として、HTML5で記述する方法のバリエーションを簡単にご紹介いたしました。下記の関連記事も、併せてご参照下さい。【関連記事】