下方向へスクロールすると画面上端に固定されるメニューバーを作成
それでは、jQueryプラグイン「jquery.sticky.js」スクリプトを使って、下方向へスクロールすると上端に固定されるメニューバーを作ってみましょう。■実現に必要な記述は2点だけ

メニューにid名を加えて、スクリプトにもそのid名を指定
1. 固定したいメニューバーに、任意のid名を付加しておく。
2. スクリプト「jquery.sticky.js」に、そのid名を実行対象として指定する。

スクリプトを2つ読み込むだけ
A. jQuery本体を読み込む。
B. jQueryプラグイン「jquery.sticky.js」を読み込む。
- jQueryプラグイン「jquery.sticky.js」をダウンロードして、自サイト上に設置
- jQuery本体とプラグイン「jquery.sticky.js」を読み込む記述を追記 (上記A・B)
- スクロール後に固定したい対象のメニューバーを指定 (上記1・2)
jQueryプラグイン「jquery.sticky.js」をダウンロードして、自サイト上に設置
まずは、jQueryプラグイン「jquery.sticky.js」の本体であるJavaScriptファイルをダウンロードして、自サイト上に設置しましょう。設置と言っても、ファイル1つを任意の場所にアップロードすれば良いだけなので簡単です。■Step.1 配布サイトからダウンロード
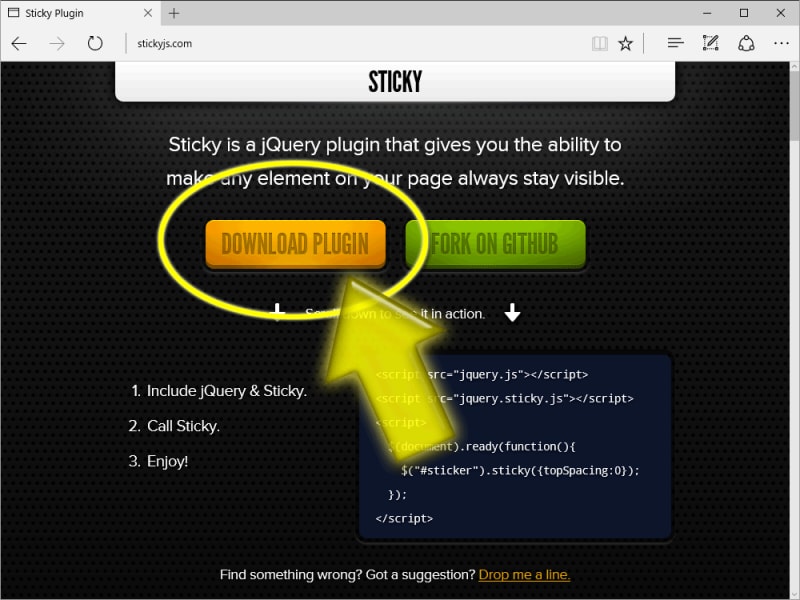
「jquery.sticky.js」の配布サイトへアクセスして、右図のように「DOWNLOAD PLUGIN」ボタンを押します。すると、ZIP形式に圧縮された一式をダウンロードできます。本稿執筆時点では、「garand-sticky-1.0.3-5-g1643193.zip」というファイル名でダウンロードできました。

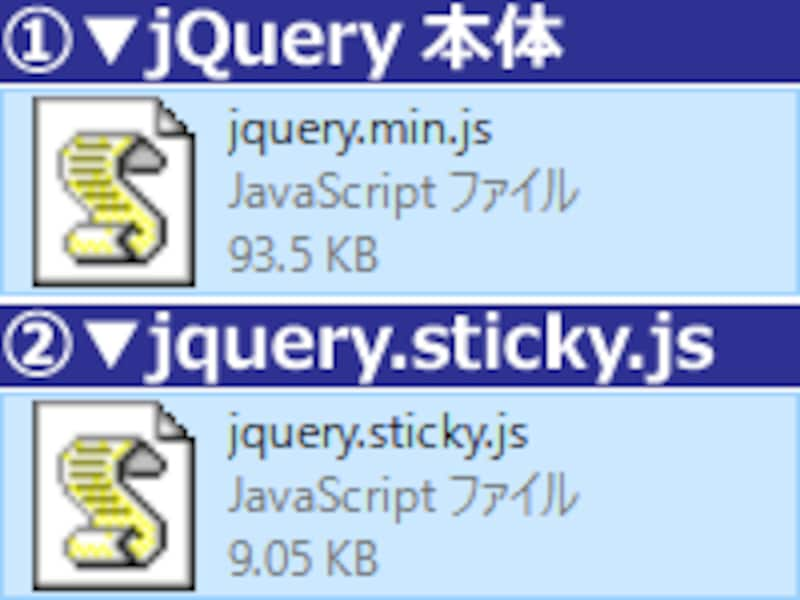
必要なのは「jquery.sticky.js」ファイル1つだけ
自サイト上の適当な場所に、「jquery.sticky.js」ファイルをアップロードして下さい。これで準備は完了です。
jQuery本体とプラグイン「jquery.sticky.js」を読み込む記述を追記

スクリプトを2つ読み込むだけ
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js" type="text/javascript"></script>上記は、jQuery本体(Ver 1.11.3)をCDN経由で読み込む例です。特に不都合がなければ上記のままコピー&ペーストすれば問題ありません。既に別の場所でjQueryを読み込んでいる場合は記述を省略できます。jQueryについて詳しくは、別途記事「JavaScriptを便利にするライブラリ jQueryを使う準備」をご参照下さい。
■B. jQueryプラグイン「jquery.sticky.js」スクリプトを読み込む
<script src="jquery.sticky.js" type="text/javascript"></script>上記は、HTMLファイルと同じ場所に「jquery.sticky.js」ファイルがある場合の記述です。実際にアップロードした位置に合わせて修正して下さい。
スクロール後に固定したい対象のメニューバーを指定

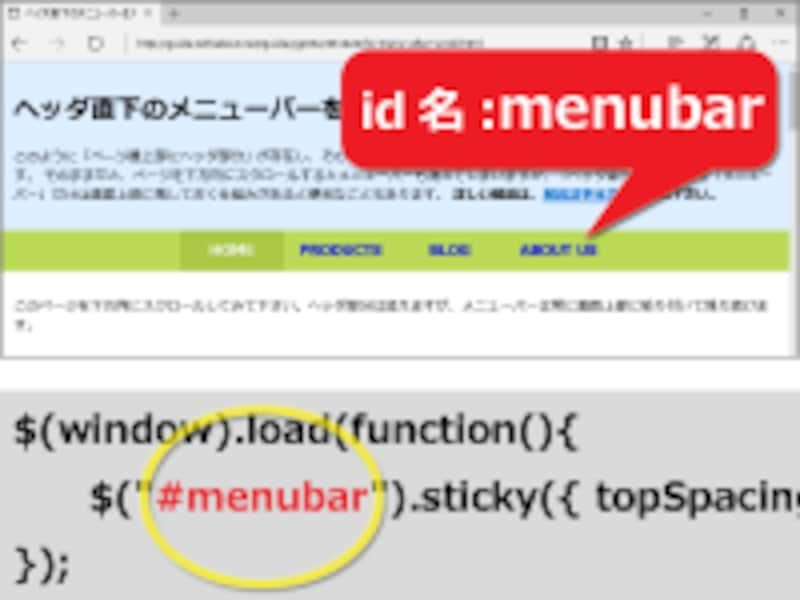
メニューにid名を加えて、スクリプトにもそのid名を指定
手順は以下の2ステップだけです。
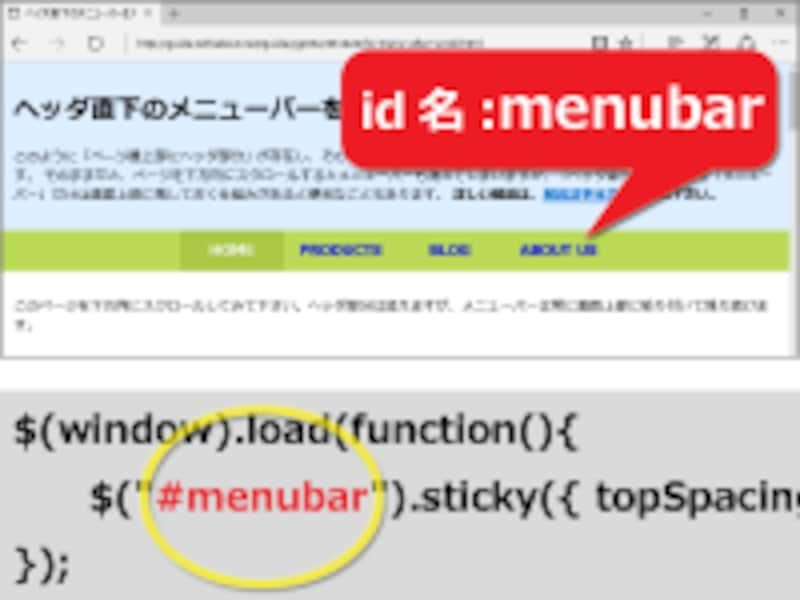
<div id="sticky-menubar"> ......(メニューバーの中身)...... </div>まずは、対象のメニューバーにid属性を使って適当なid名を加えます。他と重複しないid名を付けて下さい。上記では「sticky-menubar」というid名を加えています。このid名は何でも構いませんが、同一ページ内で同じid名は1度しか使えない点に注意して下さい。
■2. スクリプト「jquery.sticky.js」に対して、そのid名を教える
<script type="text/javascript">
$(window).load(function(){
$("#sticky-menubar").sticky({ topSpacing: 0 });
});
</script>
どの要素を固定対象にするのかを指定するには、上記の5行を記述します。3行目にある「#sticky-menubar」が対象のid名を指定している部分です。実際に付けたid名に合わせて修正して下さい。id名の先頭に「#」記号が必須ですので忘れないようご注意下さい。※3行目の最後にある「topSpacing: 0」は、固定する際の「上端からの距離」を表しています。値が「0」だと上端にぴったりひっついて固定されます。例えば「5」にすると、上端から5ピクセルだけ離れた位置に固定されます。
必要な記述は以上で終わりです。
jQueryプラグイン「jquery.sticky.js」を使う際の記述のまとめ
上記の4つの記述(=A・B・1・2)のうち、メニューバーを作る記述(=1)はHTMLソースの中でメニューバーを表示したい場所に記述して下さい。スクリプトを読み込んだり実行したりする部分(=A・B・2)はHTMLソースの末尾などにまとめて記述しておけば問題ありません。したがって、記述の位置関係をまとめると、下図のような記述順序になります。
メニューバーは任意の位置に掲載し、スクリプトの読み込みや実行はHTMLの末尾(=</body>タグの直前)に記述すれば良い
■サンプルページのソースも参考に
実際の表示例や記述例は、サンプルページのHTMLソースをご覧下さい。ソース中にはコメントの形で注釈を含めてありますので、コピー&ペーストして使ってみる際の参考にして下さい。
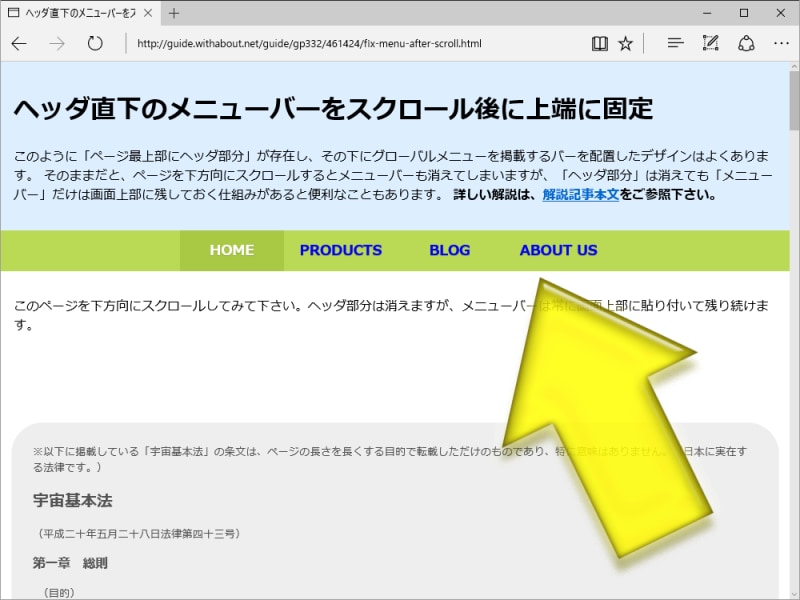
→ヘッダ直下のメニューバーをスクロール後に上端に固定するサンプルページ
ヘッダの下にあるメニューバーを、スクロール後には上端に固定する方法
今回は、jQueryプラグイン「jquery.sticky.js」を使って「特定の要素がスクロールによって消える寸前に、ウインドウ上端に固定する」デザインの作り方をご紹介いたしました。メニューバーに活用することを例にして解説しましたが、もちろん用途はメニューバーに限りません。どんな要素でも固定できます。ぜひ様々な場所で活用してみて下さい。【関連記事】
- スクロール量に応じて TOPへ戻るボタンを表示する方法
- スクロールしても自動で付いてくるサイドバーを作る
- 1画面ずつスクロールして進むウェブページを簡単作成
- 簡単なドロップダウンメニューの作り方(jQuery活用編)
- JavaScriptを便利にするライブラリ jQueryを使う準備