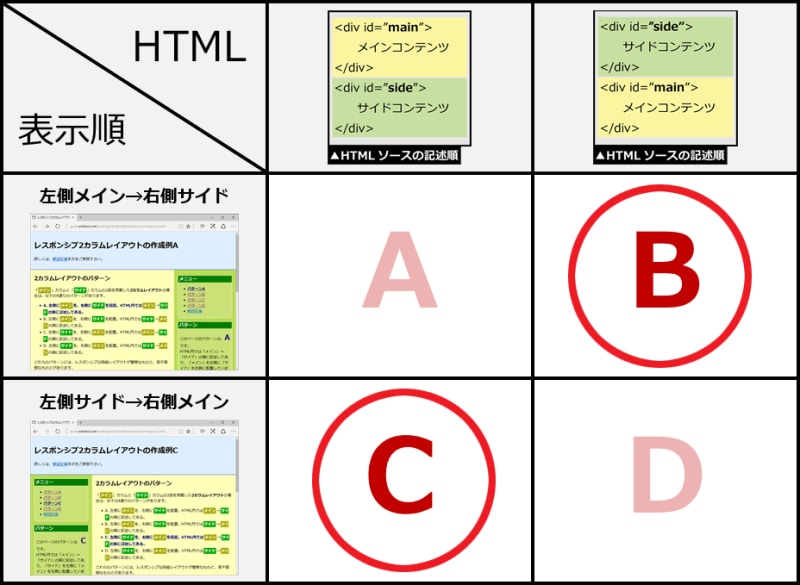
2. 表示順と記述順が一致していない場合でレスポンシブにする書き方
次に、パターンBやCのように「HTMLソースの記述順」と「2カラムレイアウトの表示順」が逆になる構造のときに、レスポンシブWebデザインを使って2カラムレイアウト(2段組)を作成する方法をご紹介いたします。例えば、下記の記事でご紹介しているような方法が使えます(※下記の各リンク先は関連記事として紹介しただけであり、本記事用の解説ではありません)。
- floatプロパティを使って並べる。
- フレキシブルボックス(flexbox)を使って並べる。
■短く書けるフレキシブルボックス、古いブラウザでも表示できるfloat
おすすめは、フレキシブルボックスを使う方法です。記述が短くて済み、楽にレイアウトできるメリットがあります。しかし、比較的新しいブラウザでないと表示できないというデメリットもあります。floatプロパティを使う方法は、記述量が多い上に背景色の調整が面倒だというデメリットがあるものの、かなり古いブラウザでも問題なく表示できるメリットがあります。どちらにもメリット・デメリットがあるため、本記事では両方を紹介します。
以下に示すパターンBとCそれぞれの実現方法では、Bにはfloatプロパティを使い、Cにはフレキシブルボックスを使いました。これはあくまでも例であって、逆にBをフレキシブルボックスで作ったり、Cをfloatプロパティで作ったりすることももちろん可能です。
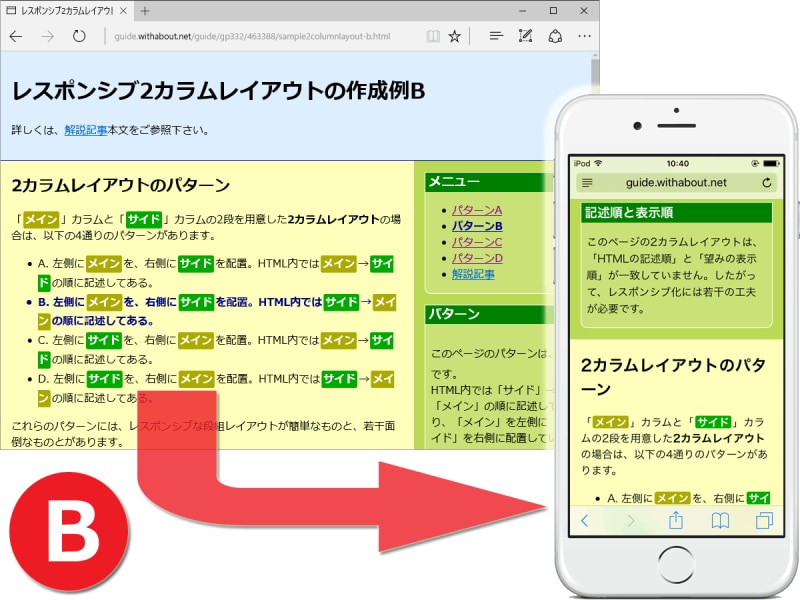
(B) HTMLは「サイド→メイン」の順、2カラムの表示は「メイン→サイド」の順なら
まずは、HTMLソースを以下のように記述します。
<!-- ↓2カラムレイアウト領域 -->
<div class="page-cover">
<!-- ▽サイドを作るブロック -->
<div class="side-column">
~ サイドカラムの中身 ~
</div>
<!-- △サイドを作るブロック -->
<!-- ▼メインを作るブロック -->
<div class="main-column">
~ メインカラムの中身 ~
</div>
<!-- ▲メインを作るブロック -->
</div>
<!-- ↑2カラムレイアウト領域 -->
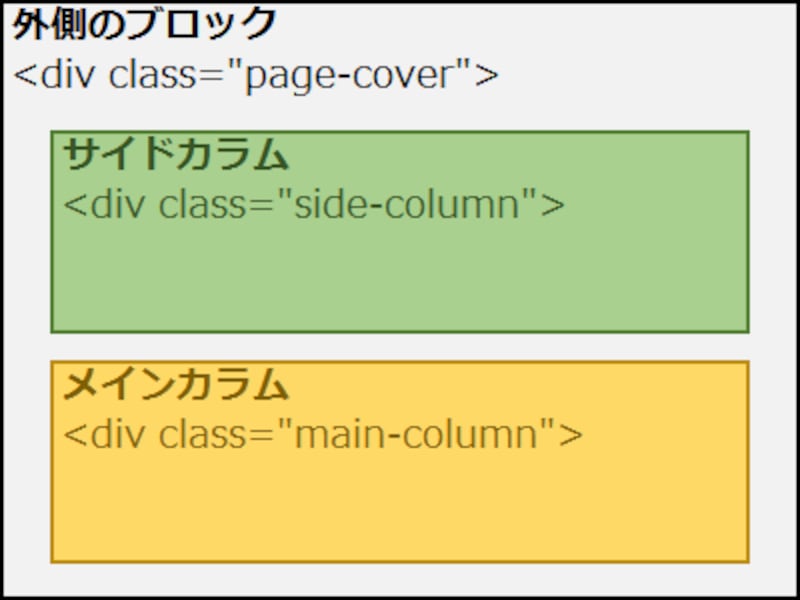
上記のHTMLソースは、下記に示すように、div要素を3セット記述しただけのシンプルな構造です。
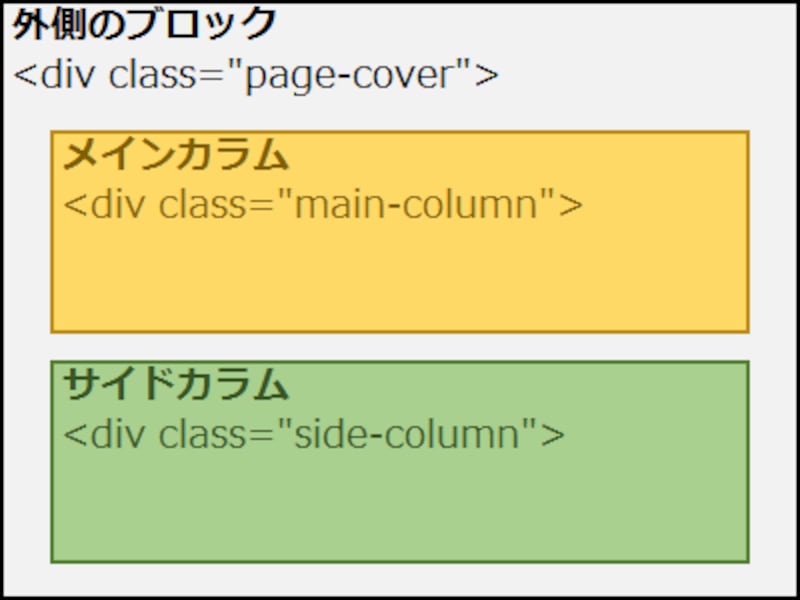
div要素が3つあるだけのシンプルなHTML構造(サイドカラムが先)
- 全体を囲む外側のブロックの中に、
(上記のHTMLソースでは、↓記号から↑記号まで/上図では灰色部分) - サイドカラムを作るブロックと、
(上記のHTMLソースでは、▽記号から△記号まで/上図では緑色部分) - メインカラムを作るブロックが含まれているだけです。
(上記のHTMLソースでは、▼記号から▲記号まで/上図では黄色部分)
ここでは、floatプロパティを使って2カラムレイアウトを作ります。CSSソースは以下のように記述します。描画領域の横幅が850px以上の場合にだけ、これらのCSSが適用されるよう1行目に記述しています。この数値は望みに応じて変更して下さい。
@media (min-width: 850px) {
/* ↓ページレイアウト */
.page-cover {
width: 100%;
background-color: #ffffbb; /* ※背景色は「短い段」の背景色と同じにする必要がある */
}
.page-cover:after {
/* Mini Clearfix */
content: "";
clear: both;
display: block;
}
/* ▽サイドカラムの装飾 */
.side-column {
float: right;
width: 30%;
background-color: #bada55;
}
/* ▼メインカラムの装飾 */
.main-column {
margin-right: 30%;
background-color: #ffffbb;
}
}
上記のCSSソースでは、3つのブロックについて以下のように装飾を指定しています。- 外側を囲むブロック「レイアウト全体領域」を作るdiv要素(.page-cover)は、
→ 横幅を親要素いっぱいまで広げる。(width: 100%;)
→ ※もし背景色を付ける場合は「短い方の段」と同じ色を指定する。(background-color) - 外側を囲むブロック「レイアウト全体領域」の直後(.page-cover:after)で、
→ Clearfixを使って回り込みを解除する。 - 1つ目のブロック「サイドカラム」を作るdiv要素(.side-column)は、
→ 右端に寄せて後続の要素を左に回り込ませ、(float: right;)
→ 横幅は30%にし、(width: 30%;)
→ 背景色を淡い緑色にする。(background-color: #bada55;) - 2つ目のブロック「メインカラム」を作るdiv要素(.main-column)は、
→ 右側に30%分の余白を設け、(margin-right: 30%;)
→ 背景色を淡い黄色にする。(background-color: #ffffbb;)
※floatプロパティを使う場合は、最後に回り込みを解除する必要がある点に注意して下さい。この記述を忘れると、それ以後の表示が崩れてしまう可能性があります。上記ではClearfixの書き方を使いましたが、他の方法で解除しても問題ありません。
上記のHTMLとCSSをベースにして作成したサンプルページが、レスポンシブ2カラムレイアウトの作成例Bです。表示例は下図の通りです。広い画面(横幅850px以上)と狭い画面(横幅850px未満)では表示順が異なっています。
※上記に掲載したCSSソースには説明のために背景色の指定も加えましたが、実際のサンプルページでは各カラムの配色は独立したCSSファイル(forsample.css)に記述しています。サンプルページのソースをご覧になる場合は、このCSSファイルも併せてご参照下さい。
■floatプロパティを使う場合のメリットとデメリット
floatを使うメリットは、古いバージョンのブラウザでも問題なく表示できる点です。しかし、以下に挙げるような装飾の調整に手間が掛かるデメリットがあります。
- 最後に回り込みの解除が必須。
- カラムごとに異なる背景色を指定したい場合は、「全体の背景」を「短い方の段の背景」と一致させておく必要がある。
- カラムの背景に画像を使いたい場合は、「全体の背景」を「短い方の段の背景」と一致させた上で、背景画像がずれないように配置する調整が必要。
- カラム間に罫線を引きたい場合は、「長い方の段」に属する枠線として引かないと、途中で線が切れてしまう。
もし、古いブラウザを切り捨てても構わないなら、次の(C)で採用しているフレキシブルボックスを活用する方が簡単で便利です。
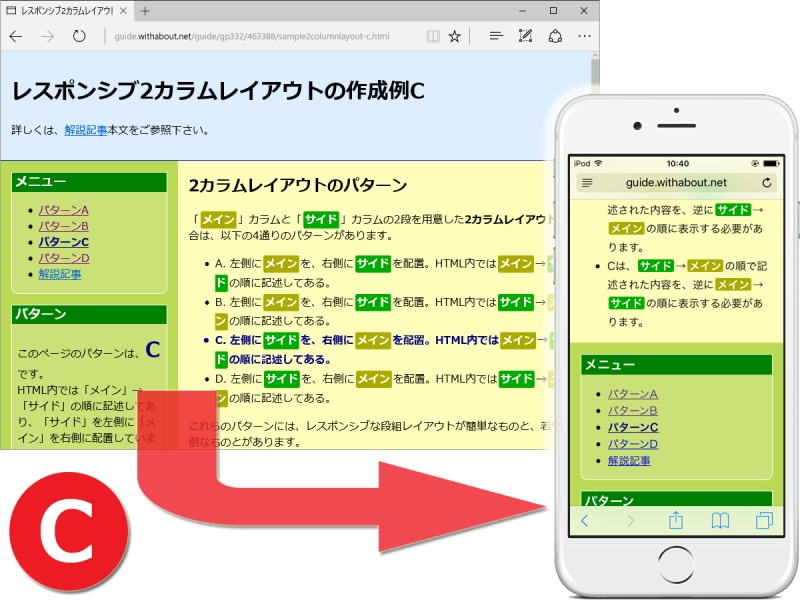
(C) HTMLは「メイン→サイド」の順、2カラムの表示は「サイド→メイン」の順なら
まずは、HTMLソースを以下のように記述します。
<!-- ↓2カラムレイアウト領域 -->
<div class="page-cover">
<!-- ▼メインを作るブロック -->
<div class="main-column">
~ メインカラムの中身 ~
</div>
<!-- ▲メインを作るブロック -->
<!-- ▽サイドを作るブロック -->
<div class="side-column">
~ サイドカラムの中身 ~
</div>
<!-- △サイドを作るブロック -->
</div>
<!-- ↑2カラムレイアウト領域 -->
上記のHTMLソースは、メインカラムとサイドカラムの記述順が逆になっている点を除けば、先程のBと同じです。
div要素が3つあるだけのシンプルなHTML構造
- 全体を囲む外側のブロックの中に、
(上記のHTMLソースでは、↓記号から↑記号まで/上図では灰色部分) - メインカラムを作るブロックと、
(上記のHTMLソースでは、▼記号から▲記号まで/上図では黄色部分) - サイドカラムを作るブロックが含まれているだけです。
(上記のHTMLソースでは、▽記号から△記号まで/上図では緑色部分)
ここでは、フレキシブルボックス(flexbox)を使ってレイアウトを作ります。CSSソースは以下のように記述します。描画領域の横幅が850px以上の場合にだけ、これらのCSSが適用されるよう1行目に記述しています。この数値は望みに応じて変更して下さい。
@media (min-width: 850px) {
/* ↓ページレイアウト */
.page-cover {
display: flex; /* フレキシブルボックスでレイアウト */
flex-direction: row; /* 横並びにする */
}
/* ▼メインカラムの装飾 */
.main-column {
order: 2; /* 2番目に表示 */
width: 70%;
}
/* ▽サイドカラムの装飾 */
.side-column {
order: 1; /* 1番目に表示 */
width: 30%;
}
}
上記のCSSソースでは、3つのブロックについて以下のように装飾を指定しています。- 外側を囲むブロック「レイアウト全体領域」を作るdiv要素(.page-cover)は、
→ 内側の要素をフレキシブルボックスでレイアウトするよう指示し、(display: flex;)
→ 内側に含まれる各ボックスは横方向に並べる。(flex-direction: row;) - 1つ目のブロック「メインカラム」を作るdiv要素(.main-column)は、
→ 2番目に表示するよう指示し、(order: 2;)
→ 横幅は70%にする。(width: 70%;) - 2つ目のブロック「サイドカラム」を作るdiv要素(.side-column)は、
→ 1番目に表示するよう指示し、(order: 1;)
→ 横幅は30%にする。(width: 30%;)
※フレキシブルボックスでは、そのブロックを何番目に表示したいのかをorderプロパティで指定するだけで、HTMLソース側の記述順序に関係なく自由に表示順を指定できます。
上記のHTMLとCSSをベースにして作成したサンプルページが、レスポンシブ2カラムレイアウトの作成例Cです。表示例は下図の通りです。広い画面(横幅850px以上)と狭い画面(横幅850px未満)では表示順が異なっています。
■フレキシブルボックス(flexbox)を使う場合のメリットとデメリット
フレキシブルボックスを使うと、短くて分かりやすいCSSソースでマルチカラムが作れます。orderプロパティに表示順を指定するだけで複雑な順序でも表示が可能だという点が大きなメリットです。その代わり、IE10以下のような古いバージョンのブラウザでは表示できないというデメリットもあります。

CSSだけで表示順を自由に指定