光とインクの色の違い
「RGB」は「Red、レッド」「Green、グリーン」「Blue、ブルー」の3つの色の頭文字から「RGB」と呼ばれいることは、もはやご存じのことでしょう。これら3つの光の色を組み合わせて映像を表現することから、「光の三原色」とも呼ばれています。基本的に、スマートフォン、デジタルカメラ、パソコンなどで扱っている画像ファイルはRGBの色の組み合わせで構成されています。
この「RGB」の方式に加えて、写真やイラストなどのプリントや、印刷に関わる「CMYK」と呼ばれるものもあります。
「Cyan、シアン」「Magenta、マゼンタ」「Yellow、イエロー」「Key Plate、キープレート」の頭文字から「CMYK」と呼ばれ、印刷物は基本的にこれらのインクの色を用います。

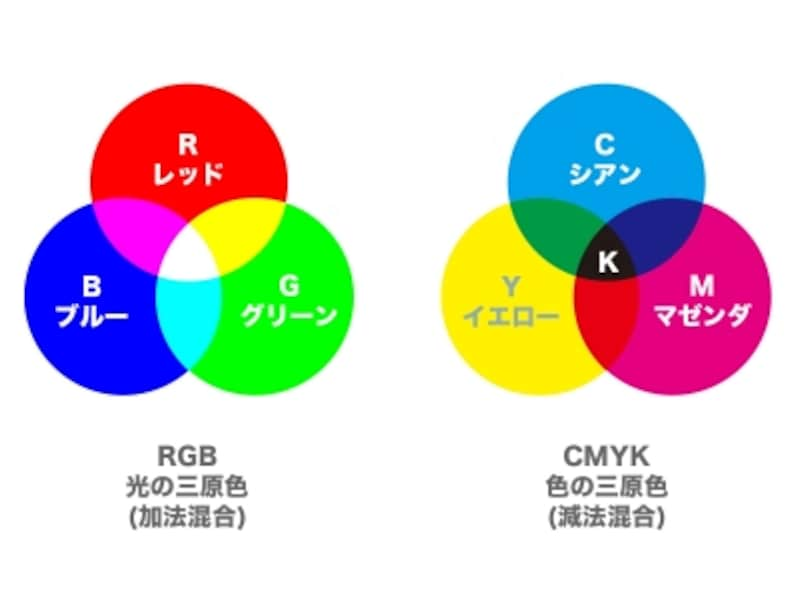
カラーモデルの概念図。左がRGB、右がCMYK。
本来「Cyan」「Magenta」「Yellow」の3色は「色の三原色」と呼ばれ、この3色だけですべての色が表現できるはずなのですが、実際に印刷してみますと、黒色の表現がうまくいかず茶色っぽくなってしまいます。そこでこれらの3色に「黒色」を加えた4色で印刷をすることで、より高度な色表現ができるのです。これが「C」「M」「Y」に黒を加えた「CMYK」となります。
ちなみに「CMYK」の「K」は、「blackのK」とか「Kuro(黒)のK」とか思われがちですが、あくまでも言葉上では「Key Plateの頭文字のK」です。かつては「C」の版、「M」の版、「Y」の版とは別の版ということで「黒色のインクを用いていた版」を指していたこともあり、使われる色としては「Key Plate」は「黒色」ということで「シアン、マゼンタ、イエロー、ブラック」の4色となっています。
「RGB」の「光の三原色」は、発光体による色の混合で様々な色を表現し「加法混合」と呼ばれているのに対し、「CMY」は光の反射による色の表現で「減法混合」と呼ばれています。
ともに色の三原色ではありますが、構成している色が異なるだけでなく、色味自体も大きく変わるので、RGBを元にしたパソコンやスマートフォン、デジタルカメラの画像データを印刷する際には、色の変化に注意する必要があります。
透明度を加えた「RGBa」
RGBにはさらに透明度を加えた「RGBa」というカラーモードもあります。光の三原色「RGB」に、「alpha(アルファ)」と呼ばれる不透明度の値を加えたもので、Webブラウザで透明度を表現するために用いられるカラーモデルです。
グリーンのalpha(不透明度)を少しずつ下げていく例。色が薄くなり透けて背景が見えてきます。alphaが「0,0」で完全に透明になります。
Internet Explorer8などの古いWebブラウザではRGBaに対応していないため、RGBaで指定されている画像は透明度を表現することができないだけでなく、色指定そのものが無効となってしまいます。
Webブラウザ用に用いられているものなので、光の三原色が増えたわけではありません。RGBaはあくまでもWebブラウザ用のカラーモデルで、Webブラウザで表現する色と透明度を数値化します。
RGB画像の印刷時の注意点
RGBは、発光体、発行物が色を表現する時に用いられますが、光を発していないもの、すなわち「反射物」は、インクで色を表現するしかありません。このため、パソコンやスマートフォンの画像データを印刷する際は、RGBで表現されている色をCMYKに置き換える必要があります。
しかしながら家庭用のプリンターなどでデジタルカメラの写真などを印刷するほとんどの場合は、プリンタードライバー、プリンタユーティリティなどが、RGBの画像を「CMY」と「K」に置き換えた画像データを印刷します。
最近のプリンター(ドライバー、ユーティリティ)は、この置き換え作業自体も格段に進歩しており、写真や画像のイメージに近い印刷結果が得られるようになっていますが、それでもイメージした色とマッチした結果が得られるとは限りません。
こと商用印刷となると、イメージした色が異なることは致命的なエラーです。これを防ぐためには、ユーザー自らが印刷するプリンターの色を把握した上で、RGBからCMYKへの変換、置き換えをして、慎重に色合わせをする必要があります。
RGB→CMYKの変換方法
RGBからCMYKへの色モードの変換は、基本的にはAdobe Photoshopなどの画像編集アプリケーションを用います。特にPhotoshopは、印刷所などでも標準環境となっていますので、アプリケーションによる色の不一致などは起こりにくくなっています。もちろん、印刷環境で使用されているPhotoshopのバージョンなどの情報はあらかじめ入手しておくことで、バージョンによる差異を埋められる可能性が高まりますので、エラーを回避できる確立が上がります。印刷環境を把握した上で、Photoshopで画像のカラーモードをRGBからCMYKに変換します。その際、RGBの画像と印刷結果として表示されるCMYKの画像とで差異が大きければ、元の画像を調整し、RGBからCMYKへ再変換するという作業を突き詰めていくことになります。
下図は、RGB画像をPhotoshopで「イメージ」メニューから「モード」の「CMYK」を選んで変換した例で、青や紫色がグレーがかった暗い色になっています。

RGB画像をPhotoshopで「イメージ」メニューから「モード」の「CMYK」を選んで変換した例。
ただし一度CMYK変換後に再びRGB変換しても元の色には戻りませんので、複製して行うか、または、Photoshopではモードを変換しなくてもMacではcommand+Y、WindowsではCtrl+YキーでRGBとCMYKの見た目を切り替えて確認ができます。
変換後は特定の色が理想の色になるように「特定色域の選択」や「色相・彩度」などで微調整をします。
このときに自分のパソコン環境ではイメージ通りの画像であっても、他のモニターでは似ても似つかない色になっているということがないように、自分のパソコン環境で使用しているモニターの色表示を、カラーマッチングツール、キャリブレーターを使って標準状態にした上でCMYKに変換、カラープロファイルを合わせた印刷を行うことで、はじめてイメージ通りに印刷できるようになるといって良いでしょう。
RGB→HTML・CSSなどの色指定で使用するカラーコード変換
RGBやCMYKとは別に、Webブラウザ、CSSでは「#FFFFFF」などの16進法で表記される「カラーコード」が用いられます。RGBやCMYKでは10進法で0から255までの数値で表記されますが、CSSでは16進法のカラーコードが用いられるため、表現したい色はカラーコードで表記する必要があります。これらの変換は、Photoshopであれば、カラーピッカーからカラーコードに変換したい色を選択し、カラーコードを表示させるだけで、CSSで記述するカラーコードを表示、確認できます。

Photoshopのカラーピッカーにあるカラーコード。
RGBの数値を入力することで、表示したい「色」を表示させることも、できます。第三者とのやりとりで色の見本がうまく示せない時でも、RGBやCMYKの数値がわかれば、Phoshopに入力するだけで表示したい色を表示することができますので、テキストデータベースのやりとりだけでも、色を指定することが可能です。
このように、画像をモニターで見る、印刷して見る、Webブラウザで見るなどの用途によって、RGB、RGBa、CMYKなどの色表現を覚えると同時に、まずは、自分のパソコンの作業環境を改めて確認し、正しい表示ができるようにすることが、イメージ通りに表現する「はじめの一歩」になるでしょう。







