アコーディオンメニューをスクリプトなしのCSSだけで作る方法がある

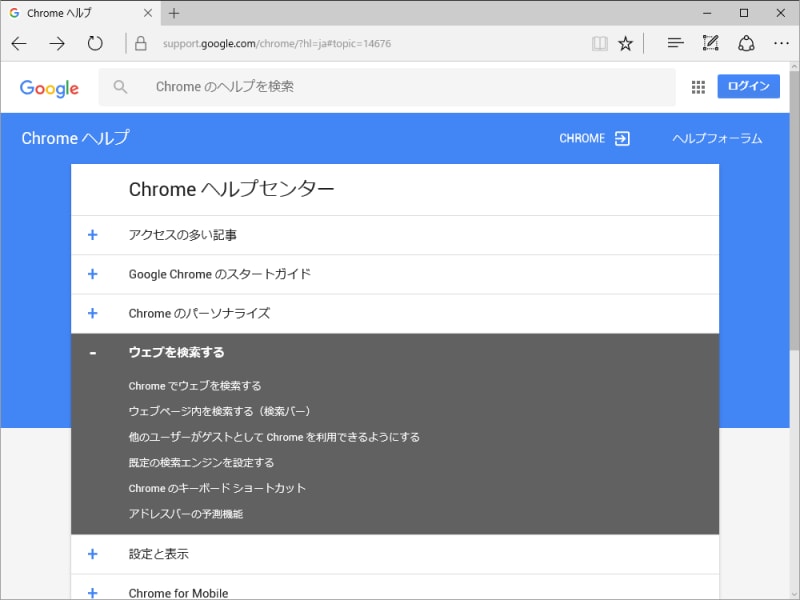
アコーディオンメニューが採用されているGoogleヘルプページの例
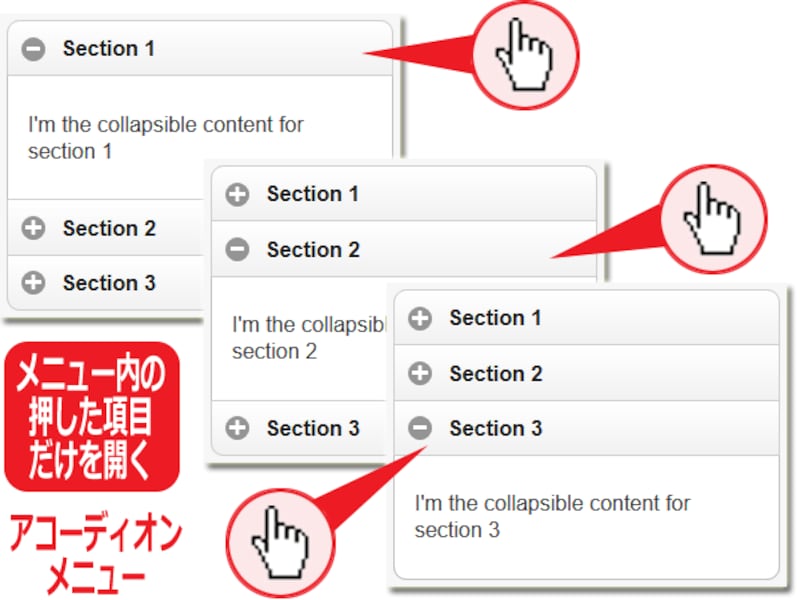
楽器のアコーディオンのように蛇腹状に見えるメニュー項目が伸縮することから付けられた名称で、例えばユーザのクリックに応じて下図のように動作します。
上図では、先頭の項目「Section 1」がクリックされた際には、それに対応する内容だけが展開され、それ以外の項目は折りたたまれています(上図の左上)。2番目の項目「Section 2」がクリックされた際には、それに対応する内容だけが展開され、それ以外の項目は自動で折りたたまれて見えなくなります(上図の中央)。このような動作のUIを、アコーディオンメニューと呼びます。
■作成にはスクリプトが必要そうに思えるが、実はCSSだけで実現できる

JavaScriptは使わずにCSSで作成できる
まったく関係なさそうな「ラジオボタン」や「チェックボックス」でアコーディオンメニューが作成できる理由
このアクロバットな裏技を最初に考え出した人が誰なのかは分かりませんが、とてもおもしろいテクニックです。ご紹介するまでもないでしょうが、HTMLのinput要素を使って作成できるラジオボタンやチェックボックスとは、以下のようなものです。ラジオボタン:
チェックボックス:
上記のままでは、アコーディオンメニューとはまったく関係なさそうに見えます。しかし、ラジオボタンやチェックボックスをCSSで装飾する際の特徴として、チェック状態(選択状態か非選択状態か)によって装飾を分けられるという点があります。ここが大きなポイントです。この仕様を利用することで、CSSだけでアコーディオンメニューが作成できます。
■選択中の場合にだけ、対応するボックスを表示するCSSを作る
ラジオボタンやチェックボックスがONの状態であるときにだけ、対応する文章を動的に表示すれば、スクリプトを使わずに「選択中の項目に対応するコンテンツだけを表示する」というUIが実現できます。例えば下記のようにです。実際に各項目をクリックしてみて下さい。
ラジオボタン版:
チェックボックス版:
上記の状態でもアコーディオンメニューには見えませんが、動作はアコーディオンメニューにかなり近づきました。具体的な記述方法は後述しますが、上記の表示例にスクリプトは一切使っていません。「チェックが入っている際の装飾」と「チェックが入っていない際の装飾」の2種類をCSSで作成しただけです。
■アコーディオン状に見えるよう装飾を加えると
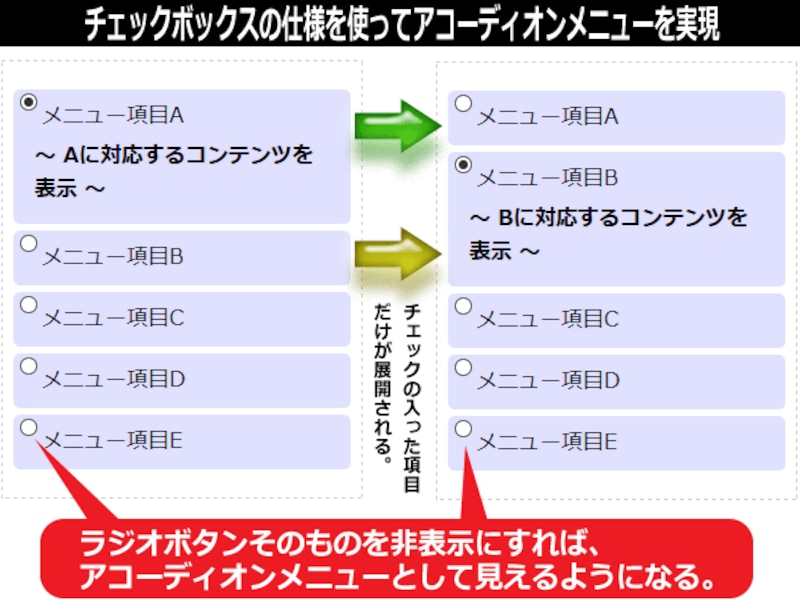
上記のラジオボタンやチェックボックスとそれらに属するボックス群を、さらにアコーディオンメニューに見えるように装飾すると、例えば下図のようになります。
上図の左側はラジオボタン「メニュー項目A」がONの状態で、上図の右側はラジオボタン「メニュー項目B」をONにした状態です。それぞれ、選択された項目だけが展開されていることが分かります。上図の状態からラジオボタンそのものを非表示にすれば、アコーディオンメニューらしく見えるようになります。
JavaScriptを使わずにCSSだけでアコーディオンメニューを作成できる
上記でご紹介した概要が、HTMLにCSSを加えるだけでアコーディオンメニューを作成できる仕組みです。jQueryなどを駆使してJavaScriptソースを書く必要は一切ありません。それでは次のページから、アコーディオンメニューを作る具体的なHTML+CSSソースをご紹介いたします。