CSSのflex関連プロパティの簡単な書き方
具体的なレイアウトの作成方法を解説する前に、flexの記述方法を簡単にご紹介いたします。HTMLソースの記述順に影響されず、CSSだけで自由に表示順序を指定できる点を確認してみて下さい。基本はdisplayプロパティに値flexを指定することですが、それにflex-directionプロパティやorderプロパティを追記することで、自在に並び方や順序を指定できます。【このページの目次】
- CSS flexのための共通HTML(4個のボックスを作るHTMLソース)
- flex例1:HTMLの記述順のまま横向きに配置する記述方法
- flex例2:HTMLの記述順とは逆順に配置するflex-directionの書き方
- flex例3:3番目のボックスを先頭に配置するorderの書き方
- flex例4:2番目のボックスを末尾に配置するorderの書き方
- flex例5:表示順を1つ1つ指定して自由な順序で配置する記述方法
CSS flexのための共通HTML(4個のボックスを作るHTMLソース)
このページでご紹介する5つのflexサンプルでは、すべて下記のHTMLソースを使います。<div class="samplebox"> <p class="p1">ボックス(1)</p> <p class="p2">ボックス(2)</p> <p class="p3">ボックス(3)</p> <p class="p3">ボックス(4)</p> </div>上記は、div要素の中に4個のp要素があるだけのシンプルなHTMLソースです。後からCSSで装飾するために、p要素には1つ1つ異なるclass名を割り振ってあります。本題ではないため上記のソースには含めていませんが、これ以降の表示例では各ボックスの位置関係を分かりやすくする目的で、それぞれのclass名に対して4種類の異なる配色(赤・黄・緑・青)を加えています。
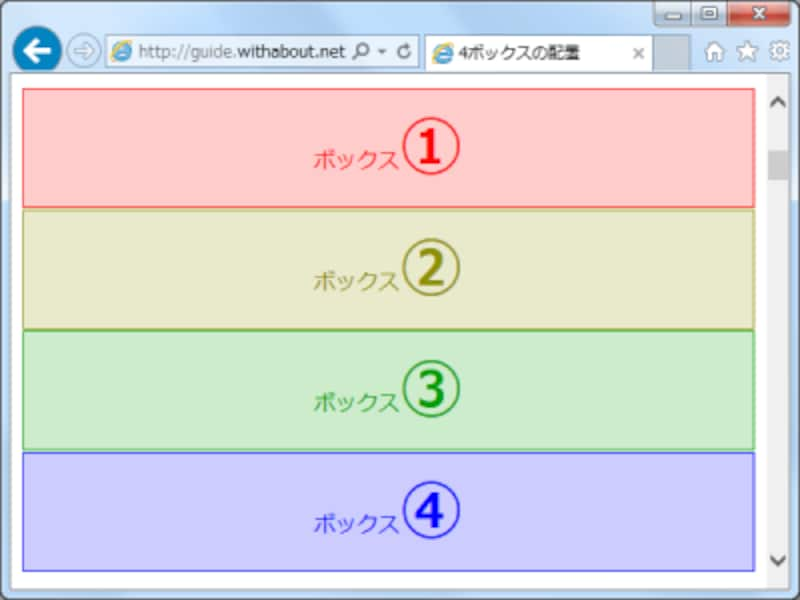
その結果、上記のソースをブラウザで表示すると下図のように見えます。この段階では、単に4個の段落(p要素)が縦に並ぶだけです。何の不思議もない、普通の表示結果でしょう。

HTMLソースの記述順通りに、4つのボックスが縦に並ぶだけ
これ以下でご紹介する5つの例では、すべて上記のHTMLソースをそのまま使います。HTMLソースの記述順を一切変更することなく、CSSだけで表示順が変更できます。
flex例1:HTMLの記述順のまま横向きに配置する記述方法
まずは、表示順序は「HTMLソースの記述順」のままで横向きに配置する方法をご紹介いたします。flexで作成した横並びの各ボックスは、内容の分量が異なっていても高さが自動で揃いますから、floatプロパティなどを使って段組を作るよりも楽に段組が作れるメリットもあります。
.samplebox {
display: flex; /* flexコンテナ化 */
flex-direction: row; /* 横向きに配置 */
}
.samplebox p {
width: 100%; /* 横幅全体に広げたい場合 */
}
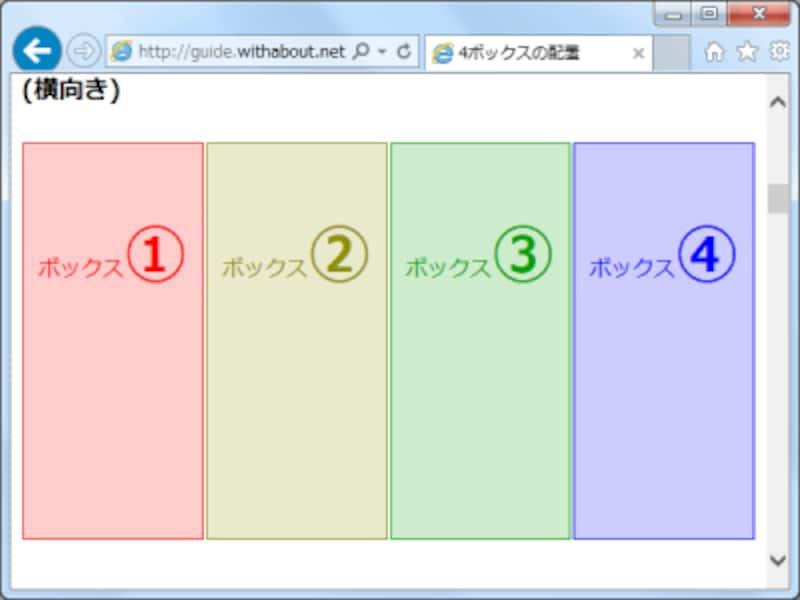
上記のようにdisplayプロパティに値「flex」を指定します。その上で、flex-directionプロパティを使って、子要素(=内部のボックス)を並べる方向を指定します。値「row」は横向きの意味です。なお、flex-directionプロパティの標準値は「row」なので、上記CSSソースの「flex-direction: row」の部分は省略しても同じ表示結果になります。
displayプロパティに値flexを指定することで、HTMLソースの記述順で横並び配置になる
flex例2:HTMLの記述順とは逆順に配置するflex-directionの書き方
次に、表示順序を「HTMLソースの記述順」とは逆にする方法をご紹介いたします。以下のようにflex-directionプロパティに値「column-reverse」を指定するだけです。
.samplebox {
display: flex; /* flexコンテナ化 */
flex-direction: column-reverse; /* 縦向きで逆順に配置 */
}
その結果、HTMLの記述順「1→2→3→4」とは逆向きの「4→3→2→1」の順で縦方向に並んで表示されます。
flex-directionプロパティに値column-reverseを指定すると、逆順の縦並び配置で表示される
横向きで逆順に配置する場合は、flex-directionプロパティに値「row-reverse」を指定します。
.samplebox {
display: flex; /* flexコンテナ化 */
flex-direction: row-reverse; /* 横向きで逆順に配置 */
}
.samplebox p { width: 100%; }
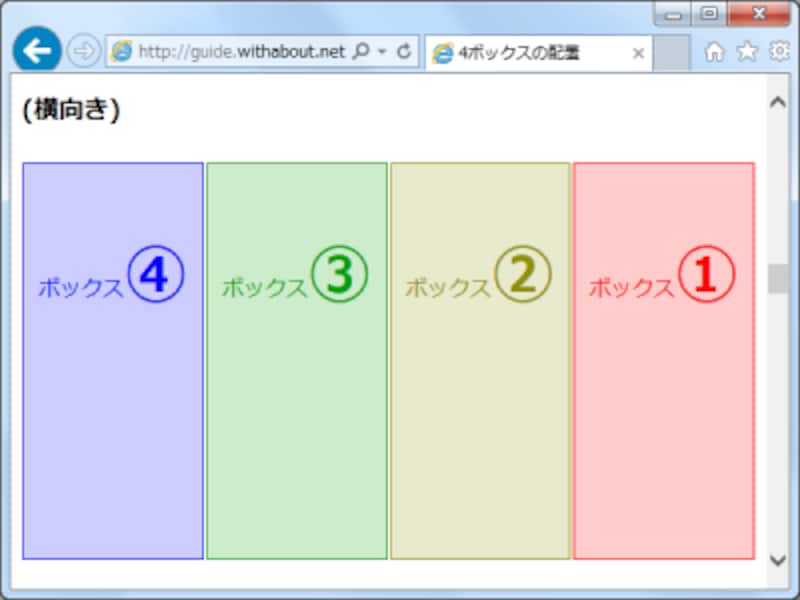
その結果、下図のように「HTMLの記述順(1→2→3→4)」とは逆向きの「4→3→2→1」の順で横方向に表示されます。このとき、描画領域(ブラウザのウインドウ)の横幅すべてを使って各ボックスを均等幅で描画したい場合には、上記ソースの最下行にあるように、内側のボックスに対してwidthプロパティの値を「100%」にします。

flex-directionプロパティに値row-reverseを指定すると、逆順の横並び配置で表示される
flex例3:3番目のボックスを先頭に配置するorderの書き方
次に、4つのボックスのうち3番目のボックスだけを先頭に配置する方法をご紹介いたします。以下のようにCSSソースを記述します。
.samplebox {
display: flex; /* flexコンテナ化 */
flex-direction: column; /* 縦向きに配置 */
}
.samplebox .p3 {
order: -1;
}
3番目のボックスには「class="p3"」のようにclass名を割り振っていました。このclassに対して、orderプロパティを使って表示順を指定するだけです。orderプロパティの標準値は「0」で、flexではこの値の小さい順(※逆順を指定した場合は大きい順)に表示されます。したがって、orderプロパティの値を「0」より小さな値にすれば、先頭に配置されることになります。ここでは「-1」を指定しましたが、負の値であれば何でも同じ表示結果になります。

orderプロパティにマイナスの値を指定することで、特定のボックス(この図では緑色のボックス3)の表示順を前倒しにできる
なお、横向きで3番目のボックスだけを先頭(左端)に配置するには以下のように記述します。
.samplebox {
display: flex; /* flexコンテナ化 */
flex-direction: row; /* 横向きに配置 */
}
.samplebox .p3 {
order: -1;
}
.samplebox p { width: 100%; }
先ほどと異なるのは、flex-directionプロパティの値を「row」にした点です。これで横向きの配置になります。なお、描画領域(ブラウザのウインドウ)の横幅すべてを使って、各ボックスを均等幅で描画したい場合には、上記ソースの最下行にあるように「width: 100%」の記述を追加します。

orderプロパティにマイナスの値を指定することで、HTMLの記述順を無視して特定のボックス(この図では緑色のボックス3)を左端に寄せられる
flex例4:2番目のボックスを末尾に配置するorderの書き方
続いて、4つのボックスのうち2番目のボックスを末尾に配置する方法をご紹介いたします。以下のようにCSSソースを記述します。
.samplebox {
display: flex; /* flexコンテナ化 */
flex-direction: column; /* 縦向きに配置 */
}
.samplebox .p2 {
order: 1;
}
2番目のボックスには「class="p2"」のようにclass名を割り振っていました。このclassに対して、orderプロパティを使って表示順を指定するだけです。orderプロパティの標準値は「0」で、flexではこの値の小さい順(※逆順を指定した場合は大きい順)に表示されます。したがって、orderプロパティの値を「0」より大きな値にすれば、末尾に追いやることができます。

orderプロパティに正の値を指定することで、特定のボックス(この図では黄色のボックス2)の表示順を後回しにできる
なお、横向きで2番目のボックスを末尾(右端)に配置するには以下のように記述します。
.samplebox {
display: flex; /* flexコンテナ化 */
flex-direction: row; /* 横向きに配置 */
}
.samplebox .p2 {
order: 1;
}
.samplebox p { width: 100%; }
先ほどと異なるのは、flex-directionプロパティの値を「row」にした点です。これで横向きの配置になります。なお、描画領域(ブラウザのウインドウ)の横幅すべてを使って、各ボックスを均等幅で描画したい場合には、上記ソースの最下行にあるように「width: 100%」の記述を追加します。

orderプロパティに正の値を指定することで、HTMLの記述順を無視して特定のボックス(この図では黄色のボックス2)を右端に寄せられる
flex例5:表示順を1つ1つ指定して自由な順序で配置する記述方法
最後に、4つのボックスの表示順を個別に指定することで、すべてのボックスを自由自在な順序で配置する方法をご紹介いたします。以下のようにCSSソースを記述します。
.samplebox {
display: flex; /* flexコンテナ化 */
flex-direction: column; /* 縦向きに配置 */
}
.samplebox .p1 { order: 4; } /* 配置順を4番目に */
.samplebox .p2 { order: 2; } /* 配置順を2番目に */
.samplebox .p3 { order: 1; } /* 配置順を1番目に */
.samplebox .p4 { order: 3; } /* 配置順を3番目に */
上記のように、すべてのボックスにorderプロパティを使って順序を指定すれば、望みの順番で表示できます。上記の場合は、「3→2→4→1」の順で縦に表示されます。※orderプロパティの値が重複した場合は、HTML内で先に現れた方が先に表示されます。

flex-directionプロパティに値columnを指定した上で、すべてのボックスにorderプロパティを指定すれば、望みの配置順で縦並びに表示できる
なお、横向きで同様に配置したい場合は以下のように記述します。
.samplebox {
display: flex; /* flexコンテナ化 */
flex-direction: row; /* 横向きに配置 */
}
.samplebox .p1 { order: 4; } /* 配置順を4番目に */
.samplebox .p2 { order: 2; } /* 配置順を2番目に */
.samplebox .p3 { order: 1; } /* 配置順を1番目に */
.samplebox .p4 { order: 3; } /* 配置順を3番目に */
.samplebox p { width: 100%; }
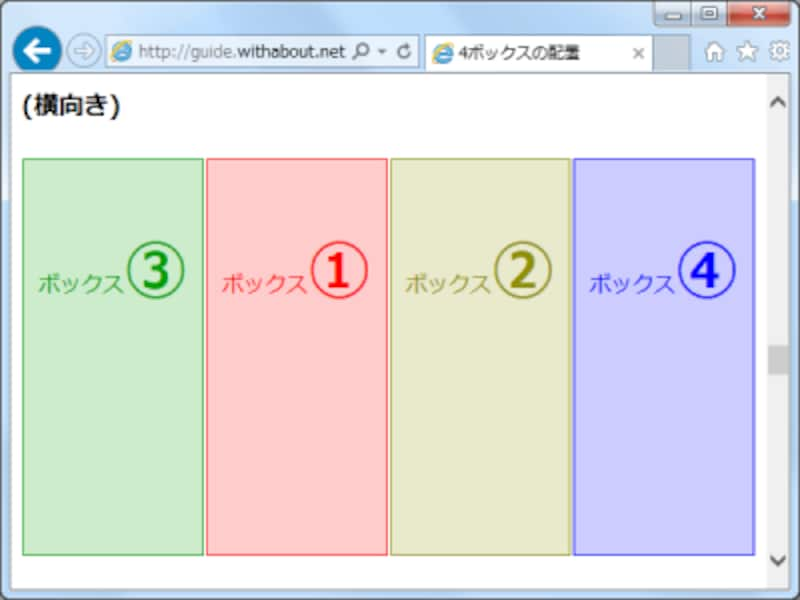
先ほどと異なるのは、flex-directionプロパティの値を「row」にした点です。これで横向きの配置になります。なお、描画領域(ブラウザのウインドウ)の横幅すべてを使って、各ボックスを均等幅で描画したい場合には、上記ソースの最下行にあるように「width: 100%」の記述を追加します。

flex-directionプロパティに値rowを指定した上で、すべてのボックスにorderプロパティを指定すれば、望みの配置順で横並びに表示できる
このように、ほんの短いCSSソースを記述するだけでボックスの並び順を自由自在に指定(変更)できる便利な仕様がflexです。
それでは次のページから、CSSのflexで具体的なレイアウトを自由自在に作るする方法をご紹介いたします







