2カラムレイアウト(2段組)をレスポンシブWebデザインで作成する方法
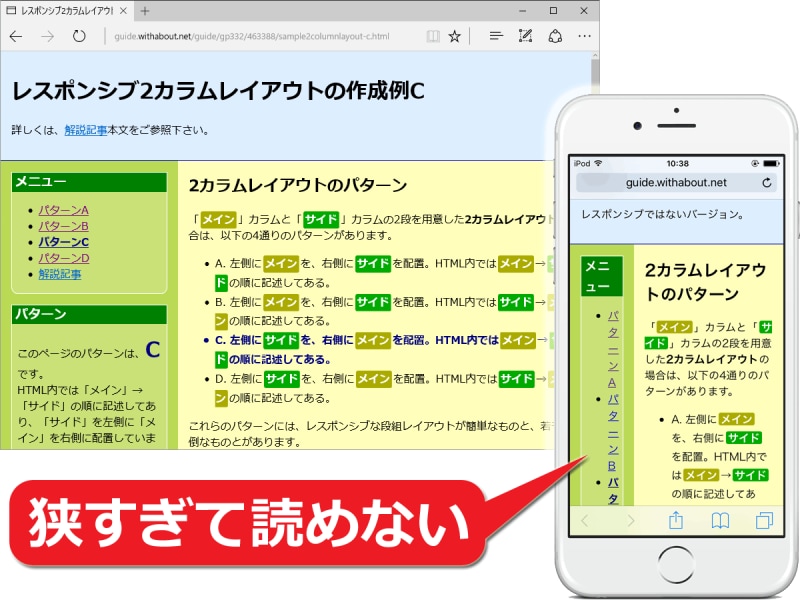
幅の広い画面を有効活用できるレイアウトとして、多数のWebサイトでマルチカラム(段組)レイアウトがよく使われています。例えば「メインコンテンツを掲載するカラム」と「メニューや補足情報を掲載するカラム」のように、ボックスを2つ並べて2カラムレイアウト(2段組)を作るデザインなどがあります。幅の広い画面なら、表示空間を無駄なく使えて便利でしょう。しかし、画面の幅が極端に狭いスマートフォンで2カラムレイアウトを表示すると、下図のように1カラムあたりの幅も狭くなってしまい、とても読みにくくなるデメリットがあります。したがって、幅の狭い画面では段組を解除して、1カラムで表示するなどの対策が必要でしょう。
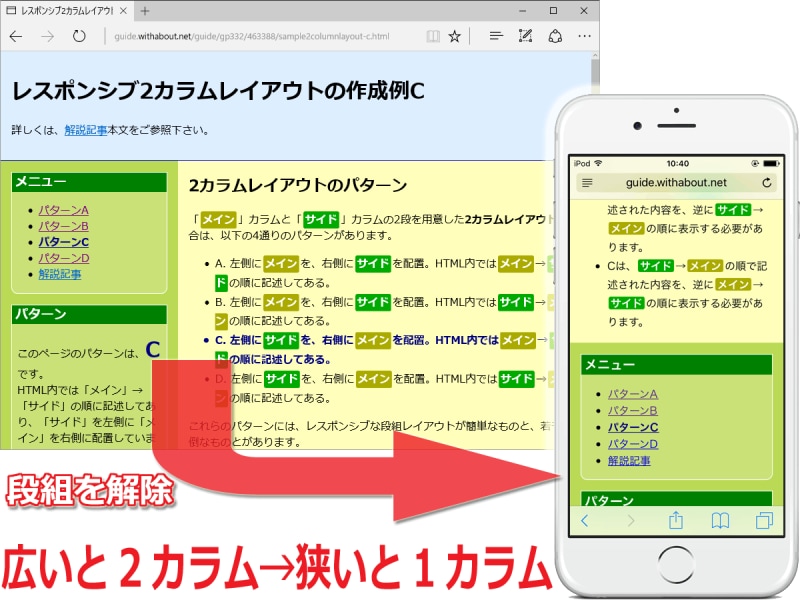
画面幅などの閲覧環境に応じて適切なデザインに切り替える手段の1つに「レスポンシブWebデザイン」という作成方法があります。このレスポンシブWebデザインを使えば、「幅の広い画面では2カラムレイアウトで表示し、幅の狭い画面では段組なしの1カラムレイアウトで表示する」というような表示方法を作成できます。
レスポンシブWebデザインを採用して、例えば下記のような3段階でマルチカラムのレイアウトを変更できると便利でしょう。
- PCのような幅の広い画面では、段組構造を使って表示。
- タブレットのような中間サイズでは、一部の段組を解除して表示。
- スマートフォンのような幅の狭い画面では、すべての段組を解除して表示。
上図のように、レスポンシブWebデザインを採用した2カラムレイアウトを作成できれば、幅の狭い画面でも幅の広い画面でも、閲覧者の画面幅に関係なく読みやすさを維持できます。
そこで今回は、「メインコンテンツ用のカラム」と「サイドバー用のカラム」の2段で構成される2カラムレイアウトを、レスポンシブWebデザインで作成する方法をご紹介いたします。簡単なテンプレートとしても使えるHTML+CSSソースの記述例や、実際に表示確認ができるサンプルページも用意して解説していますので、コピー&ペーストしてご活用下さい。
- レスポンシブな2カラムレイアウト(2段組)を作成する4通りの書き方
- パターン1. ソースの記述順とカラムの表示順が一致する場合 (A・D)
- パターン2. カラムの表示順がソースの記述順の逆になる場合 (B・C)
- 2カラムレイアウトを作成するHTMLソースの望ましい記述順序は?
- 1. 表示順と記述順が一致している場合でレスポンシブにする書き方 (p.2)
- (A) HTMLの記述も、2カラムの表示も、「メイン→サイド」の順なら
- (D) HTMLの記述も、2カラムの表示も、「サイド→メイン」の順なら
- 2. 表示順と記述順が一致していない場合でレスポンシブにする書き方 (p.3)
- (B) HTMLは「サイド→メイン」の順、2カラムの表示は「メイン→サイド」の順なら
- (C) HTMLは「メイン→サイド」の順、2カラムの表示は「サイド→メイン」の順なら
- 中間サイズでは一部分だけをマルチカラムにする書き方 (p.4)
- レスポンシブWebデザインで2カラムレイアウトを作るCSS
レスポンシブな2カラムレイアウト(2段組)を作成する4通りの書き方
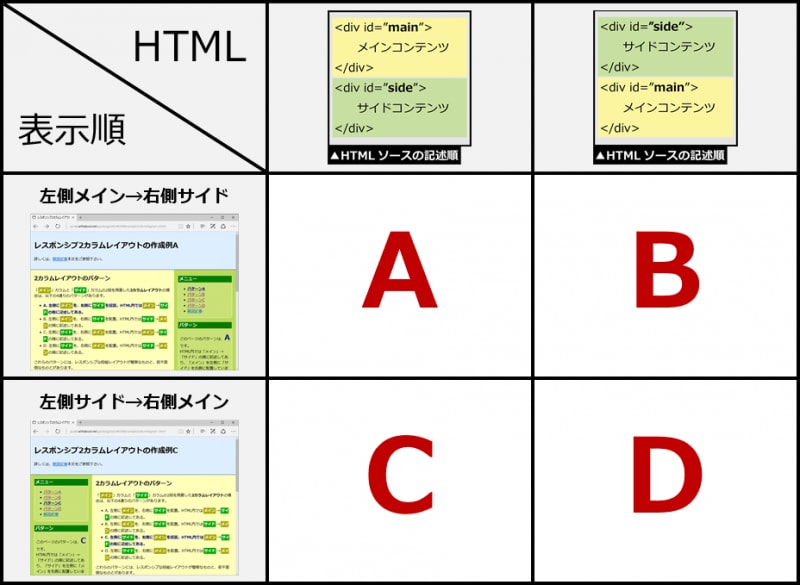
2カラムレイアウトとして「メインコンテンツ用のカラム」と「サイドバー用のカラム」の2段を用意する場合、「HTMLソースの記述順」と「カラムの表示順」との組み合わせには以下の4通りがあります。- A:HTMLはメイン(黄)→サイド(緑)の順。2段の表示もメイン(黄)→サイド(緑)の順。
- B:HTMLはサイド(緑)→メイン(黄)の順。2段の表示はメイン(黄)→サイド(緑)の順。
- C:HTMLはメイン(黄)→サイド(緑)の順。2段の表示はサイド(緑)→メイン(黄)の順。
- D:HTMLはサイド(緑)→メイン(黄)の順。2段の表示もサイド(緑)→メイン(黄)の順。
上記の4通りの中では、「HTMLソースの記述順」と「カラムの表示順」が一致しているパターンがAとD、一致していないパターンがBとCです。記述順と表示順が一致しているパターンでの作成は簡単ですが、記述順と表示順が逆になるパターンでは若干の工夫が必要です。
パターン1. ソースの記述順とカラムの表示順が一致する場合 (A・D)
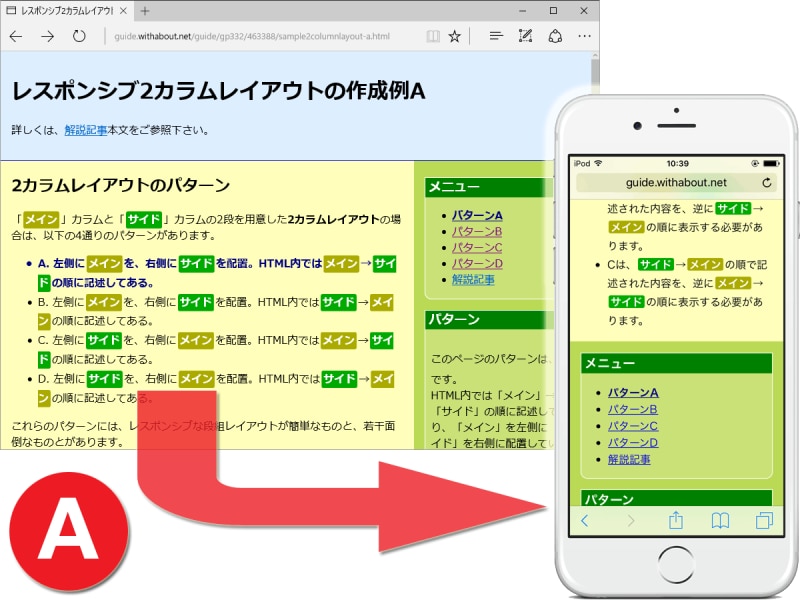
HTMLソースの記述順がそのままカラムの表示順になる「A」や「D」の場合は、レスポンシブWebデザインを採用して2カラムレイアウトを作成したい場合でも簡単です。具体的な記述方法の前に、サンプルページとレスポンシブな表示例をご紹介しておきます。■パターンAのレイアウト表示例とサンプルページ:
パターンAで画面幅に応じて表示される2カラムレイアウトは、下記に示すとおりです。
段組の表示順とHTMLの記述順:
- 2カラムの表示は、左がメインカラム→右がサイドカラム
(1カラムでの表示は、上がメインカラム→下がサイドカラム) - HTMLの記述順は、先にメインカラム→後にサイドカラム
詳しい記述方法は2ページ目で解説します。お使いのブラウザで、画面幅に応じたレイアウトの表示を確認したい場合は、サンプルページ「レスポンシブ2カラムレイアウトの作成例A」をご覧下さい。サンプルページは2カラムレイアウトのテンプレートとしてもご活用頂けます。
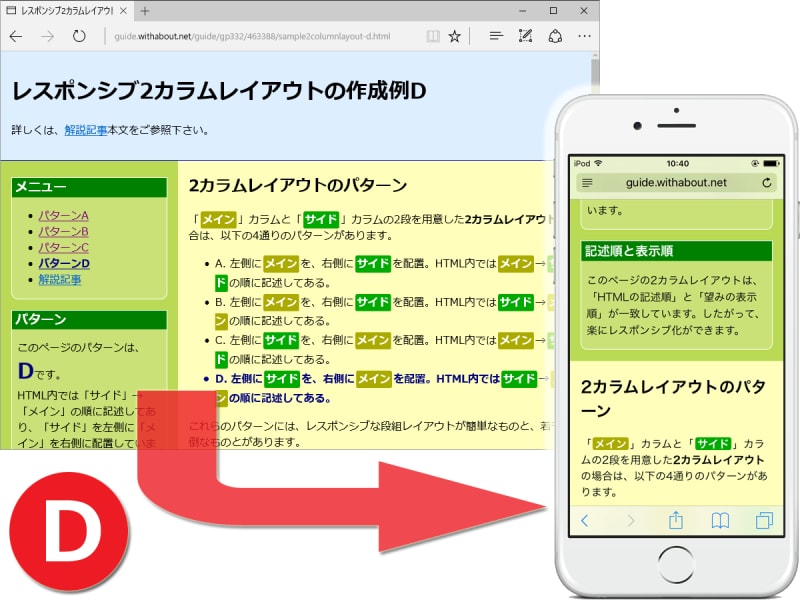
パターンDで画面幅に応じて表示される2カラムレイアウトは、下記に示すとおりです。
段組の表示順とHTMLの記述順:
- 2カラムの表示は、左がサイドカラム→右がメインカラム
(1カラムでの表示は、上がサイドカラム→下がメインカラム) - HTMLの記述順は、先にサイドカラム→後にメインカラム
詳しい記述方法は2ページ目で解説します。お使いのブラウザで、画面幅に応じたレイアウトの表示を確認したい場合は、サンプルページ「レスポンシブ2カラムレイアウトの作成例D」をご覧下さい。サンプルページは2カラムレイアウトのテンプレートとしてもご活用頂けます。
パターン2. カラムの表示順がソースの記述順の逆になる場合 (B・C)
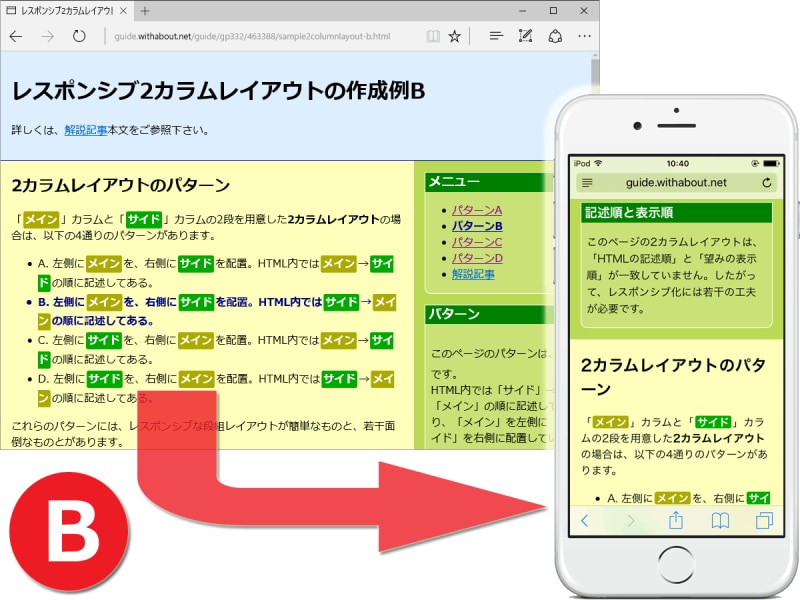
HTMLソースの記述順とカラムの表示順が逆になる「B」や「C」のパターンでレスポンシブWebデザインを採用した2カラムレイアウトを作成したい場合には、レイアウトを作るために若干の工夫が必要です。具体的な記述方法の前に、サンプルページとレスポンシブな表示例をご紹介しておきます。■パターンBのレイアウト表示例とサンプルページ:
パターンBで画面幅に応じて表示される2カラムレイアウトは、下記に示すとおりです。
段組の表示順とHTMLの記述順:
- 2カラムの表示は、左がメインカラム→右がサイドカラム
(1カラムでの表示は、上がサイドカラム→下がメインカラム) - HTMLの記述順は、先にサイドカラム→後にメインカラム
詳しい記述方法は3ページ目で解説します。お使いのブラウザで、画面幅に応じたレイアウトの表示を確認したい場合は、サンプルページ「レスポンシブ2カラムレイアウトの作成例B」をご覧下さい。サンプルページは2カラムレイアウトのテンプレートとしてもご活用頂けます。
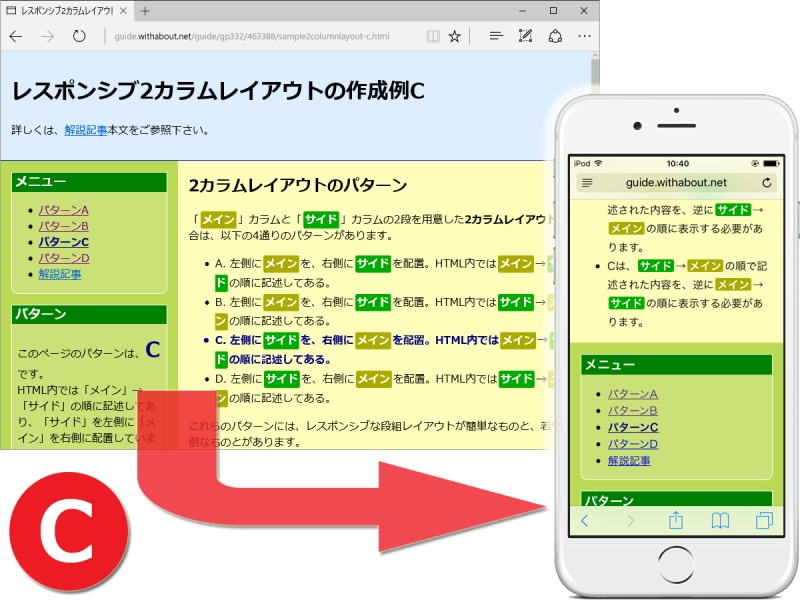
パターンCで画面幅に応じて表示される2カラムレイアウトは、下記に示すとおりです。
段組の表示順とHTMLの記述順:
- 2カラムの表示は、左がサイドカラム→右がメインカラム
(1カラムでの表示は、上がメインカラム→下がサイドカラム) - HTMLの記述順は、先にメインカラム→後にサイドカラム
詳しい記述方法は3ページ目で解説します。お使いのブラウザで、画面幅に応じたレイアウトの表示を確認したい場合は、サンプルページ「レスポンシブ2カラムレイアウトの作成例C」をご覧下さい。サンプルページは2カラムレイアウトのテンプレートとしてもご活用頂けます。
2カラムレイアウトを作成するHTMLソースの望ましい記述順序は?
サイドカラム(サイドバーを構成するボックス)を右側に表示したいか左側に表示したいかは、用途や好みに応じて自由に決めれば問題ありません。しかし、HTMLソースの記述順序は、より重要なコンテンツ(=メインコンテンツ用のカラム)が先に登場するように記述する方が望ましいでしょう。つまり、先に挙げた4通りの中では「A」か「C」のパターンです。メインコンテンツを先に記述するメリットには、以下の点が挙げられます。
- 装飾が無視された場合(読み上げ環境など)でも、重要な情報を先に提供できる。
- 重要な内容が先にある方がSEO面で役に立つ可能性がある。
- 段組を解除して1カラムで表示する際(スマートフォンなどのモバイル端末での表示時)でも重要な内容を先に表示できる。
とはいえ、サイドカラムの役割がメニューの表示であって、モバイル環境ではメニューを動的に表示したい場合には、サイドカラムを先に記述しておく方が楽に作成できる場合もあります。そこで本記事では、A~Dの4通りすべての作成方法を順に解説いたします。
それでは次のページから、2カラムレイアウトを作成する具体的な書き方を見ていきましょう。