Web上で円グラフ・棒グラフ・折れ線グラフなどを簡単に表示する方法
HTML5のcanvas要素とJavaScriptを使えば、Webページ上に円グラフや棒グラフなどの各種グラフを簡単に掲載できます。グラフを描画するためのJavaScriptソースを自力で記述するのは面倒ですが、グラフを描画してくれる既存スクリプトを活用すれば、手間なく簡単に望みのグラフを表示できます。そこで本記事では、「Chart.js」というグラフ描画スクリプトを使って、円グラフや棒グラフなどを自身のWebページ上に表示する方法をご紹介いたします。- HTML5のcanvas要素の上にはグラフでも何でも自由に描画できる
- Canvas上にグラフを描画できるスクリプト「Chart.js」
- Chart.jsでWeb上にグラフを描画する方法
- 1. Chart.jsを読み込む:HTMLに1行を加えてCDNから読み込むだけ
- 2. グラフを描画する空間としてcanvas要素を記述
- 3. グラフの描画内容をscript要素内に記述
- 円グラフ:Chart.jsで円グラフを描くための追加記述
- 棒グラフ:Chart.jsで棒グラフを描くための追加記述
- 線グラフ:Chart.jsで折れ線グラフを描くための追加記述
- Chart.jsのオプションを使ってグラフをレスポンシブにする方法
- Web上で折れ線グラフ・円グラフ・棒グラフを簡単に表示する方法
HTML5のcanvas要素の上にはグラフでも何でも自由に描画できる
Webページ上に円グラフや棒グラフなどの各種グラフを掲載する方法としては、 例えばExcelなどの表計算ソフトで作成したグラフをキャプチャして、それを画像ファイルに保存してからWeb上にアップロードするような方法もあります。しかし、その方法ではグラフを修正したくなった際に画像を作り直す手間がかかります。HTML5のcanvas要素とJavaScriptを使えば、Webページ上に自由な絵を描画することができます。自由に絵を描画できるのですから、円グラフでも棒グラフでも何でも表示できます。

自由に描画できる空間を確保できるcanvas要素
しかも、画像として作成する場合と違って、以下のメリットがあります。
- 修正が容易(ソースの数値を書き換えるだけで済むため)
- 拡大や縮小をしてもきれい(モバイル・PC両対応に便利)
- 画像よりもデータサイズが小さくて済む(よほど面積の狭いグラフでない限りは)
- グラフの値を動的に変更できる(JavaScriptで描いているため)
このように、canvas要素を使う方法なら画像化したグラフを表示するよりも多数のメリットがあります。問題は、canvas要素上にグラフを描画するためのJavaScriptソースを記述するのが面倒だという点です。
Canvas上にグラフを描画できるスクリプト「Chart.js」
そこで便利なスクリプトが「Chart.js」です。このスクリプトを使うと、見やすい様々な種類のグラフを簡単に作成でき、canvas要素で確保した描画領域に対してアニメーション付きで表示できます。使い方が簡単な割に、表示がきれいで動きが面白いスクリプトです。
canvas要素にグラフを描画するスクリプト「Chart.js」
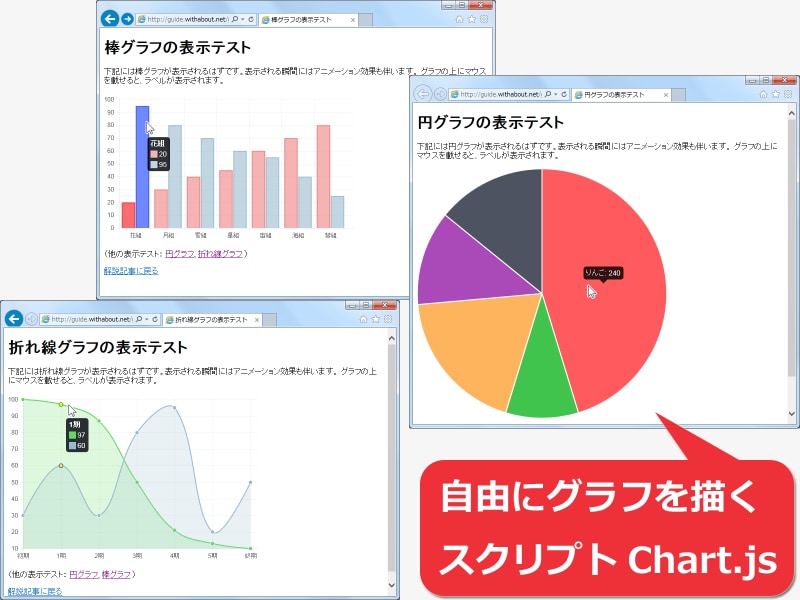
お使いのブラウザで表示を確認してみたい場合は、次の各サンプルページをご覧下さい。円グラフの表示例、棒グラフの表示例、折れ線グラフの表示例の3ページを用意しています。
この「Chart.js」スクリプトを使ってcanvas要素上にグラフを表示するメリットとしては、下記の点などが挙げられます。
- 描画できるグラフの種類が多い(本記事でご紹介するグラフ以外にも種類があります)。
- レスポンシブ対応(グラフの大きさを閲覧者の環境に合わせて自動調整できます)。
- 簡単な記述だけでグラフを作成できる(基本部分はコピー&ペーストで使えます)。
- マウスポインタの動きに合わせて、ラベルや数値などの補足情報を表示可能。
なお、「Chart.js」のスクリプトはCDNサーバから読み込めるため、わざわざダウンロードして自サイトに設置する必要はありません。特別な準備なく、必要なページで簡単に使えます。
Chart.jsを使ってWeb上にグラフを描画する方法
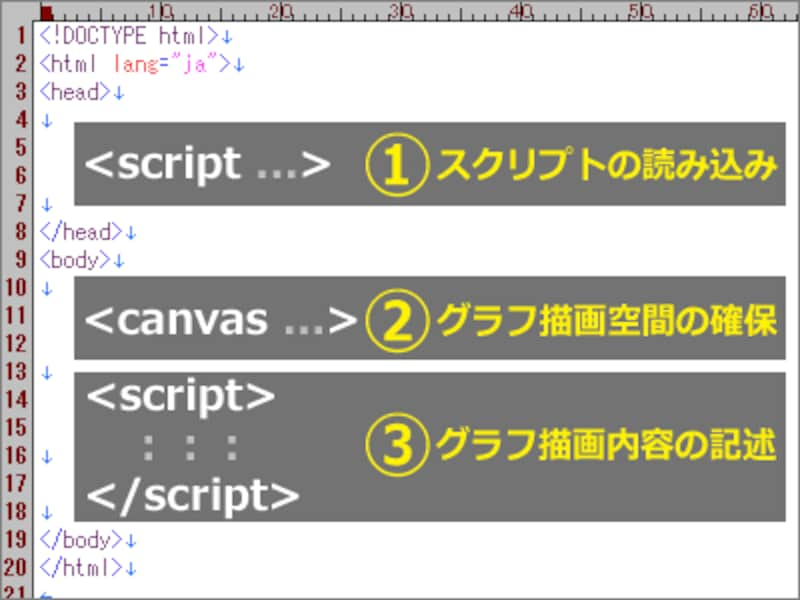
この「Chart.js」スクリプトを使ってグラフを描く際には、HTMLソースを下図のような感じで記述します。グラフが描画される場所は、下図(2)のソースを記述した位置です。
HTML内に記述するポイントは3点だけ
上図の1~3について、HTMLやJavaScriptソースの書き方を順番に解説します。
1. Chart.jsを読み込む:HTMLに1行を加えてCDNから読み込むだけ
まずは、スクリプト「Chart.js」を読み込む必要があります。CDNサーバから読み込めるため、自サイトには何のファイルも設置する必要はありません。グラフを掲載したいHTMLのソースに、CDNサーバからJavaScriptを読み込む1行を加えるだけで済みます。具体的には、グラフを描きたいWebページのHTMLソース中に以下のように記述して、縮小化されたJavaScriptソース「Chart.min.js」を読み込みます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js" type="text/javascript"></script>
上記の1行だけで、「Chart.js」スクリプト本体の読み込みは完了です。
2. グラフを描画する空間としてcanvas要素を記述
続いて、グラフの描画空間を確保するためのHTMLソースを記述しましょう。Webページの中でグラフを掲載したい場所に、canvas要素を使って下記のように1行を記述するだけです。<canvas id="graph-area" height="450" width="600"></canvas>
id名は後からスクリプトで使いますので、必ず他と重複しない名称を付けて下さい。同一ページ内で同じid名は1度しか使えません。ここでは「graph-area」としています。同一ページ内に複数のグラフ(canvas要素)を配置する場合は、異なるid名を割り振って下さい。
なお、描画領域の大きさは上記のようにwidth属性とheight属性にピクセル数を記述することで指定できますが、別途CSSを使って指定することもできます。閲覧者の描画空間に合わせてグラフのサイズを変更したい(=レスポンシブ化したい)場合の書き方は後述します。
■canvas要素の内側には非対応ブラウザ向けの案内を加えられるが
canvas要素の内側(=<canvas>~</canvas>の間)には、canvas要素に非対応のブラウザ向けに表示する内容を記述できます。例えば下記のようにです。
<canvas id="graph-area" height="450" width="600"> ※表示にはcanvas要素を解釈可能なブラウザが必要です。 </canvas>
canvas要素に対応しているブラウザは、canvas要素の内側に書かれた内容を無視します。もっとも、canvas要素に非対応のブラウザといえば、IE8以下のような相当に古いブラウザだけですから、今となっては考慮しなくても問題ないでしょう。
3. グラフの描画内容をscript要素内に記述
最後に、以下のようにscript要素を使って、描画するグラフの内容を指示します。<script> 描画内容の指示(グラフの種類別に書き方が異なる) </script>
このscript要素内に記述するJavaScriptソースは、描きたいグラフの種類によって異なります。そこでこれ以降では、グラフの種類別に書き方をご紹介いたします。
Chart.jsで円グラフを描くための追加記述
Chart.jsで円グラフを描くためには、以下のようにJavaScriptソースを記述します。実際にブラウザで表示させてみたい場合は、サンプルページ「円グラフの表示テスト」をご覧下さい。
Chart.jsスクリプトを使ってcanvas要素内に円グラフを表示した例
ここでは、5つの項目で円グラフを構成しています。数は必要に応じて増減できます。
<script type="text/javascript">
// ▼グラフの中身
var pieData = [
{
value: 240, // 値
color:"#F7464A", // 色
highlight: "#FF5A5E", // マウスが載った際の色
label: "りんご" // ラベル
},
{
value: 50,
color: "#41C44E",
highlight: "#6CD173",
label: "メロン"
},
{
value: 100,
color: "#FDB45C",
highlight: "#FFC870",
label: "みかん"
},
{
value: 65,
color: "#AA49B8",
highlight: "#C583CF",
label: "ぶどう"
},
{
value: 75,
color: "#4D5360",
highlight: "#616774",
label: "その他"
}
];
// ▼上記のグラフを描画するための記述
window.onload = function(){
var ctx = document.getElementById("graph-area").getContext("2d");
window.myPie = new Chart(ctx).Pie(pieData);
};
</script>
変数pieDataの中に、円グラフを構成する項目を必要なだけ記述します。それぞれの記述の意味は、ソース中にコメントの形で記した通りです。ここでは、グラフの値(value)、塗りつぶす色(color)、マウスが載った際の色(highlight)、ラベル(label)の4情報を記述するだけです。値の合計を100にする必要はありません。なお、円グラフを描画する先のcanvas要素に記述したid名が「graph-area」ではない場合は、上記ソースの「graph-area」部分を修正して下さい。それ以外の部分はコピー&ペーストするだけで使えます。
Chart.jsで棒グラフを描くための追加記述
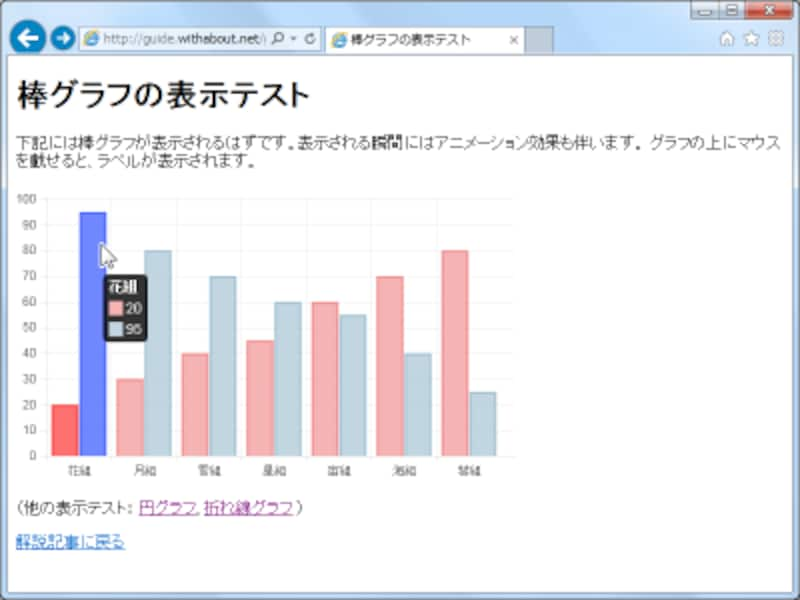
Chart.jsで棒グラフを描くためには、以下のようにJavaScriptソースを記述します。実際にブラウザで表示させてみたい場合は、サンプルページ「棒グラフの表示テスト」をご覧下さい。
Chart.jsスクリプトを使ってcanvas要素内に棒グラフを表示した例
ここでは横軸に7項目を用意し、それぞれに赤と青の2つの値を掲載した棒グラフを作っています。数は必要に応じて増減できます。
<script type="text/javascript">
// ▼グラフの中身
var barChartData = {
labels : ["花組","月組","雪組","星組","宙組","海組","彗組"],
datasets : [
{
fillColor : "rgba(240,128,128,0.6)", // 塗りつぶし色
strokeColor : "rgba(240,128,128,0.9)", // 枠線の色
highlightFill: "rgba(255,64,64,0.75)", // マウスが載った際の塗りつぶし色
highlightStroke: "rgba(255,64,64,1)", // マウスが載った際の枠線の色
data : [ 20, 30, 40, 45, 60, 70 , 80 ] // 各棒の値(カンマ区切りで指定)
},
{
fillColor : "rgba(151,187,205,0.6)",
strokeColor : "rgba(151,187,205,0.9)",
highlightFill : "rgba(64,96,255,0.75)",
highlightStroke : "rgba(64,96,255,1)",
data : [ 95, 80, 70, 60, 55, 40, 25 ]
}
]
}
// ▼上記のグラフを描画するための記述
window.onload = function(){
var ctx = document.getElementById("graph-area").getContext("2d");
window.myBar = new Chart(ctx).Bar(barChartData);
}
</script>
変数barChartDataの中に、棒グラフを構成する情報を記述します。最初の「labels:」の部分には横軸のラベルを列挙しています。引用符で囲んで必要なだけ列挙して下さい。続いて、「datasets:」の部分に縦軸の値を記述します。それぞれの意味はソース中にコメントの形で記した通りです。棒を塗りつぶす色(fillColor)、棒の枠線の色(strokeColor)、マウスが載った際の塗りつぶしの色(highlightFill)、マウスが載った際の枠線の色(highlightStroke)を記述し、最後に各棒の値(data)をカンマ区切りの数値で指定します。
※上記のソースでは、配色をRGBAカラーモデル(=赤・緑・青の3色に透明度を加えた値)で指定していますが、「red」や「green」のような色名で指定することもできます。例えば、「rgba(240,128,128,0.6)」は「R(赤)240, G(緑)128, B(青)128, A(不透明度)60%」の意味なので「40%透過する淡い赤色」で表示されます。
なお、棒グラフを描画する先のcanvas要素に記述したid名が「graph-area」ではない場合は、上記ソースの「graph-area」部分を修正して下さい。それ以外の部分はコピー&ペーストするだけで使えます。
Chart.jsで折れ線グラフを描くための追加記述
Chart.jsで折れ線グラフを描くためには、以下のようにJavaScriptソースを記述します。実際にブラウザで表示させてみたい場合は、サンプルページ「折れ線グラフの表示テスト」をご覧下さい。
Chart.jsスクリプトを使ってcanvas要素内に線グラフを表示した例
ここでは、横軸に7項目を用意し、それぞれに緑と青の2つの値を掲載した折れ線グラフを作っています。数は必要に応じて増減できます。
<script type="text/javascript">
// ▼グラフの中身
var lineChartData = {
labels : ["初期","1期","2期","3期","4期","5期","終期"],
datasets : [
{
label: "緑データ",
fillColor : "rgba(92,220,92,0.2)", // 線から下端までを塗りつぶす色
strokeColor : "rgba(92,220,92,1)", // 折れ線の色
pointColor : "rgba(92,220,92,1)", // ドットの塗りつぶし色
pointStrokeColor : "white", // ドットの枠線色
pointHighlightFill : "yellow", // マウスが載った際のドットの塗りつぶし色
pointHighlightStroke : "green", // マウスが載った際のドットの枠線色
data : [ 100, 97, 87, 50, 21, 13, 10 ] // 各点の値
},
{
label: "青データ",
fillColor : "rgba(151,187,205,0.2)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "white",
pointHighlightFill : "yellow",
pointHighlightStroke : "blue",
data : [ 30, 60, 30, 80, 95, 20, 50 ]
}
]
}
// ▼上記のグラフを描画するための記述
window.onload = function(){
var ctx = document.getElementById("graph-area").getContext("2d");
window.myLine = new Chart(ctx).Line(lineChartData);
}
</script>
変数lineChartDataの中に、折れ線グラフを構成する情報を記述します。最初の「labels:」の部分には横軸のラベルを列挙しています。引用符で囲んで必要なだけ列挙して下さい。続いて、「datasets:」の部分に縦軸の値を記述します。それぞれの意味はソース中にコメントの形で記した通りです。 線から下端までを塗りつぶす色(fillColor)、線の色(strokeColor)、ドットの塗りつぶし色(pointColor)、ドットの枠線色(pointStrokeColor)、マウスが載った際のドットの塗りつぶし色(pointHighlightFill)、マウスが載った際のドットの枠線色(pointHighlightStroke)を記述し、最後に各点の値(data)をカンマ区切りの数値で指定します。
※色は「red」や「green」のような色名で指定することもできますし、透明度を含んだRGBAカラーモデルで指定することもできます。 例えば「rgba(92,220,92,0.2)」は「R(赤)92, G(緑)220, B(青)92, A(不透明度)20%」の意味なので「80%透過する明るい緑色」で表示されます。
なお、折れ線グラフを描画する先のcanvas要素に記述したid名が「graph-area」ではない場合は、上記ソースの「graph-area」部分を修正して下さい。それ以外の部分はコピー&ペーストするだけで使えます。
Chart.jsのオプションを使ってグラフをレスポンシブにする方法
最後に、これらのグラフの表示サイズをレスポンシブにする(=閲覧者の描画領域のサイズに合わせてグラフの表示サイズも変化させる)方法をご紹介いたします。「Chart.js」にはグラフの表示をレスポンシブにするオプションが用意されていますので、それを使うだけです。例えば、円グラフを描画する際のスクリプトの末尾には、以下のように記述していました。
window.onload = function(){
var ctx = document.getElementById("graph-area").getContext("2d");
window.myPie = new Chart(ctx).Pie(pieData);
};
ここを以下のように書き換えます。
window.onload = function(){
var ctx = document.getElementById("graph-area").getContext("2d");
window.myPie = new Chart(ctx).Pie(pieData, {
responsive : true
});
};
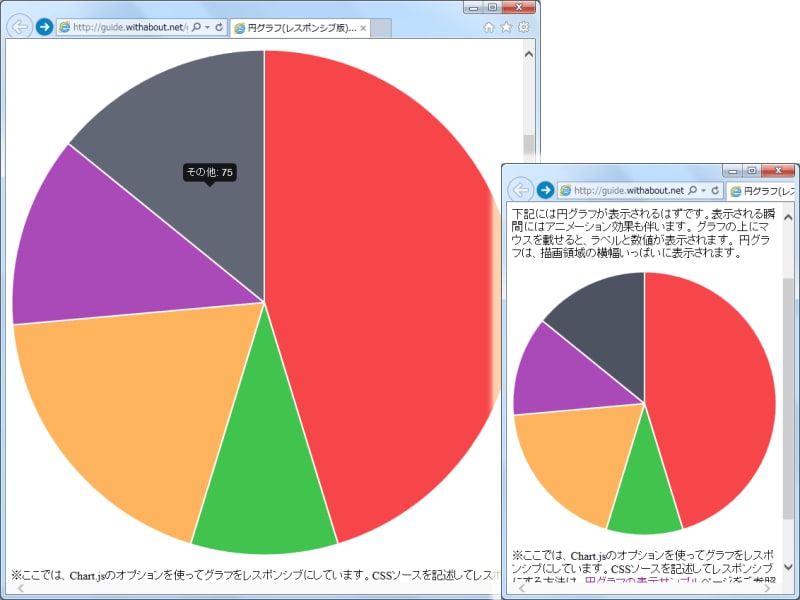
上記のように「responsive : true」のオプションを加えると、グラフは描画領域の横幅いっぱいに描画されるよう自動で拡大・縮小されます。円グラフを上記の記述方法でレスポンシブ化した場合は、下図のように見えます。お使いのブラウザで表示を確認したい場合は、サンプルページ「円グラフ(レスポンシブ版)の表示テスト」をご覧下さい。
※円グラフ以外の場合も同様です。上記と同じ記述を同じ場所に追記して下さい。
Web上で折れ線グラフ・円グラフ・棒グラフを簡単に表示する方法
今回は、見やすい様々な種類のグラフを簡単に作成でき、canvas要素で確保した描画領域に対してアニメーション付きで表示できるスクリプト「Chart.js」の使い方をご紹介いたしました。グラフを画像として作成してしまうよりも、簡単かつ便利にグラフが描画できます。ぜひ、活用してみて下さい。【関連記事】